Correction status:qualified
Teacher's comments:



学习PHP为什么必须要掌握HTML?
说下自己的理解:经过昨晚朱老师的讲解,我明白了PHP是用来动态生成HTML语言的,PHP程序的运行结果就是HTML代码,所以我们学习PHP开发,总得看得懂生成的HTML语言吧!!!
为什么选择PHP开发动态网站?
因为使用PHP开发有最大的一个优点:“快” 开发快,上手也快,php框架更新也快!!!,毕竟天下武功为快不破。
奉上昨天跟着老师一起去敲打的代码:
<!DOCTYPE html>
<html>
<head>
<title>案例</title>
<style type="text/css">
#zjl{
box-shadow: 30px 30px 30px #8888;
}
img:hover{
width: 400px;
}
table{
width: 700px;
text-align: center;
margin: 20px auto;
border-collapse: collapse;
}
table caption{
font-size: 3rem; /*1rem=10px;*/
font-weight: bolder;
color: #666;
margin-bottom: 20px;
}
table,th,td{
border: 1px solid #666;
}
table tr:first-child{
background-color: pink;
}
table tr:hover{
background-color: #efefef;
color: coral;
}
table tr td img{
padding: 5px;
border-radius: 10px;
}
/*将a标签模拟成按钮*/
table tr td a{
text-decoration-line: none;/*去掉下划线*/
width: 140px;
height: 40px;
padding: 5px;
border: 1px solid black;
background-color: white;
color: black;
border-radius: 9px;
}
table tr td a:hover{
background-color: black;
color: white;
font-size: 1.1em;
}
</style>
</head>
<body>
<img src="https://pic.xiami.net//images/album/img60/1260/10290658881429065888.jpg" width="300" style="border-radius:50%;" title="周杰伦" id="zjl" class="zjl1">
<hr>
<ul>
<li>牛奶</li>
<li>苹#果</li>
<li>电风扇</li>
<table>
<caption>购物清单</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>品#牌</th>
<th>数量</th>
<th>缩略图</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td>伊利</td>
<td>1箱</td>
<td><img src="https://pic.xiami.net//images/album/img60/1260/10290658881429065888.jpg" width="100"></td>
<td><a href="http://jd.com">购#买</a></td>
</tr>
<tr>
<td>2</td>
<td>苹#果</td>
<td>红富士</td>
<td>2箱</td>
