Correction status:qualified
Teacher's comments:整体效果实现了, 但是没有写css



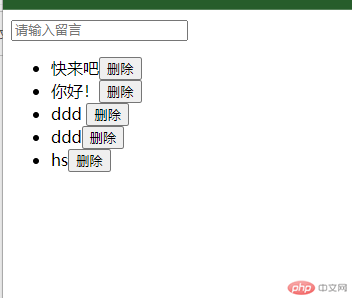
改写留言板案例,适当添加CSS美化
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>todolist:留言板</title></head><body><input type="text" onkeydown="insertComment(this)" placeholder="请输入留言" autofocus /><ul class="list"></ul><script>const insertComment = function (ele) {// console.log(enent);// console.log(enent.type);//if (event.key === "Enter") {if (ele.value.length === 0) {alert("留言不能为空");ele.focus();return false;}const ul = document.querySelector(".list");ele.value += `<button onclick="del(this.parentNode)">删除</button>`;ul.insertAdjacentHTML("afterbegin", `<li>${ele.value}</li>`);ele.value = null;}};const del = function (ele) {return confirm("是否删除?") ? (ele.outerHTML = null) : false;};</script></body></html>