Correction status:qualified
Teacher's comments:总结的不错, 继续加油



querySelector/querySelectorAll与getElementby相比较优势是:可以使用 CSS 风格的 Selectors;并且几乎支持所有CSS选择器的 syntax 风格
querySelector()
const ul = document.querySelector('ul'); //等同于 document.getElementbyTagname('ul')[0]console.log(ul);//如果页面中有ul标签,则打印第一个<ul>...</ul>,如无,则打印null
querySelectorAll()
返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList 。
const ul = document.querySelectorAll('ul'); // 等同于 document.getElementbyTagname('ul')console.log(ul);// 如果页面有ul标签,则打印所有ul的集合,例如:NodeList(2) [ul, ul]...
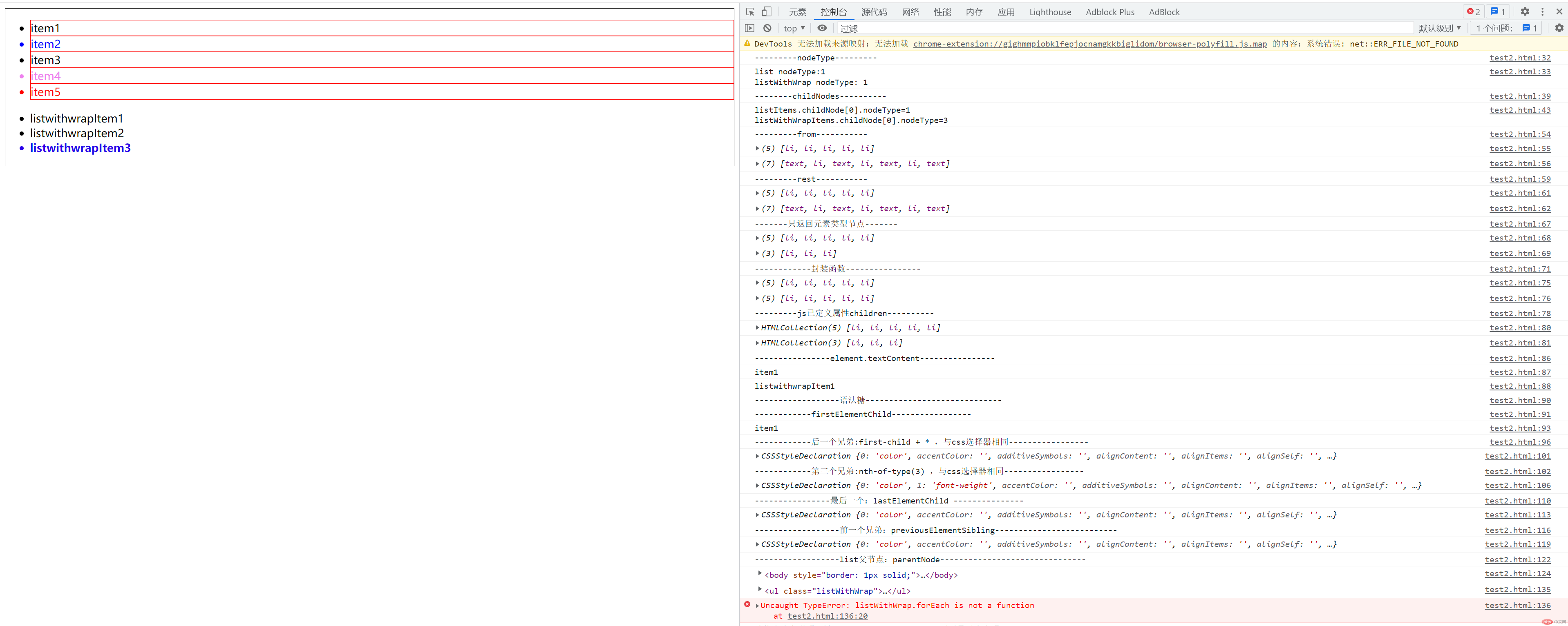
nodeType 节点类型,常见值:1,元素节点;3,元素或属性中的文字;9,文档类型节点

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><ul class="listWithWrap"><li>listwithwrapItem1</li><li>listwithwrapItem2</li><li>listwithwrapItem3</li></ul><script>const list = document.querySelector('.list');const listWithWrap = document.querySelector('.listWithWrap');// nodeType 节点类型console.log("---------nodeType---------");console.log("list nodeType:" + list.nodeType +"\nlistWithWrap nodeType: " + listWithWrap.nodeType);// 都是ul开头,所以都是html标签,即 nodeType == 1 == Node.ELEMENT_NODE// 1. 所有子节点: childNodesconsole.log("--------childNodes----------");let listItems = list.childNodes;let listWithWrapItems = listWithWrap.childNodes;console.log("listItems.childNode[0].nodeType=" + listItems[0].nodeType+"\nlistWithWrapItems.childNode[0].nodeType=" + listWithWrapItems[0].nodeType)//list 没有换行,所以第一个childNode 是'li标签',是一个html标签, 即 nodeType == 1 == Node.ELEMENT_NODE// listWithwrap 有换行,所以第一个childNode 是 '\n',是一个文本,即 nodeType == 3 == Node.TEXT_NODE,// listWithWrap为什么是11个,因为有6个文本类型节点(text:`\n`),5个元素类型节点(`li`)// 类数组// 1. Array.fromconsole.log("---------from-----------")console.log(Array.from(listItems))console.log(Array.from(listWithWrapItems))// 2. ...restconsole.log("---------rest-----------")// ...