


1,课上案例运用 HTML文本控制标签 在网页改变文字样式
块级 行内 行块元素转换
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML文本控制</title> </head> <body> <h1>这是h1标签</h1> <h2>这是h2标签</h2> <h3>这是h3标签</h3> <h4>这是h4标签</h4> <h5>这是h5标签</h5> <h6>这是h6标签</h6> <b>加粗标签</b> <p>人民银行13日晚间公布,截至7月末广义货币(M2)同比增长8.5%,增速为今年3月以来的最高值。与此同时,表内信贷投放力度加大,7月新增贷款1.45万亿元,其中企业中长期贷款所占比重明显较上月上升。表外融资虽然延续上半年的“冷”意,但是下降幅度开始趋于缓和。</p> <strong>加粗</strong> <i>斜体标签</i> <em>加粗标签</em> <del>删除字标签</del> <pre>预格 式 化文本(输出空格和换行)</pre> <img src="C:\Users\Administrator\Desktop\images\t1.jpg" style="width: 200px;height: 300px;" /><span>123</span> <!-- 块级元素:div h1~h6 p 独占一行 对宽高属性值设置生效 行内:可以共存于一行对宽高属性值设置不生效 --> <!-- 行内块元素:结合了块级以及行内的特点 --> <!-- 行内块级相互转换: display: inline 将块级元素转换为行内 display: inline-block;将块级元素转换为行内块元素 display: block;将行内元素转换为块级 --> <div style="width: 100px;height: 100px;background: pink; display: inline;">块级变行内</div> <div style="width: 100px;height: 100px;background: pink; display: inline-block;">块级变行块</div> <span style="width: 100px;height: 100px;background: pink;display: block;">行内变块级</span> <span style="width: 100px;height: 100px;background: pink;display: inline-block;">行内变行块</span> </body> </html>
点击 "运行实例" 按钮查看在线实例

知识点:h1-h6标签的运用
元素转换display
块级元素:div h1~h6 p 独占一行 对宽高属性值设置生效
行内:可以共存于一行对宽高属性值设置不生效 -->
<!-- 行内块元素:结合了块级以及行内的特点 -->
<!-- 行内块级相互转换:
display: inline 将块级元素转换为行内
display: inline-block;将块级元素转换为行内块元素
display: block;将行内元素转换为块级
2,运用CSS的属性改变字体的样式+伪类的运用
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>文本控制</title>
<style type="text/css">
p{font-weight:bold;/*定义粗体*/
font-size:30px; /* 定义字体大小*/
font-family:楷体; /*定义字体*/
}
h1{ text-align:center;/*left right*/
height: 100px;
background: #ccc;
line-height:100px;/*定义行高*/
}
span{font-size: 40px;font-weight: bold;font-family: georgia;}
img{width: 300px;height: 400px;}
b{ display: block;
width: 300px;
height: 40px;
background: pink;
overflow: hidden;/*溢出隐藏*/
margin-bottom: 100px;
}
b:hover{overflow: visible;}/*默认值,内容不会被修剪,元素会被呈现在元素框之外;*/
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<br>
<!-- 谷歌logo -->
<span style="color:#0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color:#0388F1">g</span>
<span style="color:#39FF1B">l</span>
<span style="color: #FFE80E">e</span>
<br>
<!-- 图文混排 -->
<p style="display: inline-block;width: 300px;height: 400px;">
人民银行13日晚间公布,截至7月末广义货币(M2)同比增长8.5%,增速为今年3月以来的最高值。与此同时,表内信贷投放力度加大,7月新增贷款1.45万亿元,其中企业中长期贷款所占比重明显较上月上升。表外融资虽然延续上半年的“冷”意,但是下降幅度开始趋于缓和。
</p>
<img src="C:\Users\Administrator\Desktop\images\t1.jpg">
<br><br>
<img src="C:\Users\Administrator\Desktop\images\t1.jpg">
<b>人民银行13日晚间公布,截至7月末广义货币(M2)同比增长8.5%,
增速为今年3月以来的最高值。与此同时,表内信贷投放力度加大,
7月新增贷款1.45万亿元,其中企业中长期贷款所占比重明显较上
月上升。表外融资虽然延续上半年的“冷”意,但是下降幅度开始趋于缓和。
</b>
</body>
</html>点击 "运行实例" 按钮查看在线实例

知识点: font-size字体大小,font-family字体,line-height:100px;字体上下居中,color字体颜色
3,项目实战
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>新闻</title>
<style type="text/css">
body{background: #fff;width: 400px; margin: 0 auto;}
.box{width: 385px;}
.imgs{width:385px;height:385px;overflow: hidden;}
</style>
</head>
<body>
<div class="box" >
<h1>外交部发声明谴责港读</h1>
<h6>2018-08-14 15:11</h6>
<div class="imgs"><img src="C:\Users\Administrator\Desktop\images\t1.jpg"></div>
<h6 style=" text-align:center;">图片(港)</h6>
<p>8月14日,港外国记者会不顾港各界的强烈反对,公然邀请“港独”分子演讲。我们表示义愤并予以谴责。</p>
<p>港外国记者会在港运作近70年,应该很清楚港新闻自由是有保障的。同时更应该清楚,新闻自由是不能滥用的。在中国港特区土地上,就必须遵守中国和港特区的法律法规。港外国记者会口口声声说维护特区法治,但言行不一,双重标准。特区保安局日前宣</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

