HTML页面中,标签组成元素,元素构成页面。那HTML 有哪些常用标签呢,以及如何用标签属性来控制他们呢?
实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h1{text-align: center;height: 100px;background: #ccc;line-height: 100px}
#b1{display: block;width: 400px;height: 40px;background: pink;overflow: hidden}
#b1:hover{overflow: visible}
</style>
</head>
<body>
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6> <!-- 标题标签h1~h6,依次大到小排列 -->
<hr>
<b >这是粗体文本标签 </b>
<p style="width:200px;height:200px;background:#ccc">这是正常文本标签</p> <!-- p标签是块级元素,独占一行,标签中需要换行用<br> -->
<strong>strong标签加重语气标签</strong>
<br>
<i>i标签斜体字</i>
<br>
<em>em标签斜体字</em>
<br>
原价:<del>699</del> 现价: <strong>599</strong> <!-- del删除标签 -->
<hr>
<pre>pre标签
欲格式化</pre>
<hr>
块级元素、行内元素、行内块元素的转换:
<br>
<div style="width:100px;height:100px;background:pink;display:inline">块级元素转换成行内元素display:inline</div>
<div style="width:100px;height:100px;background:pink;display:inline-block">块级元素转换成行内块元素display:inline-block</div>
<br>
<img style="width:200px;height:200px" src="images/1.jpg"> <span>这段文字用来测试是不是与图共存一行</span> <!-- img是行内块元素 -->
<br>
<span style="width:100px;height:100px;background:pink;display:block">将行内元素转换成块级元素display:block</span>
<span style="width:100px;height:100px;background:pink;display:inline-block">将行内元素转换成行内块级元素display:inline-block</span>
<span style="font-weight:bold;font-size:30px;font-family:楷体">专用测试字段</span> <!-- 内联样式中的代码分别是字体粗体,字体大小和字体的选择 -->
<hr>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#0388F1">g</span>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#B81C07">o</span>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#A48501">o</span>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#143F9B">g</span>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#015D06">l</span>
<span style="font-weight:bold;font-size:50px;font-family:georgia;color:#A61601">e</span>
<hr>
<h3>图文混排:</h3>
<img style="width:500px;height:380px" src="images/3.jpeg">
<p style="display:inline-block;width:130px;font-size:16px">据央视新闻8月14日报道,有这样一群人,他们的地方,没有空调,没有电风扇,他们头顶烈日。时刻保护战位,他们留下了一组“汗颜照”。而这,才是今年夏季,最该刷屏的脸中国海军陆战队参赛选手通过低桩铁丝网阳光的炙烤和酷暑的天气并没有让参赛选手减小对胜利的渴望参赛选手的脸沾满了汗水与泥水。</p>
<hr>
<img style="width: 400px;height: 400px" src="images/3.jpeg">