<td><img src="https://pic.xiami.net//images/album/img60/1260/10290658881429065888.jpg" width="100"></td>
<td><a href="http://jd.com">购#买</a></td>
</tr>
</tr>
<tr>
<td>1</td>
<td>电风扇</td>
<td>格力</td>
<td>1箱</td>
<td><img src="https://pic.xiami.net//images/album/img60/1260/10290658881429065888.jpg" width="100"></td>
<td><a href="http://jd.com">购#买</a></td>
</tr>
</tr>
</table>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例

说明:
style="border-radius:50%;"这个标签能将图片显示为圆形。
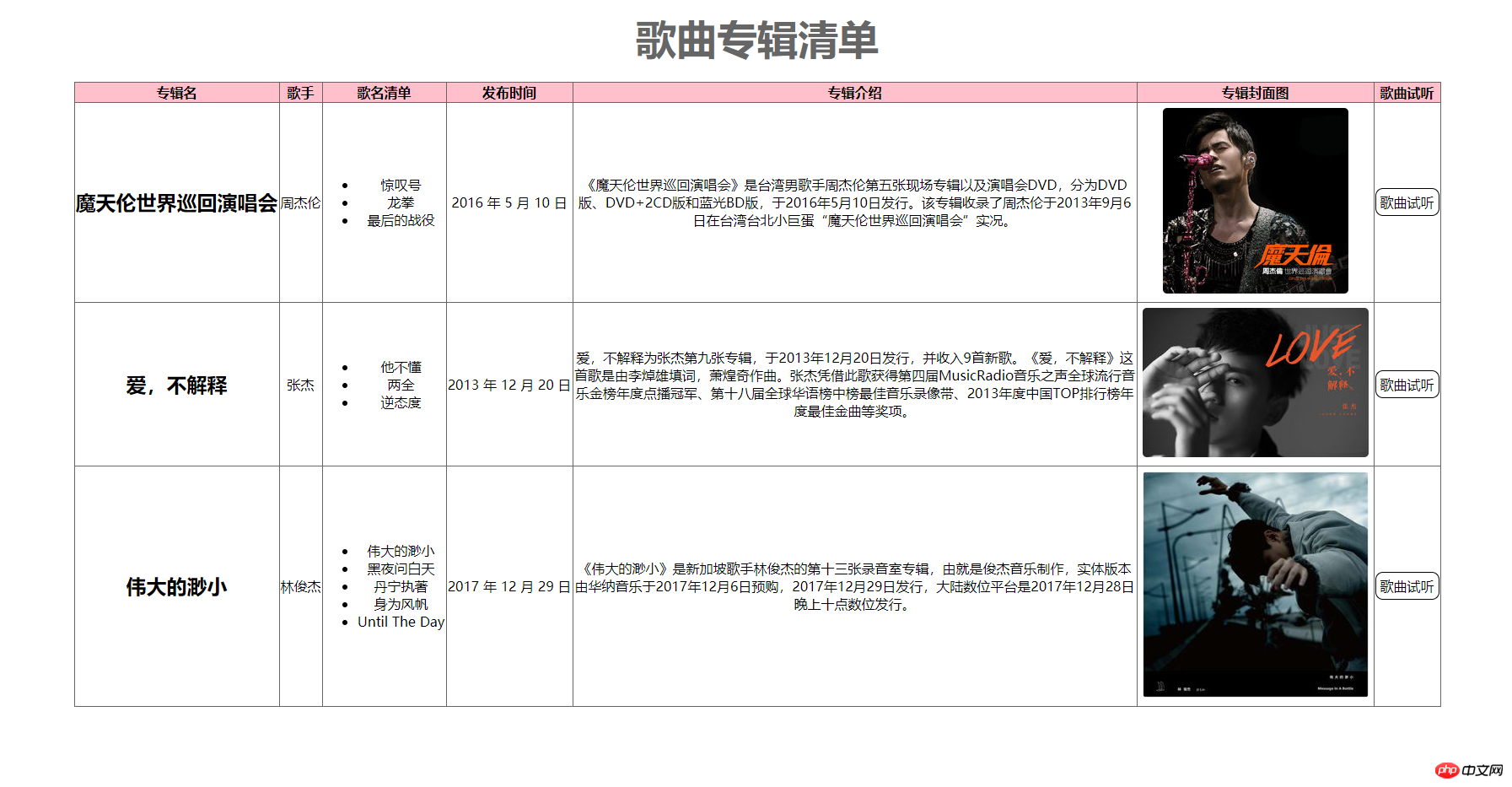
编程题:
制作一张表格,要求使用到:
<table><tr>+<th>,<tr>+<td>,
<h2>,<p>,<ul>+<li>,<img>,<a>
允许使用有限的CSS进行样式美化,但不可以过量。
<!DOCTYPE html>
<html>
<head>
<title>歌曲专辑清单</title>
<style type="text/css">
p{
width: 666px;
}
img:hover{
width: 400px;
}
table{
text-align: center;
margin: 20px auto;
border-collapse: collapse;
}
table caption{
font-size: 3rem; /*1rem=10px;*/
font-weight: bolder;
color: #666;
margin-bottom: 20px;
}
table,th,td{
border: 1px solid #666;
}
table tr:first-child{
background-color: pink;
}
table tr:hover{
background-color: #efefef;
color: coral;
}
table tr td img{
padding: 5px;
border-radius: 10px;
}
/*将a标签模拟成按钮*/
table tr td a{
text-decoration-line: none;/*去掉下划线*/
width: 140px;
height: 40px;
padding: 5px;
border: 1px solid black;
background-color: white;
color: black;
border-radius: 9px;
}
table tr td a:hover{
background-color: black;
color: white;
font-size: 1.1em;
}
</style>
</head>
<body>
<table>
<caption>歌曲专辑清单</caption>
<tr>
<th>专辑名</th>
<th>歌手</th>
<th>歌名清单</th>
<th>发布时间</th>
<th>专辑介绍</th>
<th>专辑封面图</th>
<th>歌曲试听</th>
</tr>
<tr>
<td><h2>魔天伦世界巡回演唱会</h2></td>
<td>周杰伦</td>
<td>
<ul>
<li>惊叹号</li>
<li>龙拳</li>
<li>最后的战役</li>
</ul>
</td>
<td>2016 年 5 月 10 日</td>
