Correction status:qualified
Teacher's comments:



一、概述
本次主要学习了文本标签的属性,比如<p>、<b>等。还有字体属性的更改,比如font-size、font-family等。
二、作业内容
2.1课堂代码1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo2</title> </head> <body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <p>你好你好你好你好你好你好你好你好你好你好你好你好你好<br>你好你好你好你好你好你好你好《<br>你好你好你好 </p> <br> <strong>PHP中文网</strong><br> <em>em标签</em><br> <i>i标签</i><br> <del>我要删除这句话</del> <s>只是一个划线</s> <pre> 可以改变页面字体 ??? 预格式化文本 </pre> <span width:300px;height:100px;" >9981</span> <!-- 行内块级相互转换: display: inline 块-行内 display: block 行-块 display: inline-block 块/行-行内块--> <br><img src="static/image/S.png" style="width: 300px;"> <div style="width: 100px;height: 100px;background-color: green;display: inline-block;">1</div> <div style="background-color:blue; width: 100px;height: 100px;display: inline;">2</div> <span style="width: 100px;height: 100px;background-color: green;display: inline-block;">1</span> <span style="background-color:blue; width: 100px;height: 100px;display: block;">2</span> </body> </html> <!-- 块级元素:如:<p></p>,<div></div><h1-6>自带换行,独占一行。对宽高属性值设置生效;默认100%, 行内元素:共存一行,对宽高属性值设置不生效 行内块元素:对属性值设置生效+共存一行。<img src=""> -->
点击 "运行实例" 按钮查看在线实例
结果图:

2.2课堂代码2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Google</title>
<style type="text/css">
span{font-size: 50px; font-family: georgia;}
img{width: 300px;height: 150px;}
h1{text-align: center;
background: #ccc;
line-height:100px;}
#one{
font-size: 15px;
font-weight: lighter;
font-family: 宋体;
}
#two{
font-size: 10px;
color: blue;
width: 300px;
height: 100px;
background-color:pink;
overflow: hidden;
margin-bottom:10px;
}
#two:hover{overflow: visible;}
</style>
</head>
<body>
<span style="color: #0338F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color: #0338F1">g</span>
<span style="color: #39FF18">l</span>
<span style="color: #FFE80E">e</span>
<br><br><br>
<h1>养老养老养老</h1>
<!-- 图文混排 -->
社保待遇社保待遇社保待遇
<p id="one" style="display: inline;">
继7月职工工资密集调整之后,居民社保待遇也进入年度集中调整期。
《经济参考报》记者从各地人社部门了解到,日前河南、广东、内蒙古三地相继确定2018年基本养老金上调方案,加上6月和7月地方政策密集落地,目前已有北京、吉林、山西、上海、江苏等28省份确定基本养老金上调方案。
</p>
<p id="two" style="display: inline-block;">
继7月职工工资密集调整之后,居民社保待遇也进入年度集中调整期。
<br>
《经济参考报》记者从各地人社部门了解到,日前河南、广东、内蒙古三地相继确定2018年基本养老金上调方案,加上6月和7月地方政策密集落地,目前已有北京、吉林、山西、上海、江苏等28省份确定基本养老金上调方案。目前已有北京、吉林、山西、上海、江苏等28省份确定基本养老金上调方案。
</p>
<img src="static/image/S.png" style="display: block;">
</body>
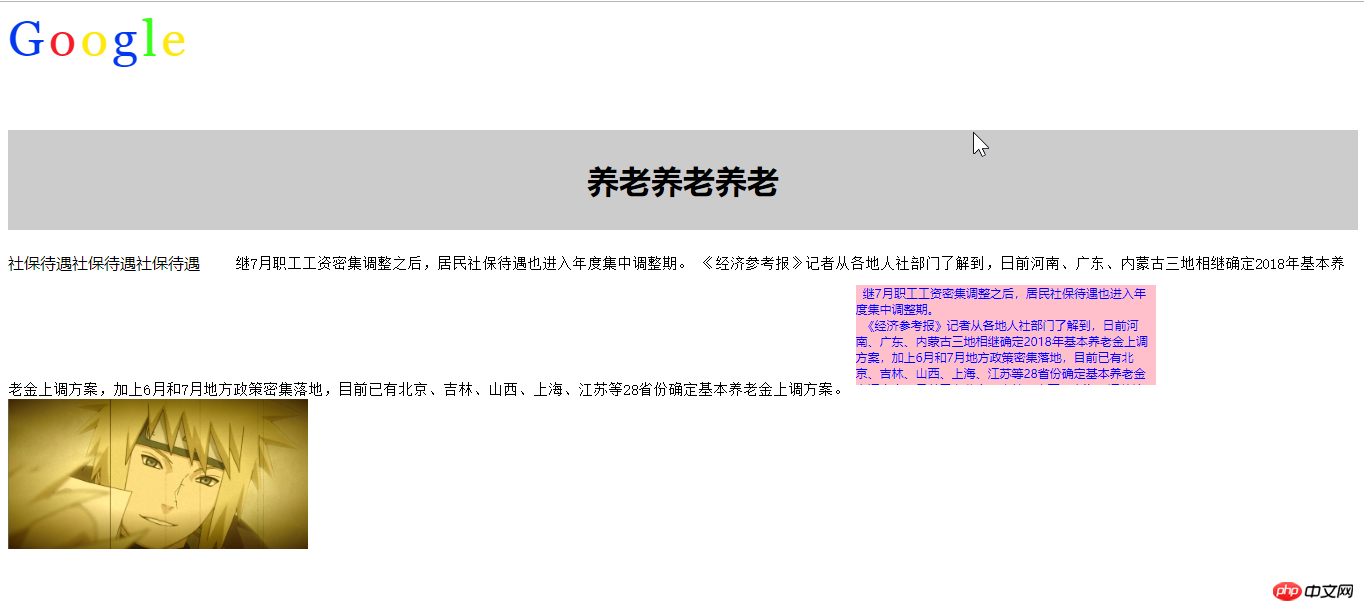
</html>点击 "运行实例" 按钮查看在线实例
结果图:


