


这节课主要是学习了php的概念,html的单双标签的区别,表格等知识。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
table {
border-collapse: collapse; /*折叠表格线*/
width: 700px;
text-align: center;
margin: 20px auto;
border: solid
;
}
table caption {
font-size: 2rem;
font-weight: bolder;
color:dodgerblue;
margin-bottom: 20px;
}
table, th, td {
border: 1px solid #666;
}
table tr:first-child {
background-color: lightgreen;
}
table tr:hover {
background-color: #efefef;
color: coral;
}
table tr td img {
padding: 5px;
border-radius: 10px;
}
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<table>
<caption>购物清单</caption>
<tr>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>图片</th>
<th>购 买</th>
</tr>
<tr>
<td>苹 果x</td>
<td>8386元</td>
<td>五部</td>
<td><img src="images/ip hone.jpg" alt=""></td>
<td><a href="">购 买</a></td>
</tr>
<tr>
<td>六位地黄丸</td>
<td>39.8元</td>
<td>5盒</td>
<td><img src="images/yao.jpg" alt=""></td>
<td><a href="">购 买</a></td>
</tr>
<tr>
<td>狗不理包子</td>
<td>2元</td>
<td>10个</td>
<td><img src="images/baozi.jpg" alt=""></td>
<td><a href="">购 买</a></td>
</tr>
</table>
</body>
</html>
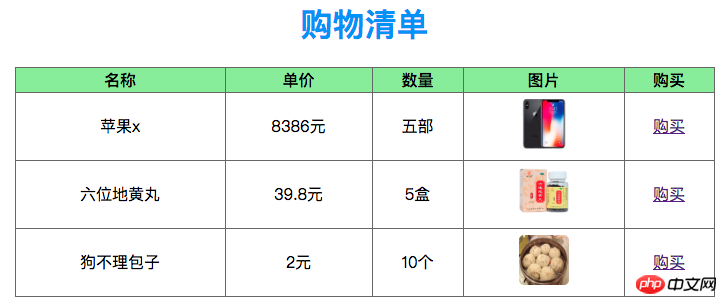
运行的效果图:

1.学习php为啥必须要掌握html?
答:首先php作为一门语言来说,它是超文本预处理脚本语言,也就是运行于服务器端的用来动态的生成html
的语言,既然php是用来生成html的,那当然在学php的时候必须要学习html了。
2.为什么要选择php开发动态网站?
答:现在开发网站的语言有很多,与其他语言相比,php最大的优势在与快,它上手快,
开发快,更新快,迭代快,当然还有其他的优点,跨平台,安全,开发成本低等。
一些小的总结:
单双标签的区别
双标签:非可替代的元素,直接在页面源代码上写的,然后有浏览器直接渲染出来的是双标签。
单标签;可替代原素,来自源码外部,通过标签的属性从外部引入的图片,文件就是单标签。