<td><p>《魔天伦世界巡回演唱会》是台湾男歌手周杰伦第五张现场专辑以及演唱会DVD,分为DVD版、DVD+2CD版和蓝光BD版,于2016年5月10日发行。该专辑收录了周杰伦于2013年9月6日在台湾台北小巨蛋“魔天伦世界巡回演唱会”实况。</p></td>
<td><img src="https://gss3.bdstatic.com/-Po3dSag_xI4khGkpoWK1HF6hhy/baike/s%3D220/sign=bdd49b013a6d55fbc1c671245d234f40/11385343fbf2b21108507291cd8065380dd78ef7.jpg"></td>
<td><a href="http://www.iqiyi.com/w_19ru52ue95.html">歌曲试听</a></td>
</tr>
<tr>
<td><h2>爱,不解释</h2></td>
<td>张杰</td>
<td>
<ul>
<li>他不懂</li>
<li>两全</li>
<li>逆态度</li>
</ul>
</td>
<td>2013 年 12 月 20 日</td>
<td><p>爱,不解释为张杰第九张专辑,于2013年12月20日发行,并收入9首新歌。《爱,不解释》这首歌是由李焯雄填词,萧煌奇作曲。张杰凭借此歌获得第四届MusicRadio音乐之声全球流行音乐金榜年度点播冠军、第十八届全球华语榜中榜最佳音乐录像带、2013年度中国TOP排行榜年度最佳金曲等奖项。</p></td>
<td><img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=bf46f17f8544ebf86d716339e1c2b017/8694a4c27d1ed21bdad2e699af6eddc451da3fb7.jpg"></td>
<td><a href="http://www.iqiyi.com/v_19rrh1bpkg.html">歌曲试听</a></td>
</tr>
<tr>
<td><h2>伟大的渺小</h2></td>
<td>林俊杰</td>
<td>
<ul>
<li>伟大的渺小</li>
<li>黑夜问白天</li>
<li>丹宁执著</li>
<li>身为风帆</li>
<li>Until The Day</li>
</ul>
</td>
<td>2017 年 12 月 29 日</td>
<td><p>《伟大的渺小》是新加坡歌手林俊杰的第十三张录音室专辑,由就是俊杰音乐制作,实体版本由华#纳音乐于2017年12月6日预购,2017年12月29日发行,大陆数位平台是2017年12月28日晚上十点数位发行。</p></td>
<td><img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=14b937d09ecad1c8d0bbfb2147050034/9922720e0cf3d7ca5f3c1889f91fbe096a63a902.jpg"></td>
<td><a href="http://www.iqiyi.com/v_19rreawyr8.html">歌曲试听</a></td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

说明:
CSS部分用的昨天跟着朱老师一起敲得部分,自己再稍微修改了下。
总结:
1:php是用于动态生成HTML语言的,不是拍黄片,哈哈哈!!!
2:PHP开发的优点是“快”,是个快男。。。。开发快,上手快,更新迭代快!!!
3:明白了table里面还可以嵌套各种标签,比如:<a>,<img>,<ui>~<li>等等,这是收获的。
4:简单的用html写出的页面不怎么美观,还是得靠CSS来美化,化#妆下,所以CSS到时候得好好学才能做出漂亮的作品。