2.3仿做
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>波风水门</title>
<link rel="shortcut icon" type="image/x-icon" href="static/image/M.jpg">
<style type="text/css">
h1{text-align:center;}
#link{background-color: #B3BAC8;line-height:26px;font-size: 20px;}
#content{font-size: 25px;font-family: 仿宋;}
#link2{color: blue;}
#declare{font-size: 20px;font-family: 楷体;}
a[href="https://baike.baidu.com/item/波风水门"]{color: #ECEDEE;}
#lin2{color: #ECEDEE;}
.main{background-color: #AFD7D7;width: 610px; margin: 0px auto;}
</style>
</head>
<body>
<div class="main">
<h1>火影忍者-波风水门人物介绍</h1>
<div id="link">
2018.8.14 来源:百度百科
<div id="left" style="display: inline; float: right;">
<img src="static/image/link.png" >
<a href="https://baike.baidu.com/item/波风水门">波风水门</a>
</div>
</div>
<h3>波风水门,第四代火影,有着金色闪光之称。</h4>
<div id="content">
<div id="text1">
木叶隐村的四代目火影,在第三次忍界大战结束后不久继任。黄发蓝瞳,平时经常身穿写有“四代目火影”字样的披风,有着宽容温厚的个性。由于在战斗中常以速度取胜,而有着“黄色闪光”的称号,亦以此在忍界中扬名,是第三次忍界大战中木叶的功臣之一。在以生命为代价封印九尾拯救村子后,被奉为守护木叶的英雄。
他是个阳光、帅气、温柔的人,但对待敌人时也会有冷酷无情的忍者的一面。有点t呆,给招式起名字的品味非常奇怪,因此搞得二代火影千手扉间忍不住想要吐槽一番。
备注:“ミナト”通常对应的汉字为“港”、“凑”,台湾东立及大陆中少动漫代理的正式译名为“凑”。xg地区以及部分大陆发行译制的动画与漫画当中则译为“皆人”。
</div>
<div id="img" align="center">
<img src="static/image/S2.png">
</div>
<div id="text2">
<h3 align="center">九尾袭击</h3>
在鸣人出生当天,水门喜极而泣。但就在此时,一个戴着面具的神秘男子突然现身,杀死除水门一家外所有在场人员,并挟持了鸣人来威胁水门。“面具男”的目的是控制玖辛奈体内的九尾袭击木叶。虽然水门救下了鸣人,但“面具男”劫走了玖辛奈并打开封印放出了九尾,九尾在“面具男”操纵下对木叶大肆破坏。水门及时救下了玖辛奈,在安置好鸣人和玖辛奈之后便前去迎战九尾,在用时空结界成功转移九尾的尾兽炮后,“面具男”突然从背后偷袭,水门用飞雷神之术脱身。随后二人展开对决。水门怀疑“面具男”可能是当年与初代火影交战过的宇智波斑,而且是个极其危险的人物,必须阻止他。在经过两个回合的交手后,水门分析出对手忍术的弱点并制定出克敌之策,使用飞雷神二段并以螺旋丸重创“面具男”,并在“面具男”身上留下了飞雷神术式。随后水门使用契约封印解除了“面具男”对九尾的控制,“面具男”受伤逃走。
<h3 align="center">修复封印</h3>
佩恩之战的时候,被仇恨驱使的鸣人即将撕下对九尾的封印,这时水门出现在鸣人的精神世界,并告诉了鸣人自己是鸣人父亲。鸣人向水门诉说这些年的辛酸,而水门只能对鸣人怀着歉意:“想以父亲的身份道歉也不够资格吧。”此后,水门将其让鸣人成为九尾人柱力的原因以及十六年前“面具男”控制九尾袭击木叶的真相告诉了鸣人,并解除了鸣人对于忍界和平的疑惑,指引鸣人要自己去寻找答案。水门修复封印后,因查克拉用尽而消失。
<img src="static/image/baidu.png">
<a href="https://baike.baidu.com/item/波风水门">查看更多</a>
<br><br><br>
<p style="text-align: right;">责任编辑:Presica</p>
<p id="declare" style="text-align: left;">声明:本文仅仅代表个人观点。</p>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
结果图:



三、总结
本次作业遇到了很多问题,但是都一一解决了。通过本次练习不光对文本控制有了更深的理解,对上节课的内容主要是控制器部分得到了很好的复习和应用。PS:作业稍多。。。
四、附录
手抄代码: