Correction status:qualified
Teacher's comments:



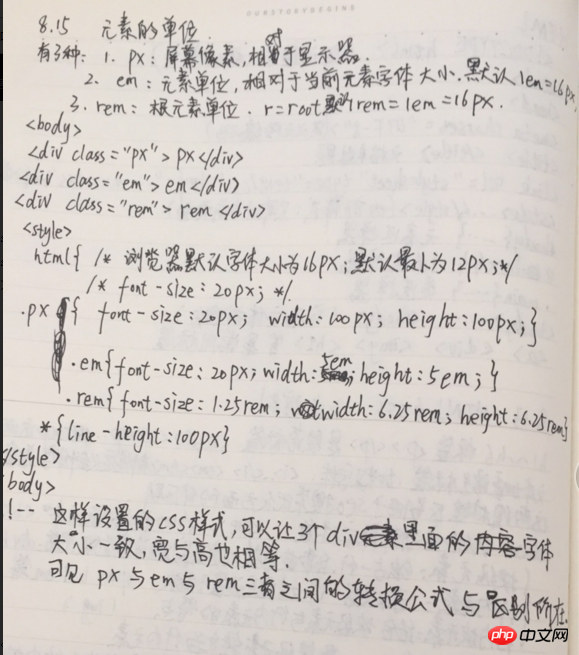
了解了css中px em rem单位三者之间的关系及转换,以及css的常用选择器,在后期前端开发中是非常重要且常用的。
<!DOCTYPE html>
<html lang="zh">
<head>
<!-- css基本语法
样式规则:由选择器+样式声明组成: h2{color:blue}
看一个元素由哪些部分组成:
<标签 属性=值 属性=值></标签>
------------------------
和元素的特征相关
标签 id 类 属性 最基本最简单的
---------------
和上下文相关的
-->
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
/*标签选择器:根据标签名称来选择页面元素*/
ul{
margin:0;
width:550px;
border:1px dashed #777;
padding:10px 5px;
}
/*子块撑开父级区块*/
ul:after{
content:"";
display:block;
clear:both;
}
ul li{
list-style:none;/*关闭基础默认样式*/
float:left;
width:40px;
height:40px;
line-height:40px;
text-align:center;
border-radius:50%;
box-shadow:2px 2px 2px #999;
background:pink;
margin:5px;
}
/*id选择器*/
#item1{
background-color: yellow;
}
/*类选择器*/
.item2{
background-color: #854165;
}
/*属性选择器:属性名*/
ul li[class]{/*将当前li下有class属性的全部选中*/
background-color: #741596;
}
/*属性选择器:属性值*/
ul li[class="item2"]{
background-color: #510462;
}
/*属性选择器:以指定属性值开头的元素*/
ul li[class^="apple"]{
background-color: white;
}
/*属性选择器:以指定属性值结尾的元素*/
ul li[class$="banana"]{
background-color: red;
}
/*属性选择器:属性值中包含指定的子串*/
ul li[class*="e"]{
background-color: #666666;
}
/*后代选择器/层级选择器*/
body ul li {
border:1px solid black;
}
/*子选择器*/
ul > li[class$="banana"]{
background-color: #915262;
}
/*相邻选择器*/
ul li[class$="banana"] ~ * {/*会使得从4到10生效*/
background-color: #433333;
}
/*相邻兄弟选择器*/
ul li[class$="banana"] + li {/*会使得从4到10生效*/
background-color: #866666;
}
/*群组选择器*/
h1,p {
font-size:2.5rem;
font-weight:lighter;
margin:0;
}
/*伪类*/
a {
forn-size:20px;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color:green;
}
/*获得焦点的时候*/
a:focus {
color:skyblue;
}
/*鼠标悬停的时候*/
a:hover {
color:#666;
}
/*鼠标点击激活的时候*/
a:active {
color:orange;
}
/*伪类选择器:位置*/
ul li:first-child {
background-color:#efefef!important;
}
ul li:last-child {
background-color:red ;
}
ul li:nth-child(5) {
background-color:red;
}
ul li:nth-child(2n) {
background-color:purple;
}
ul li:nth-child(even) {
/*偶数:even 奇数:odd*/
background-color:purple;
}
ul li:nth-child(odd) {
/*偶数:even 奇数:odd*/
background-color:yellow;
}
/*伪类选择器:根据子元素数量*/
ol :only-child {
background-color:yellow;
}
ol li:only-child {
background-color:lawngreen;
}
ul li:nth-lash-child(3) {
/*倒数第三个小球*/
background-color:wheat;
}
ol li:nth-of-type(2) {
/*选中多个元素的指定子元素*/
background-color:wheat;
}
:empty {/*空标签*/
width:200px;
height:240px;
background-color: pink;
}
:empty:after {
content:"我来啦";
}
:empty:before {
/*通过伪类添加的元素,默认都是行内元素,不支持宽高设置,
可以通过设置背景图片的方式来间接处理*/
content:url("image.jpg");
}
</style>
</head>
<body>
<ul>
<li id= "item1">1</li>
<li class="item2">2</li>
<li class="apple orange banana">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器</h1>
<p>css选择器2</p>
<span><a href="http://www.beforz.cn" target="_black">小水管网站</a></span>
<ol>
<li>列表项1</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例