在这里是把数组中的元素展开console.log([...listItems])console.log([...listWithWrapItems])// 转为数组之后,Array很多API都可以用// 要求只返回“元素类型的节点”let resultListItems = [...listItems].filter(item => item.nodeType === 1)let resultListWithWrapItems = [...listWithWrapItems].filter(item => item.nodeType === 1)console.log("-------只返回元素类型节点-------")console.log(resultListItems)console.log(resultListWithWrapItems)console.log("------------封装函数----------------")// 封装const getChildren = items => [...listItems].filter(item => item.nodeType === 1)// 使用这个APIconsole.log(getChildren(listItems))console.log(getChildren(listWithWrapItems))// js已经给我们封装好一个属性 childrenconsole.log("---------js已定义属性children----------")// 2. children : 所有子元素节点console.log(list.children)console.log(listWithWrap.children)// children : 类数组// 3. 第一个子元素// ele.textContent: 元素内的文本console.log("----------------element.textContent----------------")console.log(list.children[0].textContent)console.log(listWithWrap.children[0].textContent)// 语法糖console.log("------------------语法糖-----------------------------")console.log("------------firstElementChild-----------------")let first = list.firstElementChildconsole.log(first.textContent)// 4. 后一个兄弟console.log("------------后一个兄弟:first-child + * ,与css选择器相同-----------------")let next = list.querySelector(':first-child + *')next.style.color = 'blue'next = first.nextElementSiblingconsole.log(next.style);console.log("------------第三个兄弟:nth-of-type(3) ,与css选择器相同-----------------")let third = listWithWrap.querySelector(':nth-of-type(3)');third.style.color = '#2900e8';third.style.fontWeight = 'bolder';console.log(third.style)// 5. 最后一个console.log("----------------最后一个:lastElementChild ---------------")let last = list.lastElementChildlast.style.color = 'red'console.log(last.style);// 6. 前一个兄弟console.log("------------------前一个兄弟:previousElementSibling--------------------------")let prev = last.previousElementSiblingprev.style.color = 'violet'console.log(prev.style);// 7. 父节点: 一定是元素或文档类型console.log("------------------list父节点:parentNode-------------------------------")let parent = list.parentNodeconsole.log(parent);parent.style.border = '1px solid';// 8. 遍历// 在 [],{},()前分号不能省// 正确写法[...list.children].forEach(item => (item.style.border = '1px solid red'));// 为什么不能让list直接用forEach,因为querySelector/querySelectorAll返回的是一个元素集,不是 NodeList// 需要先用...展开成一个数组// 以下代码会报错console.log(listWithWrap);listWithWrap.forEach((item) =>alert('aaa'));