<b id='b1'>据央视新闻8月14日报道,有这样一群人,他们的地方,没有空调,没有电风扇,他们头顶烈日。时刻保护战位,他们留下了一组“汗颜照”。而这,才是今年夏季,最该刷屏的脸中国海军陆战队参赛选手通过低桩铁丝网阳光的炙烤和酷暑的天气并没有让参赛选手减小对胜利的渴望参赛选手的脸沾满了汗水与泥水。</b>
</body>
</html>点击 "运行实例" 按钮查看在线实例
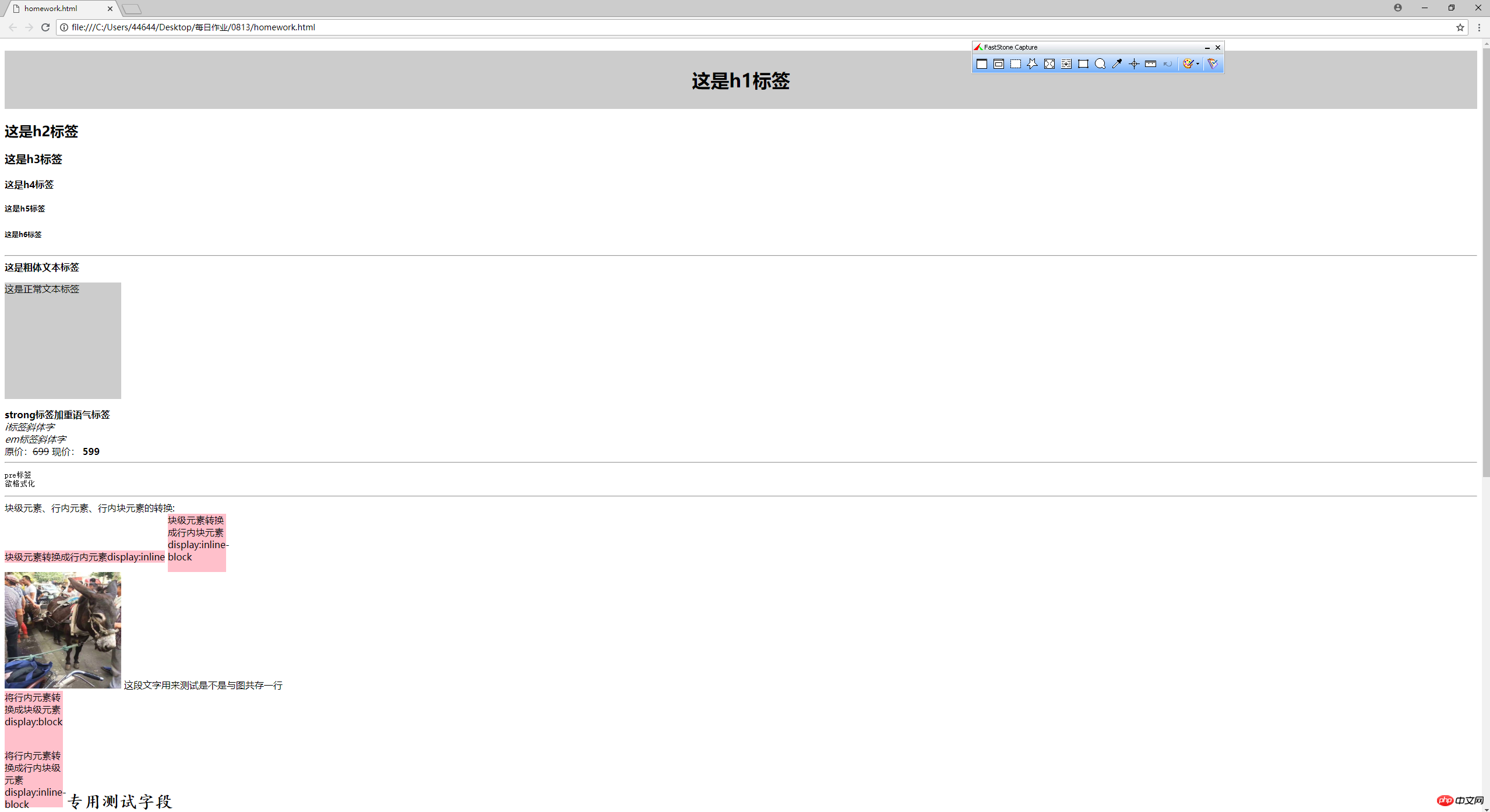
运行示列如下:

总结:
标题标签h1~h6,依次大到小排列
b是粗文本标签,p是正常文本标签,其中p标签是块级元素,独占一行,标签中需要换行用<br>
i 和 em 都是斜体字标签,strong标签加重语气标签 ,del 是删除标签。这些都是行内元素标签。
pre 是预格式化标签,标签内能输出空格,以及原代码。
一般块级元素标签有h1~h6,p,div,table等;行内元素有span,a,b,等等,行内块级元素有img等。
行内元素是不独占一行,不可设置宽度与高度;块级元素是可以设置宽度与高度,并且独占一行;行内块级元素是可以设置高度与宽度,不独占一行。
块级元素、行内元素、行内块元素的转换: 块级元素转换成行内元素display:inline;块级元素转换成行内块元素dispaly:inline-block;行内元素转换成块级元素display:block;行内元素转换成行内块级元素display:inline-block
font-weight:bold;字体加粗 font-size: 字体大小设置 font-family: 字体设置 ,text-align:center 文本居中。设置行高是与设置的高度一致:垂直居中。
拾色器的使用,第一种用法:color:# 颜色代码, 第二张用法 color:rgb()。
图文混排:设置p为行内块级元素,设置宽度即可与图片并排,实现简单的混排。
伪类的使用, 在内部样式用 标签后接hover 。例如: #b1:hover{overflow: visible} 意思是鼠标放上去时候,才显示, 大括号中设置显示效果。 overflow:hiden 溢出隐藏;overflow: visible 溢出显示。
仿建网页代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>中国摄影师实地探访土库曼斯坦“地狱之门”</title>
<style type="text/css">
p{width:600px;text-align:left}
</style>
</head>
<body>
<h1 style="text-align:left">中国摄影师实地探访土库曼斯坦“地狱之门”</h1>
<p style="color:#ccc;font-size:15px;text-align:left">2018-08-14 07:07 来源:东方IC</p>
<br>
<div style="text-align:left">
<img style="width:600px;height:400px" src="images/5.jpg" >
</div>
<p style="text-align:center;font-size:15px">地狱之门</p>
<br>
<p> (来源:环球网 )</p>
<p >在土库曼斯坦以北的卡拉库姆沙漠腹地,有一个世界著名的景观“地狱之门”,吸引各地游客慕名而来。近日,中国摄影师从土库曼斯坦首都阿什哈巴德出发,历时4小时,经过3次检查,终于到达“地狱之门”实地探访。</p>
<p>“地狱之门”其实是上世纪70年代,苏联地质学家钻探时发现地下蕴藏tianran气,由于钻探装置下的一片泥土倒塌,留下一个直径约70米,深约30米巨型坑洞。为了防止有毒气体泄露,他们点起了一把火,时至今日,火焰都未曾熄灭,已经燃烧了47年。“地狱之门”其实是上世纪70年代,苏联地质学家钻探时发现地下蕴藏tianran气,由于钻探装置下的一片泥土倒塌,留下一个直径约70米,深约30米巨型坑洞。</p>
<p>“地狱之门”其实是上世纪70年代,苏联地质学家钻探时发现地下蕴藏tianran气,由于钻探装置下的一片泥土倒塌,留下一个直径约70米,深约30米巨型坑洞。在土库曼斯坦以北的卡拉库姆沙漠腹地,有一个世界著名的景观“地狱之门”,吸引各地游客慕名而来。</p>
<p>近日,中国摄影师从土库曼斯坦首都阿什哈巴德出发,历时4小时,经过3次检查,终于到达“地狱之门”实地探访。“地狱之门”其实是上世纪70年代,苏联地质学家钻探时发现地下蕴藏tianran气,由于钻探装置下的一片泥土倒塌,留下一个直径约70米,深约30米巨型坑洞。为了防止有毒气体泄露,他们点起了一把火,时至今日,火焰都未曾熄灭,已经燃烧了47年。</p>
<p style="text-align:right;font-size:15px">责编:赵建东</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例

一下是手抄代码: