Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<title>表格</title>
<meta charset="UTF-8">
<style type="text/css">
table{
margin: 0px auto;
width: 700px;
text-align: center;
border-collapse: collapse;
}
table, th, td {
border: 1px solid #666;
}
table tr:hover {
background-color: #efefef;
color: coral;
}
table tr td a {
text-decoration: none;
width:140px;
height:40px;
padding:5px;
border:1px solid black;
background: white;
color:black;
border-radius: 8px;
}
img{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<table>
<caption><h2>物品表格</h2></caption>
<tr>
<th>序号</th>
<th>品名</th>
<th>图片</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>桌布</td>
<td><img src="./1.jpg"></td>
<td><a href="#">查看详情</a></td>
</tr>
<tr>
<td>2</td>
<td>夹子</td>
<td><img src="./2.jpg"></td>
<td><a href="#">查看详情</a></td>
</tr>
<tr>
<td>3</td>
<td>支架</td>
<td><img src="./3.jpg"></td>
<td><a href="#">查看详情</a></td>
</tr>
</table>
</body>
</html>运行效果如下:
 运行结果完成了我想要的目的,简单的表格制作会非常简单,但是复杂及功能多样的有些难以理解如何去操作,很多代码不知道什么意思,看手册的时间偏多。
运行结果完成了我想要的目的,简单的表格制作会非常简单,但是复杂及功能多样的有些难以理解如何去操作,很多代码不知道什么意思,看手册的时间偏多。
总结:学习了table及所关联标签制作出一个表格页面,这个应该是我学习到现在最为实用的一个功能之一了,很喜欢朱老师上的这节课,让人比较容易懂,但是跨度较大,我需要多多学习!
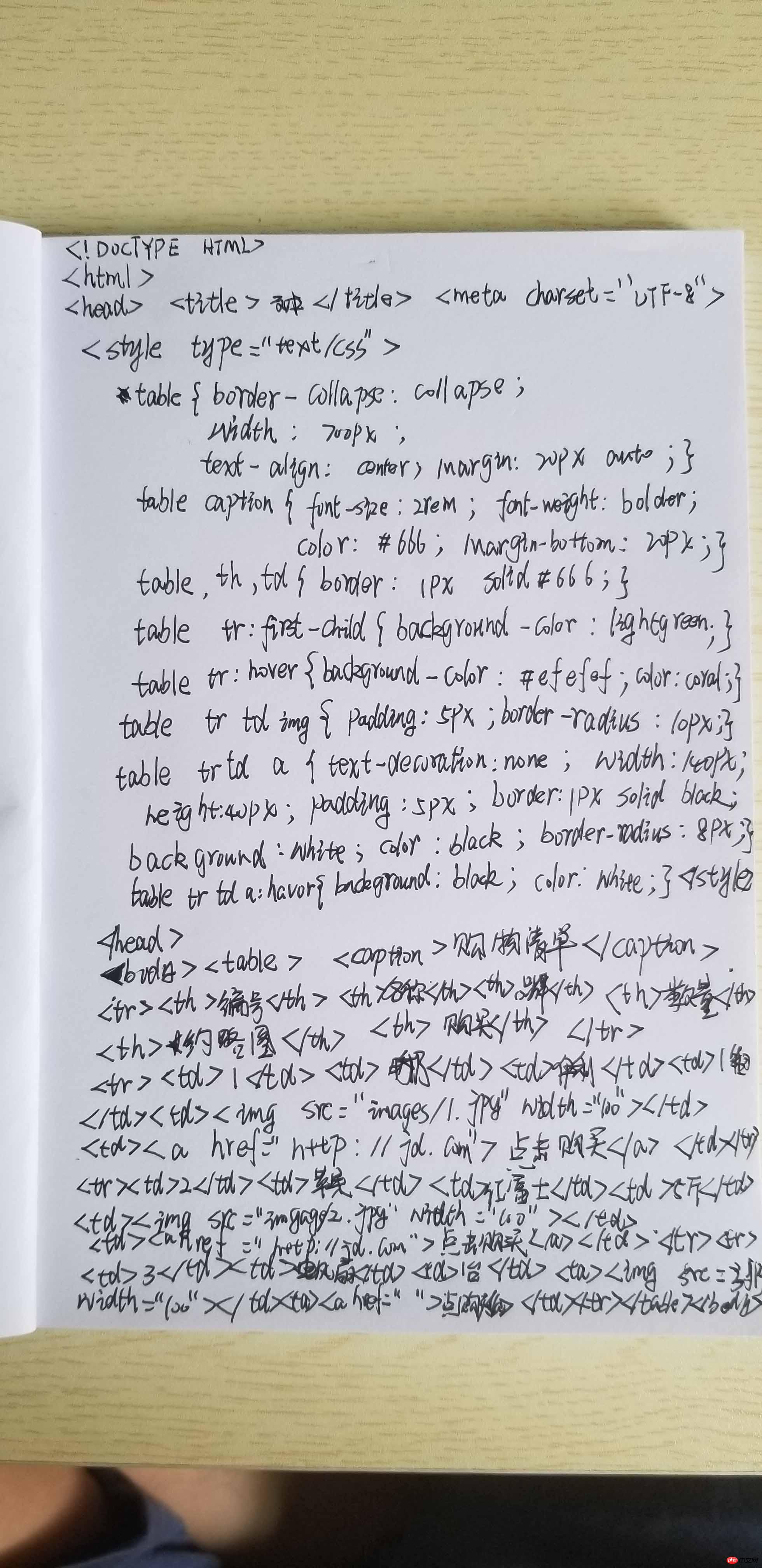
以下为手抄代码: