Correction status:qualified
Teacher's comments:完成的非常好, 只是代码粘贴要注意格式



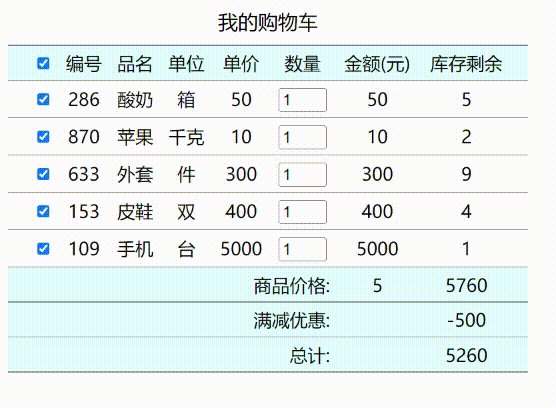
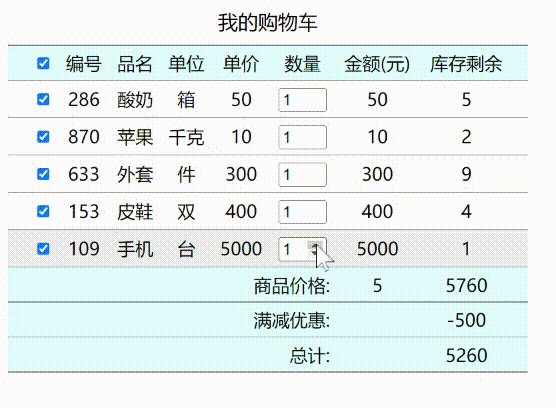
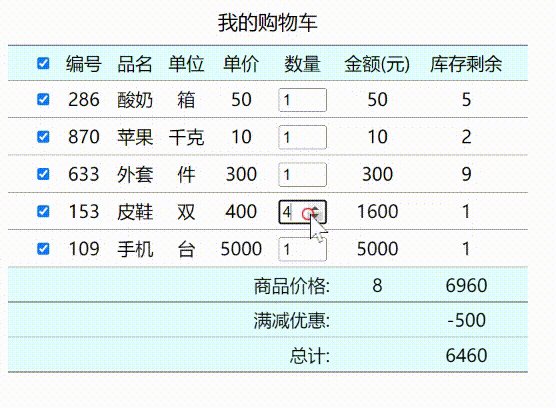
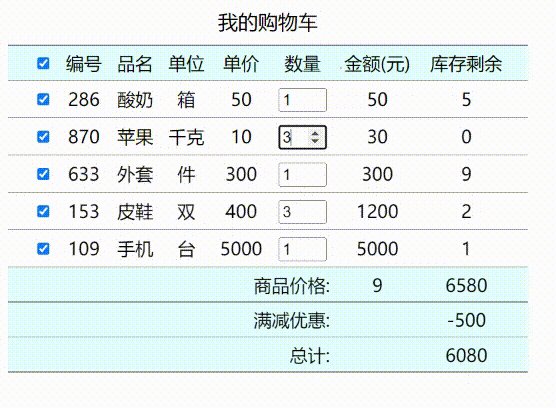
效果如下,
源码
<!--*@Author:Dapang chenbf0713@163.com*@Date:2022-11-15 13:22:35*@LastEditors:Dapang chenbf0713@163.com*@LastEditTime:2022-11-15 21:20:36*@FilePath:\php.cn\CH02\1114\zuoye\cart.html*@Description:这是默认设置,请设置`customMade`,打开koroFileHeader查看配置进行设置:https:--><!--作业内容:1.购物车全选/全不选功能2.库存管理功能3.(选做)促销模块与管理作业提示在源码cart/cart.html中--><!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible"content="IE=edge"/><meta name="viewport"content="width=device-width, initial-scale=1.0"/><title>购物车</title><style>.cart{width:520px;display:grid;gap:10px}table{border-collapse:collapse;text-align:center}table caption{font-size:20px;margin-bottom:10px}table input[type='number']{width:40px}table th,table td{border-bottom:thin solid#888;padding:5px}table thead{border-top:thin solid#888;background-color:lightcyan}table tfoot{background-color:lightcyan}table tbody tr:nth-child(odd):hover{background-color:#eee;cursor:pointer}table tr td:first-child{padding-left:20px;text-align:right}table tr td:last-child{padding-right:20px}.cart.pay{display:grid;grid:1fr/auto-flow;place-content:end;gap:10px}</style></head><body><div class="cart"><table><caption>我的购物车</caption><thead><tr><!--全选按钮--><td><input type="checkbox"name=""class="check-all"checked/></td><td>编号</td><td>品名</td><td>单位</td><td>单价</td><td>数量</td><td>金额(元)</td><td>库存剩余</td></tr></thead></table></div><script type="module">const items=[{id:286,name:'酸奶',units:'箱',price:50,num:1,stock:6},{id:870,name:'苹果',units:'千克',price:10,num:1,stock:3},{id:633,name:'外套',units:'件',price:300,num:1,stock:10},{id:153,name:'皮鞋',units:'双',price:400,num:1,stock:5},{id:109,name:'手机',units:'台',price:5000,num:1,stock:2},];import Cart from'./modules/cart.js';import promotionClass from'./modules/promotion.js';const cart=new Cart(items);const table=document.querySelector('table');const promotion=new promotionClass();const tbody=table.createTBody();items.forEach(function(item,key){const tr=`<tr><td><input type="checkbox"name=""class="check"checked/></td><td>${item.id}</td><td>${item.name}</td><td>${item.units}</td><td>${item.price}</td><td><input type="number"min="0"max="10"name=""value="${item.num}"</td><td class="money">${cart.money[key]}</td><td class="stock">${cart.stock[key]}</td></tr>`;tbody.insertAdjacentHTML('beforeend',tr)});const tfoot=table.createTFoot();let tr=`<tr><td colspan="6">商品价格:</td><td class="total">${cart.total}</td><td class="total-money">${cart.totalMoney}</td></tr>`;tfoot.insertAdjacentHTML('beforeend',tr);let trPromotion=`<tr><td colspan="6">满减优惠:</td><td></td><td class="promotion">-${promotion.getPromotion(cart.totalMoney)}</td></tr>`;let trFinal=`<tr><td colspan="6">总计:</td><td></td><td class="final-money">${promotion.getFinalMoney(cart.totalMoney)}</td></tr>`;tfoot.insertAdjacentHTML('beforeend',trPromotion);tfoot.insertAdjacentHTML('beforeend',trFinal);const nums=table.querySelectorAll('input[type=number]');nums.forEach(function(num,key){num.oninput=function(){items[key].num=num.value*1;if(items[key].num>items[key].stock){alert("别加了,库存不足");num.value=items[key].stock;items[key].num=items[key].stock}cart.total=cart.getTotal(items);cart.money[key]=num.value*1*items[key].price;cart.stock[key]=items[key].stock-items[key].num;cart.totalMoney=cart.money.reduce(function(acc,cur){return acc+cur});table.querySelector('.total').textContent=cart.total;table.querySelectorAll('.money')[key].textContent=cart.money[key];table.querySelectorAll('.stock')[key].textContent=cart.stock[key];table.querySelector('.total-money').textContent=cart.totalMoney;table.querySelector('.promotion').textContent='-'+promotion.getPromotion(cart.totalMoney);table.querySelector('.final-money').textContent=promotion.getFinalMoney(cart.totalMoney)}});let checkAllBtn=document.querySelector('.check-all');let checkList=document.querySelectorAll('.check');let selectedNum=items.length;checkAllBtn.onclick=()=>{if(checkAllBtn.checked==false){[...checkList].forEach(item=>{item.checked=false});selectedNum=0;cart.totalMoney=0;cart.total=0}else{[...checkList].forEach(item=>{item.checked=true});selectedNum=items.length;cart.total=cart.getTotal(items);cart.totalMoney=cart.money.reduce(function(acc,cur){return acc+cur})}table.querySelector('.total').textContent=cart.total;table.querySelector('.total-money').textContent=cart.totalMoney;table.querySelector('.promotion').textContent='-'+promotion.getPromotion(cart.totalMoney);table.querySelector('.final-money').textContent=promotion.getFinalMoney(cart.totalMoney)}[...checkList].forEach(item=>{item.onclick=()=>{let trNode=item.parentNode.parentNode;let productMoney=trNode.querySelector(".money").innerHTML;if(item.checked==false){checkAllBtn.checked=false;selectedNum--;cart.totalMoney-=productMoney*1}else{selectedNum++;cart.totalMoney+=productMoney*1}if(selectedNum==items.length){checkAllBtn.checked=true}table.querySelector('.total').textContent=cart.total;console.log(promotion.getFinalMoney(cart.totalMoney));table.querySelector('.total-money').textContent=cart.totalMoney;table.querySelector('.promotion').textContent='-'+promotion.getPromotion(cart.totalMoney);table.querySelector('.final-money').textContent=promotion.getFinalMoney(cart.totalMoney)}});</script></body></html>></html>
cart.js
export default class{constructor(items){this.total=this.getTotal(items);this.money=this.getMoney(items);this.totalMoney=this.getTotalMoney();this.stock=this.getStock(items)}getTotal(items){let numArr=items.map(function(item){return item.num});return numArr.reduce(function(acc,cur){return acc+cur})}getMoney(items){return items.map(function(item){return item.num*item.price})}getTotalMoney(){return this.money.reduce(function(acc,cur){return acc+cur})}getStock(items){return items.map(function(item){let currentstock=item.stock-item.num;if(currentstock<0){currentstock=0}return currentstock})}}
promotion.js
export default class{constructor(){}getPromotion(money){const promotion=[{key:1,money:500,reduce:50},{key:2,money:800,reduce:60},{key:3,money:1000,reduce:100},{key:4,money:2000,reduce:300},{key:5,money:5000,reduce:500},];let final=0;switch(true){case(money>=promotion[0].money)&&(money<promotion[1].money):final=promotion[0].reduce;break;case(money>=promotion[1].money)&&(money<promotion[2].money):final=promotion[1].reduce;break;case(money>=promotion[2].money)&&(money<promotion[3].money):final=promotion[2].reduce;break;case(money>=promotion[3].money)&&(money<promotion[4].money):final=promotion[3].reduce;break;case(money-promotion[4].money>0):final=promotion[4].reduce;break;default:break}return final}getFinalMoney(money){const promotion=[{key:1,money:500,reduce:50},{key:2,money:800,reduce:60},{key:3,money:1000,reduce:100},{key:4,money:2000,reduce:300},{key:5,money:5000,reduce:500},];let final=money;switch(true){case(money>=promotion[0].money)&&(money<promotion[1].money):final=money-promotion[0].reduce;break;case(money>=promotion[1].money)&&(money<promotion[2].money):final=money-promotion[1].reduce;break;case(money>=promotion[2].money)&&(money<promotion[3].money):final=money-promotion[2].reduce;break;case(money>=promotion[3].money)&&(money<promotion[4].money):final=money-promotion[3].reduce;break;case(money-promotion[4].money>0):final=money-promotion[4].reduce;break;default:break}return final}}