Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<title>第三课</title>
<style type="text/css">
table, tr, th, td {
border: 1px solid #ddd;
border-collapse: collapse;
}
table caption {
padding: 5px;
}
table tr {
color: #636363;
}
table tr:hover {
color: #262626;
background-color: #eee;
}
table tr th {
padding: 5px 8px;
font-weight: 300;
}
table tr td {
padding: 5px 8px;
}
table tr td img {
width: 120px;
}
table tr td a {
padding: 5px 10px;
text-decoration: none;
color: #262626;
border: 1px solid #ccc;
border-radius: 4px;
}
table tr td a:hover {
color: #fff;
background-color: #bbb;
}
</style>
</head>
<body>
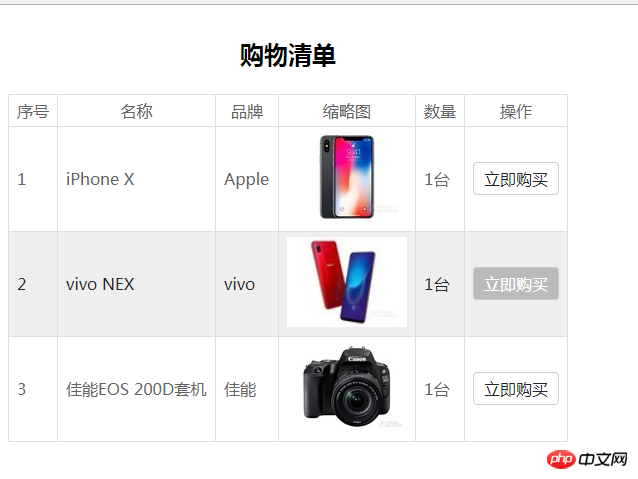
<table>
<tbody>
<caption><h2>购物清单</h2></caption>
<tr>
<th>序号</th>
<th>名称</th>
<th>牌子</th>
<th>缩略图</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>小米8</td>
<td>小米</td>
<td><img src="http://2d.zol-img.com.cn/product/191_100x75/557/cessHobf7QwFM.jpg" alt=""></td>
<td>1台</td>
<td>
<a href="www.jd.com">立即买</a>
</td>
</tr>
<tr>
<td>2</td>
<td>vivo NEX</td>
<td>vivo</td>
<td><img src="http://2f.zol-img.com.cn/product/191_100x75/525/cesolE8Y01PAI.jpg" alt=""></td>
<td>1台</td>
<td>
<a href="www.jd.com">立即买</a>
</td>
</tr>
<tr>
<td>3</td>
<td>佳能EOS 200D套机</td>
<td>佳能</td>
<td><img .src="https://2d.zol-img.com.cn/product/184_120x90/581/ceeSAtHGMB1o.jpg" alt="整体外观图" src="https://2d.zol-img.com.cn/product/184_120x90/581/ceeSAtHGMB1o.jpg"></td>
<td>1台</td>
<td>
<a href="www.jd.com">立即买</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手抄:


总结:
1.为什么要学HTML,因为PHP能输出HTML
2.php快发速度快,迭代快
3.php用于建站