Correction status:qualified
Teacher's comments:



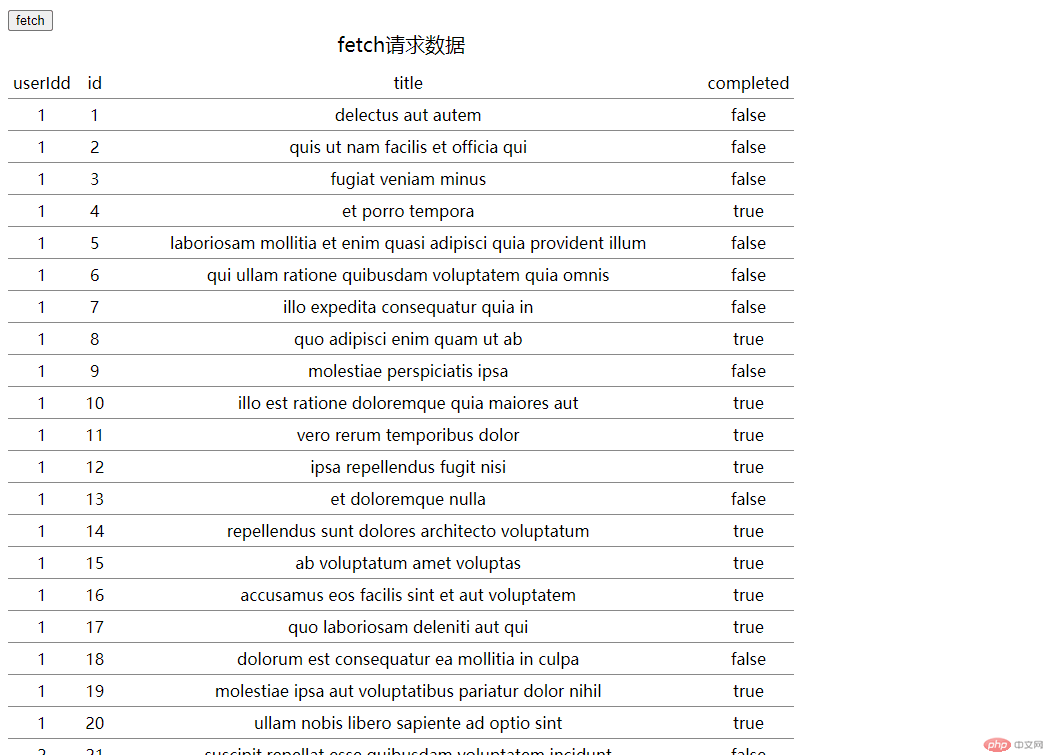
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse: collapse;text-align: center;}table caption {font-size: 20px;margin-bottom: 10px;}table td {border-bottom: thin solid #888;padding: 5px;}</style></head><body><button onclick="getTable()">fetch</button><table><caption>fetch请求数据</caption><thead><tr><td>userIdd</td><td>id</td><td>title</td><td>completed</td></tr></thead></table><script>const table = document.querySelector('table')const tbody =table.createTBody()async function getTable() {let url = "https://jsonplaceholder.typicode.com/todos"const response = await fetch(url);const result = await response.json();result.forEach(json => {const tr = `<tr><td>${json.userId}</td><td>${json.id}</td><td>${json.title}</td><td>${json.completed}</td></tr>`tbody.insertAdjacentHTML("beforeend",tr)});}</script></body></html>