


代码作业:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
body{margin: 0;padding: 20px;font-family: Microsoft-Yahei;}
table{width: 800px;margin: 0 auto;border-collapse: collapse;table-layout: fixed;}
table caption, table thead tr th,table tbody tr td{border: 1px solid #c8c8c8;text-align: center;vertical-align: middle;}
table caption{border-bottom: none;padding: 5px;font-weight: bold;font-size: 20px;}
table tbody tr td:nth-child(1) span{display: block;width: 50px;height: 50px;line-height: 50px;border-radius: 50px;
background-color: #0d98dd;color: white;text-align: center;margin: 0 auto;}
table tbody tr td:nth-child(3) img{border-radius: 50%;box-shadow: 0 0 5px #333;width: 50%;margin: 10px;}
table tbody tr td a{display: block;text-decoration: none;transition: 1s all;}
table tbody tr td a:hover{color: #0bb59b;}
article{width: 800px;margin: 0 auto;display: flex;align-items: center;justify-content: space-between;
align-content: space-between;}
</style>
</head>
<body>
<table>
<caption>物品清单</caption>
<thead>
<tr>
<th>编号</th>
<th>物品</th>
<th>图片</th>
<th>详情</th>
<th>链接</th>
</tr>
</thead>
<tbody>
<tr>
<td><span>1</span></td>
<td>物品1</td>
<td><img src="https://img.alicdn.com/tfs/TB1rrARQVXXXXbTaXXXXXXXXXXX-150-150.jpg" alt="物品1" /></td>
<td rowspan="2">这东西贼好用</td>
<td><a href="https://3c.tmall.com/" target="_blank">点我</a></td>
</tr>
<tr>
<td><span>2</span></td>
<td>物品2</td>
<td><img src="https://img.alicdn.com/tps/TB1lOzBNXXXXXc3XXXXXXXXXXXX-150-150.jpg" alt="物品1" /></td>
<td><a href="https://3c.tmall.com/" target="_blank">点我</a></td>
</tr>
<tr>
<td><span>3</span></td>
<td>物品3</td>
<td><img src="https://img.alicdn.com/tfs/TB1rrARQVXXXXbTaXXXXXXXXXXX-150-150.jpg" alt="物品1" /></td>
<td>这东西贼不好用</td>
<td><a href="https://3c.tmall.com/" target="_blank">点我</a></td>
</tr>
<tr>
<td><span>4</span></td>
<td>物品4</td>
<td><img src="https://img.alicdn.com/tps/TB1lOzBNXXXXXc3XXXXXXXXXXXX-150-150.jpg" alt="物品1" /></td>
<td>这东西贼好用</td>
<td><a href="https://3c.tmall.com/" target="_blank">点我</a></td>
</tr>
</tbody>
</table>
<article>
<div>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</div>
<div>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ol>
</div>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例
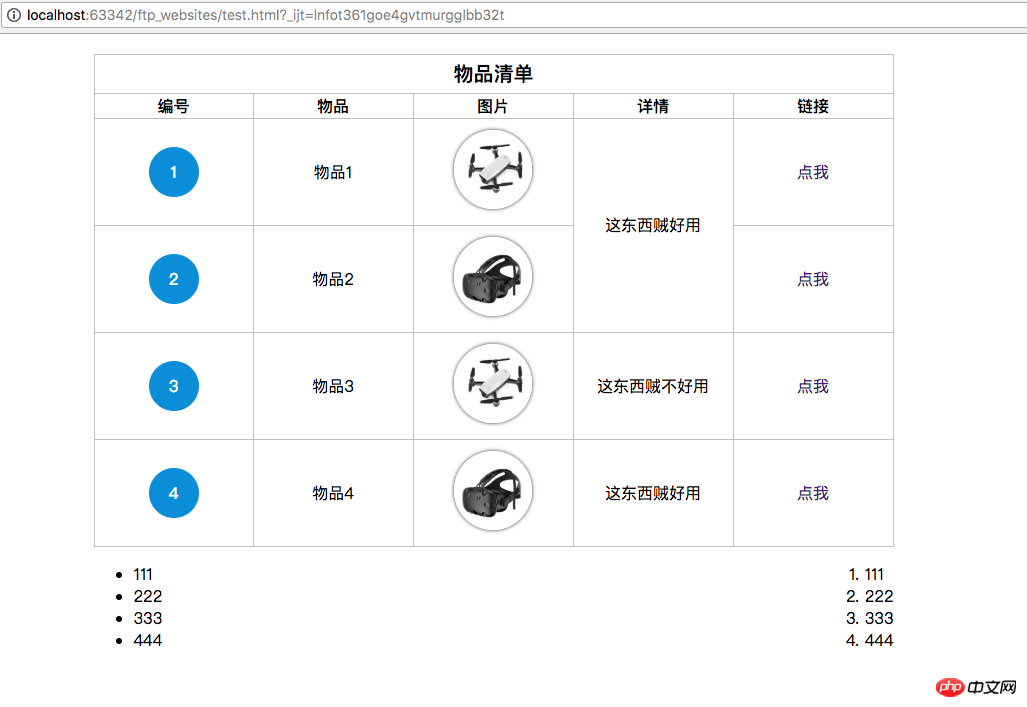
作业结果图:

