学习PHP为什么必须要掌握HTML?
因为php的本质是为了动态的显示html代码,如果不会html的话也就是不知道php代码执行的结果是什么,所以学习php一定要学习html
为什么选择PHP开发动态网站?
因为php开发快、上手快、迭代快,所以选择php来开发动态网站,而且php可以进行原生开发,可以进行框架开发,框架开发能更好的规范代码。
<!DOCTYPE html>
<html>
<head>
<title>表格</title>
<meta charset="utf-8">
<style type="text/css">
h2,p{
text-align: center;
}
ul{
color:blue;
}
table{
width: 60%;
height: 300px;
text-align: center;/*文本居中*/
margin:20px auto;/*表格上下边距20px,左右居中*/
border-collapse: collapse; /*边框重叠*/
}
table caption{
font-size: 30px;/*字体大小*/
font-weight: bold;/*字体加粗*/
}
table tr:first-child/*定位表格的第一行*/{
background-color: #0c0 ;
}
table,th,td,tr{/*定位到表格里的行、列、表头*/
border:1px solid #666 ;
}
table tr img {/*定位到表格里的图片标签*/
border-radius: 5px;/*圆角样式,半径5px*/
width: 100px;
}
table tr:hover{/*伪类:数表移上去时变色*/
background:grey ;
}
table tr td a {
text-decoration-line: none;/*去掉链接的下划线*/
padding: 5px;/*内边距*/
border:1px solid black;/*边框1px粗细,实线,黑色*/
border-radius: 5px;
color: black;/*文字颜色*/
}
table tr td a:hover{
background-color: black;
color: white;
}
</style>
</head>
<body>
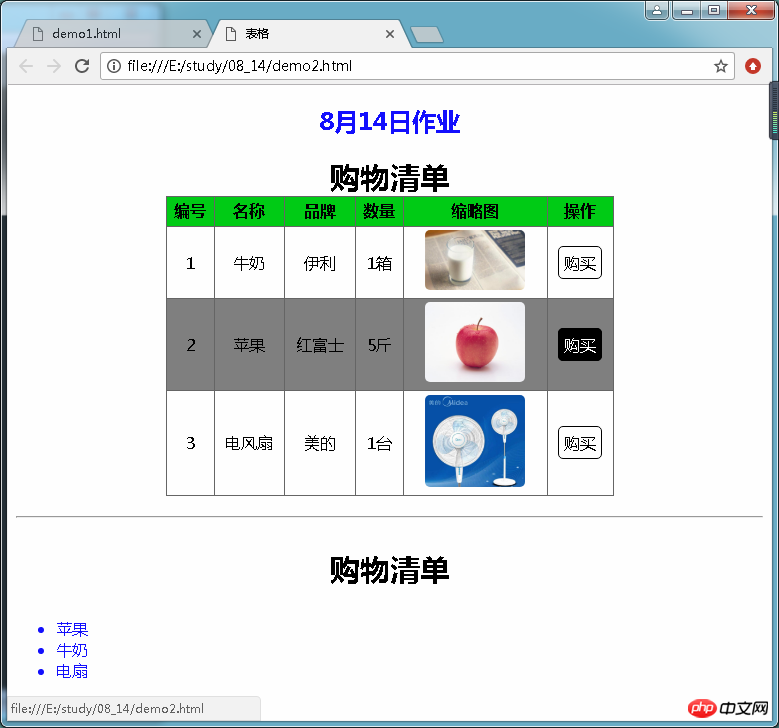
<h2 style="color: blue;">8月14日作业</h2>
<p>
<table>
<caption>购物清单</caption><!-- 表格的说明 -->
<tr><!-- 表格的行 -->
<th>编号</th><!-- th:表头 -->
<th>名称</th>
<th>brand</th>
<th>数量</th>
<th>缩略图</th>
<th>操作</th>
</tr>
<tr>
<td>1</td><!-- td:表格的列 -->
<td>牛奶</td>
<td>伊利</td>
<td>1箱</td>
<td><img src="images/milk.jpg"></td>
<td><a href="">确定</a></td>
</tr>
<tr>
<td>2</td>
<td>apple</td>
<td>红富士</td>
<td>5斤</td>
<td><img src="images/apple.jpg"></td>
<td><a href="">确定</a></td>
</tr>
<tr>
<td>3</td>
<td>电风扇</td>
<td>美的</td>
<td>1台</td>
<td><img src="images/fan.jpg"></td>
<td><a href="">确定</a></td>
</tr>
</table>
</p>
<hr>
<b><p style="font-size: 30px;color: black;">购物清单</p></b>
<ul><!-- 无序列表 -->
<li>apple</li><!-- 列表项 -->
<li>牛奶</li>
<li>电扇</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例