Correction status:qualified
Teacher's comments:缺少手写代码哦



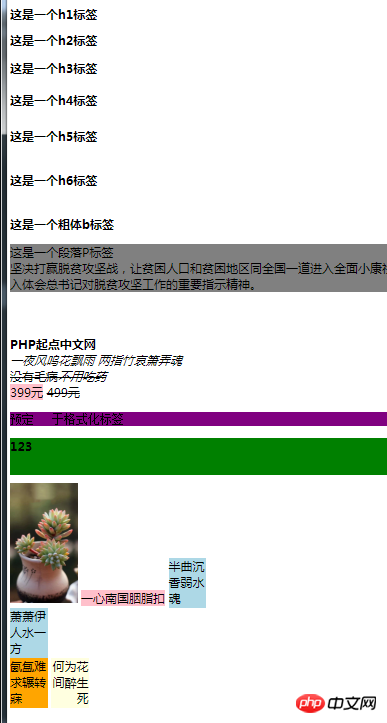
<!DOCTYPE html> <!-- 声明html --> <html> <!-- 定义文档类型 --> <head> <!-- 头部 --> <meta charset="utf-8"> <!-- 规定网页编码 --> <title>测试</title> <!-- 规定网页标题 --> </head> <body> <h1>这是一个h1标签</h1> <!-- 标题标签,加粗效果,最大1级,一共5级,一直往后变小.块级元素,独占一行,自带换行.对宽高属性值设置生效 --> <h2>这是一个h2标签</h2> <h3>这是一个h3标签</h3> <h4>这是一个h4标签</h4> <h5>这是一个h5标签</h5> <h6>这是一个h6标签</h6> <b>这是一个粗体b标签</b> <!-- 块级元素,自带换行 --> <p style="background-color: gray">这是一个段落P标签<br>坚决打赢脱贫攻坚战,让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,习大大总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。 </p> <br> <!-- 换行标签 --> <br> <strong>PHP起点中文网</strong> <!-- 强调标签,加粗作用 --> <br> <i>一夜风呜花飘雨</i> <!-- 斜体标签 --> <em>两指竹哀箫弄魂</em> <!-- 斜体标签 --> <br> <del>没有毛病<i>哈哈哈哈哈哈</i></del> <!-- 删除字标签,在文本中间画一条线 --> <br> <span style="background-color: pink">399元</span><!-- 行内元素共存一行,对宽高属性不生效 --> <del>499元</del> <pre style="background-color: purple">预定 于格式化标签</pre> <!-- 预定于文本格式,该标签中文本格式会原封不动打印粗来 --> <span><h1 style="height: 150px;background-color: green">123</h1></span> <!-- 行内块元素 --> <img style="width: 270px;height: 480px;" src="img/img_dr.jpg" alt="多肉千佛手" title="多肉千佛手" /> <!-- display:inline:将块级元素转换为行内元素 --> <div style="width: 150px;height: 200px;background-color: pink;display: inline;">一心南国胭脂扣</div> <!-- display:inline-block:将块级元素转换为行内块元素 --> <div style="width: 150px;height: 200px;background-color: lightblue;display: inline-block;">半曲沉香弱水魂</div> <!-- displsy:block:将行内元素转换为块级元素 --> <span style="width: 150px;height: 200px;background-color: lightblue;display: block;">萧萧伊人水一方</span> <span style="width: 150px;height: 200px;background-color: orange;display: inline-block;">氤氲难求辗转寐</span> <span style="width: 150px;height: 200px;background-color: lightyellow;display: inline-block;text-align: right;">何为花间醉生死</span> <br> <br> <br> <br> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本控制</title>
<style type="text/css">
span{
font-weight: bold; /*定义字体粗体*/
font-size: 30px; /*定义字体大小*/
font-family: 华文楷体; /*定义字体*/
text-align: center; /*字体居中*/
}
b{
width: 270px;
height: 175px;
display: block; /*行内标签转换为块级标签*/
overflow: hidden; /*超出部分隐藏*/
}
b:hover{
overflow: visible; /*超出部分显示*/
}
</style>
</head>
<body>
<span style="display: block;background-color: gray;">烂醉花间应有数</span>
<span style="color:rgb(66,133,244);">G</span>
<span style="color:rgb(234,67,53)">o</span>