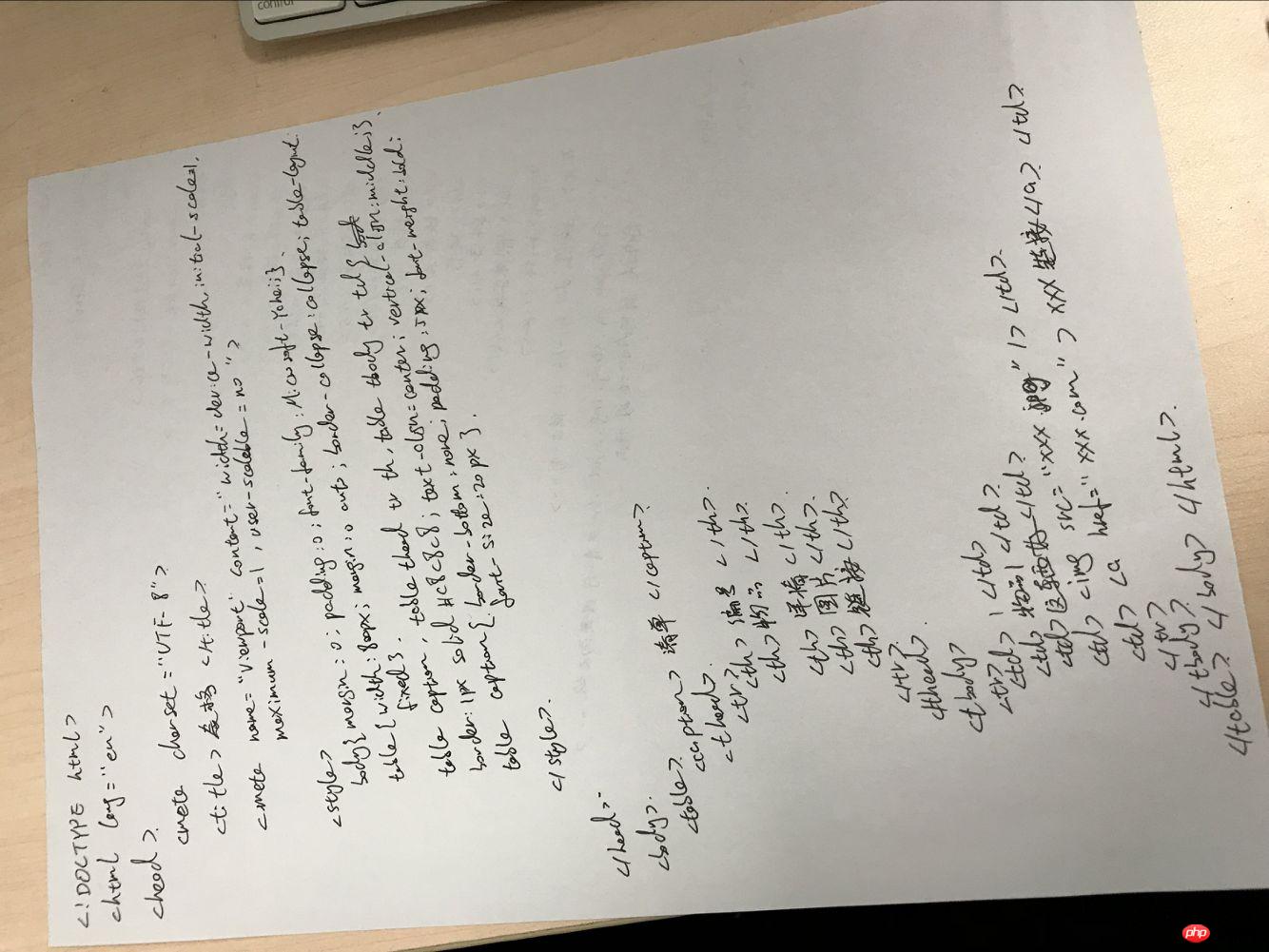
手写代码:

总结评论:
首先网站分为前端和后端,前端指页面上显示的内容及特效,也就是html, css, javascript。而后端指服务器语言,目前多数国内网站也就是php。一个网站的制作上线是前端和后端的配合工作而来的,因而如果后端工作人员看不懂前端的代码,工作就配合不了,网站就做不了。所以学习php得首先看得懂前端,也就是html, css, javascript的代码。
php是动态生成html的语言,目前被国内多数公司用来开发做网站,首先选择php好找工作。其次,php开发时间简短,并且可以被嵌套到html中去开发,大多php都开源,网上可以找到,易于学习。
元素和标签:
<p>是一个标签,<p></p>是一个元素,<html>是一个标签,<html></html>是一个元素,多数标签成对出现
em
多数浏览器,当font-size值是100%的时候,默认font-size值是16px。因而1em = 16px
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
注意:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
写CSS的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem
就是root em,使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素
p {font-size:14px; font-size:.875rem;}
span {font-size:16px; font-size:1rem;}