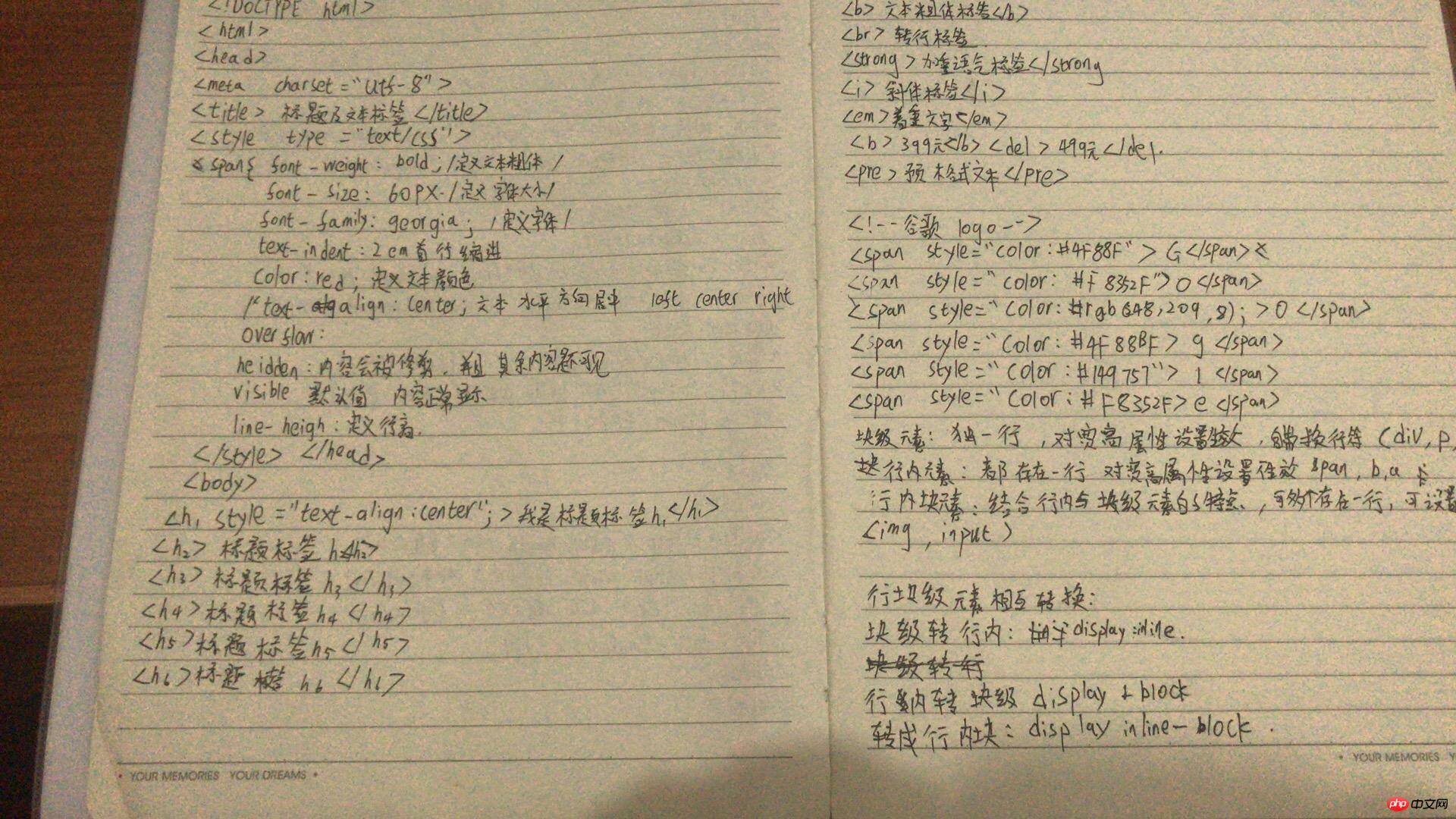
手抄代码

总结:
块级元素:独占一行,对宽高属性设置生效 自带换行符(块级元素如果没有设置宽度,默认为100%宽)(div p h1~h2)
行内元素:行内元素都存在于一行,对宽高属性值设置不生效(span b a )
行内块元素:结合行内与块级元素的特点,可多个标签存在于一行,并且对宽高设置生效(例如:img input)
行块级元素的相互转换:
块级元素转换为行内元素:display:inline;
行内元素转换为块级元素:display:block;
转换为行内块元素:display:inline-block;
font-weight: bold;
font-size:60px;
font-family:georgia;
text-indent: 2em;首行缩进
color: red;定义文本颜色
text-align: center;文本水平方向的位置 left center right
overflow :
hidden:内容会被修剪,并且其余内容是不可见的。
visible:默认值。内容不会被修剪,会呈现在元素框之外
line-height: 定义行高