<span style="color: rgb(251,188,5);">o</span>
<span style="color:rgb(66,133,244); ">g</span>
<span style="color: rgb(52,168,83);">l</span>
<span style="color: rgb(234,67,53)">e</span>
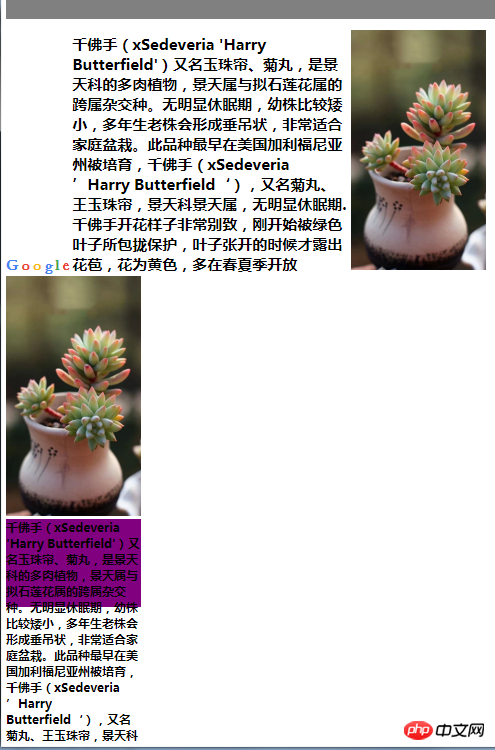
<p style="display: inline-block;width: 550px;height: 400px;font-weight: bold;font-size: 30px">千佛手(xSedeveria 'Harry Butterfield')又名玉珠帘、菊丸,是景天科的多肉植物,景天属与拟石莲花属的跨属杂交种。无明显休眠期,幼株比较矮小,会形多年生老株成垂吊状,非常适合家庭盆栽。此种最早在美国加利福尼亚州被培育,千佛手(xSedeveria ’Harry Butterfield‘),又名菊丸、王玉珠帘,景天科景天属,无明显休眠期.千佛手开花样子非常别致,刚开始被绿色叶子所包拢保护,叶子张开的时候才露出花苞,花为黄色,多在春夏季开放</p><img style="width: 270px;height: 480px;" src="img/img_dr.jpg" alt="多肉千佛手" title="多肉千佛手" > <br> <img style="width: 270px;height: 480px;" src="img/img_dr.jpg" alt="多肉千佛手" title="多肉千佛手" > <br> <b>千佛手(xSedeveria 'Harry Butterfield')又名玉珠帘、菊丸,是景天科的多肉植物,景天属与拟石莲花属的跨属杂交种。无明显休眠期,幼株比较矮小,多年生老株会形成垂吊状,非常适合家庭盆栽。此种最早在美国加利福尼亚州被培育,千佛手(xSedeveria ’Harry Butterfield‘),又名菊丸、王玉珠帘,景天科景天属,无明显休眠期.千佛手开花样子非常别致,刚开始被绿色叶子所包拢保护,叶子张开的时候才露出花苞,花为黄色,多在春夏季开放</b> </body> </html>
点击 "运行实例" 按钮查看在线实例
预览图如下:

作业布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>静夜</title>
<link rel="shortcut icon" type="image/x-icon" href="img/timg.png">
<style type="text/css">
body{
width: 600px;
margin:0 auto;
}
#time{
color: gray;
width: 150px;
display: inline-block; /*转换为行内块元素*/
}
#from{
color: gray;
width: 250px;
display: inline-block; /*转换为行内块元素*/
}
#label{
color: blue;
width: 190px;
display: inline-block; /*转换为行内块元素*/
text-align: right; /*文本右对齐*/
}
#shuoming{
width: 600px;
display: inline-block; /*转换为行内块元素*/
text-align: center; /*文本居中对齐*/
}
.bottoml
{
display: inline-block; /*转换为行内块元素*/
color: rgb(219,124,34);
width: 450px;
}
.bottomr
{
display: inline-block; /*转换为行内块元素*/
font-weight: bold; /*文本加粗*/
text-align: right; /*文本右对齐*/
width: 145px;
}
.bottomr a{
color: purple;
font-size: 15px;
text-decoration: none; /*超链接下划线设置为无*/
font-family: 华文楷体; /*字体设置*/
}
.bottomr a:hover{
color: green; /*鼠标悬浮在a标签上时变为绿色*/
cursor: pointer; /*鼠标悬浮在a标签上是形状变为手型*/
}
</style>
</head>
<body>
<p style="background-color: rgb(248,248,248);">
<span id="time">2018/8/14 11:25</span>
<span id="from">来源:多肉联盟</span>
<!-- <span id="img"></span> -->
<span id="label"><img src="img/timg.png" style="width: 15%;height: 15%">多肉</span>
</p>
<p><b>原标题:关于多肉界的安静小公主:静夜的一些"八卦闲谈"</b></p>
<img src="https://www.drlmeng.com/wp-content/uploads/2016/12/yangcan25.jpg">
