Correction status:qualified
Teacher's comments:



HTML基础3
主要知识点
1. 表格标签table和列表标签ul 的主要用法
2. 组合其他标签,例如:a img等标签嵌套到表格或者列表标签中的技巧
3. 对php的简单认识
问题:
学习PHP为什么必须要掌握HTML?
PHP(“PHP: Hypertext Preprocessor”,超文本预处理器的字母缩写)
是一种被广泛应用的开放源代码的多用途脚本语言,
它可嵌入到 HTML中,尤其适合 web 开发。
-- 摘自 http://php.net/manual/zh/intro-whatis.php
简单来说php是可以动态编写html,因此要想入门php就得掌握html的基础知识,
而基础知识就是根基,有了根基才能稳步进阶。
为什么选择PHP开发动态网站?
原因大概有几点:
1.快速开发web网站
2.跨平台,性能优越
3.语法简单,容易上手,学习曲线平滑
4.有很多成熟的框架以及很多开源的框架或开源的系统可以使用
5.有成熟的社区来支持PHP的开发
6.使用成本低
作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 500px;
margin: 0 auto;
}
table{
width: 500px;
text-align: center;
border-collapse: collapse;
}
table,th,td{
border: 1px solid #ccc;
}
table th{
background: #37BA6A;
}
table tr:hover{
background: rgba(0, 0, 0, .5)
}
a{
box-sizing: border-box;
padding: 2px 5px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 30px;
height: 20px;
background: #00abf0;
}
</style>
</head>
<body>
<div class="box">
<h2>手机列表</h2>
<ul>
<li>华为</li>
<li>小米</li>
<li>魅族</li>
</ul>
<hr>
<table>
<caption style="font-weight: bolder">手机</caption>
<tr>
<th>编号</th>
<th>品的牌</th>
<th>数量</th>
<th>缩略图</th>
<th>官网</th>
</tr>
<tr>
<td>01</td>
<td>华为</td>
<td>5</td>
<td><img src="./images/hw.png" width="50"></td>
<td><a href="https://www.huawei.com">地址</a></td>
</tr>
<tr>
<td>02</td>
<td>小米</td>
<td>8</td>
<td><img src="./images/xm.jpg" width="50"></td>
<td><a href="http://www.mi.com">地址</a></td>
</tr>
<tr>
<td>03</td>
<td>魅族</td>
<td>6</td>
<td><img src="./images/mz.jpg" width="50"></td>
<td><a href="https://www.meizu.com/">地址</a></td>
</tr>
</table>
</div>
</body>
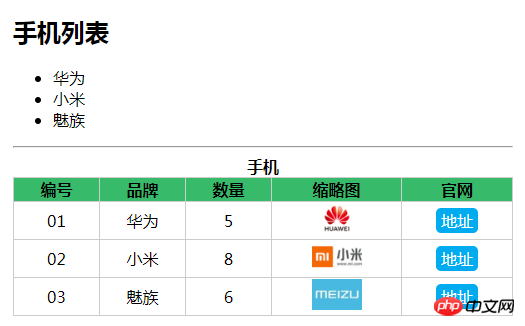
</html>运行结果:

总结:
通过这次学习主要认识到html是入门php的前提之一,说明了html的重要性。