Correction status:qualified
Teacher's comments:



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<style>
p{color: #333;}
p.first{color: green;}
p#second{color: #7a1f80;}
p,div{background-color: red;}
div span{border: 2px solid black;}
div>span{border-radius: 20px;display: block;}
input[type=text]{display: block;width: 100%;margin: 20px auto;}
a:link{color: #0bb59b;}
a:visited{color: #b55350;}
a:active{color: #3fb52a;}
a:hover{color: #3526b5;}
a:focus{color: #94b52a;}
:target{color: #3cf712;}
article span:nth-last-child(1){display: block;color: #6edb3f;}
article span:nth-child(1){display: block;color: #80e9e1;}
</style>
</head>
<body>
<p class="first">1</p>
<p id="second">2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<div>div <span>123</span></div>
<input type="text" placeholder="hi" />
<a title="bonjour">bonjour</a>
<a href="#111" title="bonjour~~">bonjour!!</a>
<a href="#222" title="bonjour~~">bonjour!!</a>
<section class="container" id="111">
lakdsjfalksdjflaksjdflkasjdflkasjdflkasjdflkjflskadj
</section>
<section class="container" id="222">
lakdsjfalksdjflaksjdflkasjdflkasjdflkasjdflkjflskadj
</section>
<article>
<span>11</span><span>22</span><span>33</span><span>44</span><span>55</span>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例
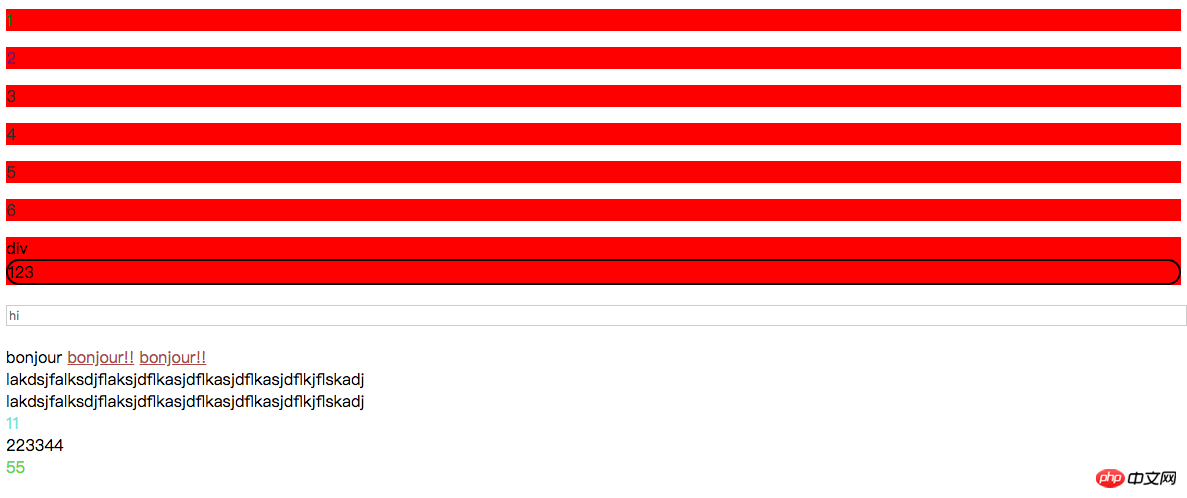
代码结果图:

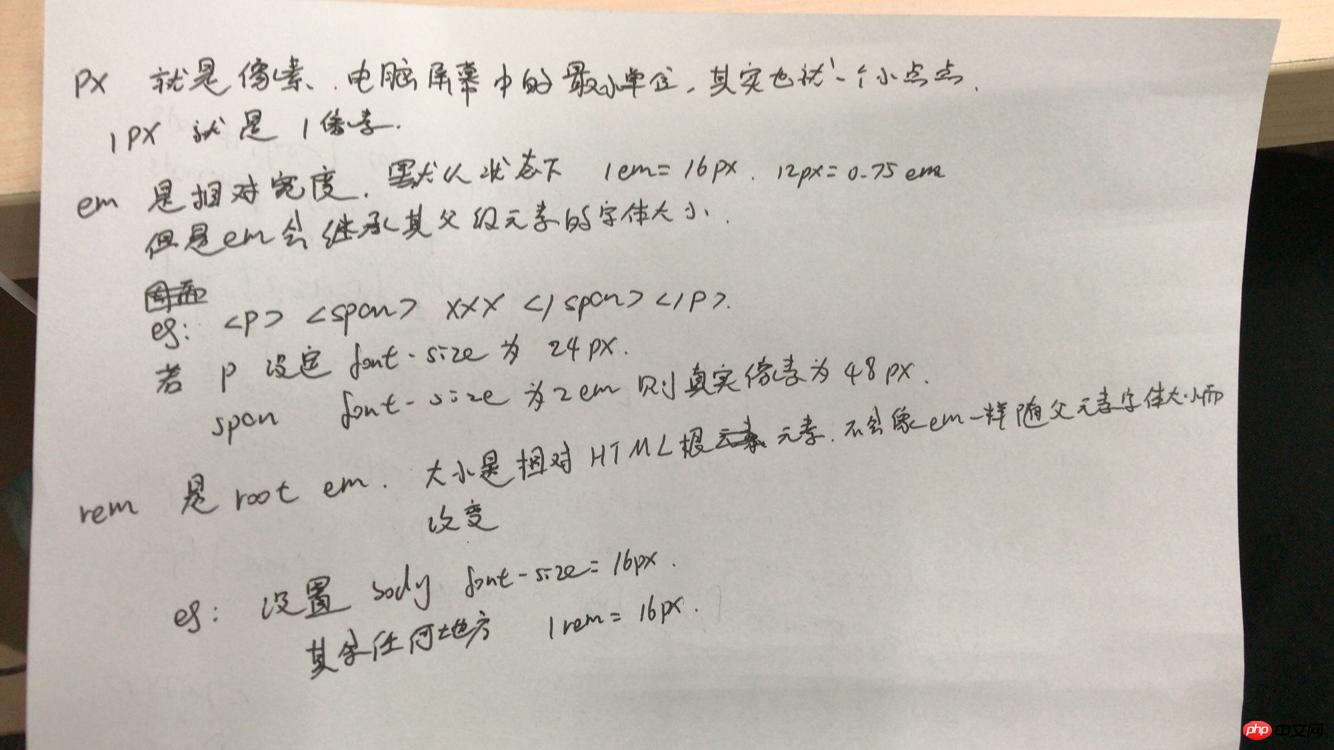
手写:

总结:
这次课程明确了css中的单位px,rem,em,其实还有一个单位是%。虽然常用的是px,但是rem现在也是越来越流行
课程里面学到了很多的选择器,开了眼界,发现了很多不同种类可以精确去查找的选择器而不是像之前一样,就给个class,然后用css去选择;还有emmet的很多用法,可以大大的提高编程打码的速度和效率;此外学到了css中:afer或者:before{content:"";}的一个用法,之前也经常用,但是这次直播里老师的这个用法,觉得眼前一亮。