<p><b id="shuoming">静夜_1(*多肉联盟,侵删)</b></p> <!-- id选择器 -->
<img src="https://www.drlmeng.com/wp-content/uploads/2017/01/danke-21.jpg">
<p><b id="shuoming">静夜_2(*多肉联盟,侵删)</b></p> <!-- id选择器 -->
<p><b class="from">(来源:多肉联盟)</b></p> <!-- 类选择器 -->
<p style="font-family: 微软雅黑;">
静夜 Echeveria derenbergii,为景天科拟石莲花属多肉植物,是该属植物中较小的类型,不会长很大,拥有紧凑而美丽姿态,其浅绿色肉质叶,配以红红的叶尖,排列成美丽的莲座状,清新典雅,就像一朵朵精致的小花,如玉石雕琢有生命的工艺品,用时下流行的网络语言说,是一种"萌"的多肉植物。近年来(13-14年)在"景天热"大潮的推动下,价格开始猛涨,从原来的每棵不到2元涨到30元,甚至很小很小,被网友戏称为"咪咪小"没有根的植株也卖到10元。补充:现在又很识趣的掉到了两三元一颗(2017年)。</p>
<p style="font-size: 18px;"><b>静夜生长习性及养护方式</b><br><span style="font-size: 15px;font-family: 微软雅黑;">
静夜适宜在凉爽、干燥,阳光充足,昼夜温差较大的环境中生长,耐干旱,怕积水,度夏较难。主要生长期是春、秋季节,要求有充足的阳光,以使株形紧凑,颇色鲜亮,避免因光照不足而导致株形松散,色泽暗淡。保持土壤湿润而不积水,以防烂根,但空气湿度可稍大些,在空气千燥时可经常向植株周围洒水,以增加空气湿度,但叶面,特别是叶丛中心不宜积水,以免造成烂心。冬季给予静夜充足的阳光,倘若夜间最低温度在5℃左,并有一定的昼夜温差,可适当浇水使植株继续生长。如果保持不了这么高的温度,控制浇水,使植株休眠,也能耐0℃,甚至更低的温度。夏季高温时静夜处于休眠或半休眠状态,静夜生长缓慢或完全停滞,可放在通风良好处养护,但也不能过于荫蔽,以防植株徒长。以"光线明亮,又无强烈的直射阳光"为佳。节制浇水,防止因闷热潮湿、积水引起植株腐烂,浇水时间也要在日落之后的傍晚或晚上。</span></p>
<img src="https://www.drlmeng.com/wp-content/uploads/2016/11/jingye1.jpg">
<p><b id="shuoming">静夜_3(*多肉联盟,侵删)</b></p> <!-- id选择器 -->
<img src="https://www.drlmeng.com/wp-content/uploads/2016/12/ermu10.jpg">
<p><b id="shuoming">静夜_4(*多肉联盟,侵删)</b></p> <!-- id选择器 -->
<p style="font-size: 18px "><b>静夜的繁殖方式</b><br><span style="font-size: 15px;font-family: 微软雅黑;">
静夜是一种很容易萌发侧芽的植物,繁殖可在生长季节或结合翻盆,将老株旁边生长的小株取下,有根的直接上盆,无根的晾几天,栽后也能成活。此外,还可在生长季节选取健壮充实而完整的叶片,晾3天~5天后,斜插或平放在土壤中,让共基部与土壤紧密结合,喷水后放在半阴处养护,保持土壤半干,不久基部就会生根,并长出幼芽。</span></p>
<p style="background-color: rgb(255,252,239);">
<span class="bottoml">★微信搜索公众号id <span style="display: inline-block;color: rgb(164,0,0);">drlmeng</span>,即可关注联萌,更多互动★。</span> <!-- 转换为行内块元素 -->
<span class="bottomr"><a href="#">分享</a></span> <!-- 转换为行内块元素 -->
</p>
<p style="font-size: 10px;color: gray;">该页素材以及观点均摘自多肉联盟网站,不代表本人观点,若有侵权事宜,请及时联系本人删除资源,本人也将诚挚道歉!
<br>
<span style="width: 600px;display: inline-block;text-align: right;">----来自一名多肉爱好者</span>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图如下:
![1534240466979284.png FCM[U%C`YMH9JO4%]5L}MWQ.png](https://img.php.cn//upload/image/267/978/728/1534240466979284.png)
昨天一节课让我疑惑了很长时间的问题得到了解决,display是什么意思,是用来做什么的,inline-block,block,这些都是页面布局中用的最多的技术。行内块级元素和非行内块级元素以及单纯的开机元素的相互转换来协调整个页面,让页面协调统一。div不是万能的,完全可以用行内块级元素来写出相同的效果,当然往深处去句又是另一番风景了。越来越期待前端html的充电了啊。
以下附上手抄代码:(字依旧是那么不忍直视。。。。)