


网页设计师在考虑网页设计过程时,通常会关注线框、代码和内容管理等技术问题。但伟大的设计并不在于你如何整合社交媒体按钮甚至是漂亮的视觉效果。伟大的设计实际上是关于拥有一个与总体战略保持一致的网站创建过程。
源码及演示:m.jcedus.top

精心设计的网站提供的不仅仅是美学。它们通过各种指标(包括视觉、文本和交互)吸引访问者并帮助人们了解产品、公司。这意味着您网站的每个元素都需要朝着既定目标努力。
但是你如何实现元素的和谐合成呢?通过兼顾形式和功能的整体网页设计过程。
对我来说,设计网站的步骤需要 7 个步骤:
目标确定:我与客户一起确定新网站需要实现的目标。即,它的目的是什么。
范围定义:一旦我们知道站点的目标,我们就可以定义项目的范围。即,网站需要哪些网页和功能来实现目标,以及构建这些网页和功能的时间表。
站点地图和线框创建:范围定义明确后,我们可以开始深入研究站点地图,定义我们在范围定义中定义的内容和功能将如何相互关联。
内容创建:既然我们已经有了网站的大局观,我们就可以开始为各个页面创建内容,始终牢记搜索引擎优化 (SEO) 以帮助使页面专注于单个主题。为我们的下一阶段提供真正的内容至关重要:
视觉元素:有了网站架构和一些内容,我们就可以开始制作视觉了。根据客户的不同,这可能已经明确定义,但您也可能从头开始定义视觉风格。样式图块、情绪板和元素拼贴画等工具可以帮助完成此过程。
测试:到目前为止,您已经拥有了所有页面并定义了它们如何向站点访问者显示,所以是时候确保一切正常了。将在各种设备上手动浏览站点与自动站点爬虫相结合,以识别从用户体验问题到简单的断开链接的所有内容。
发布:一旦一切顺利,就该计划和执行您的网站发布了!这应该包括规划启动时间和沟通策略——即,您将在什么时候启动以及您将如何让全世界知道?
网页设计过程只需 7 个简单步骤
为了设计、构建和启动您的网站,请务必遵循以下步骤:
1. 目标识别
在这个初始阶段,设计师需要确定网站设计的最终目标,通常与客户或其他利益相关者密切合作。在设计和网站开发过程的这个阶段要探索和回答的问题包括:
该网站是为谁准备的?
他们希望在那里找到什么或做什么?
该网站的主要目的是告知、销售(电子商务,有人吗?),还是娱乐?
该网站是否需要清楚地传达的核心信息,或者它是否是具有自己独特重点的更广泛战略的一部分?
存在哪些竞争对手网站(如果有),该网站应如何受到这些竞争对手的启发/与这些竞争对手有何不同?
这是任何 Web 开发过程中最重要的部分。如果这些问题没有在简报中全部得到明确回答,整个项目可能会朝着错误的方向出发。
写出一个或多个明确确定的目标,或对预期目标的一段总结可能会有用。这将有助于使设计走上正确的道路。确保您了解网站的目标受众,并了解比赛的实际情况。
有关此设计阶段的更多信息,请查看“现代网页设计过程:设定目标”。
网站目标识别阶段的工具
观众角色
创意简介
2.范围定义
困扰网页设计项目的最常见和最困难的问题之一是范围蔓延。客户开始时心中有一个目标,但这个目标在设计过程中逐渐扩展、演变或完全改变——接下来你知道,你不仅在设计和构建网站,而且还在设计和构建网络应用程序、电子邮件, 和推送通知。
这对设计师来说不一定是个问题,因为它通常会导致更多的工作。但是,如果增加的期望没有与预算或时间表的增加相匹配,那么该项目可能会迅速变得完全不切实际。
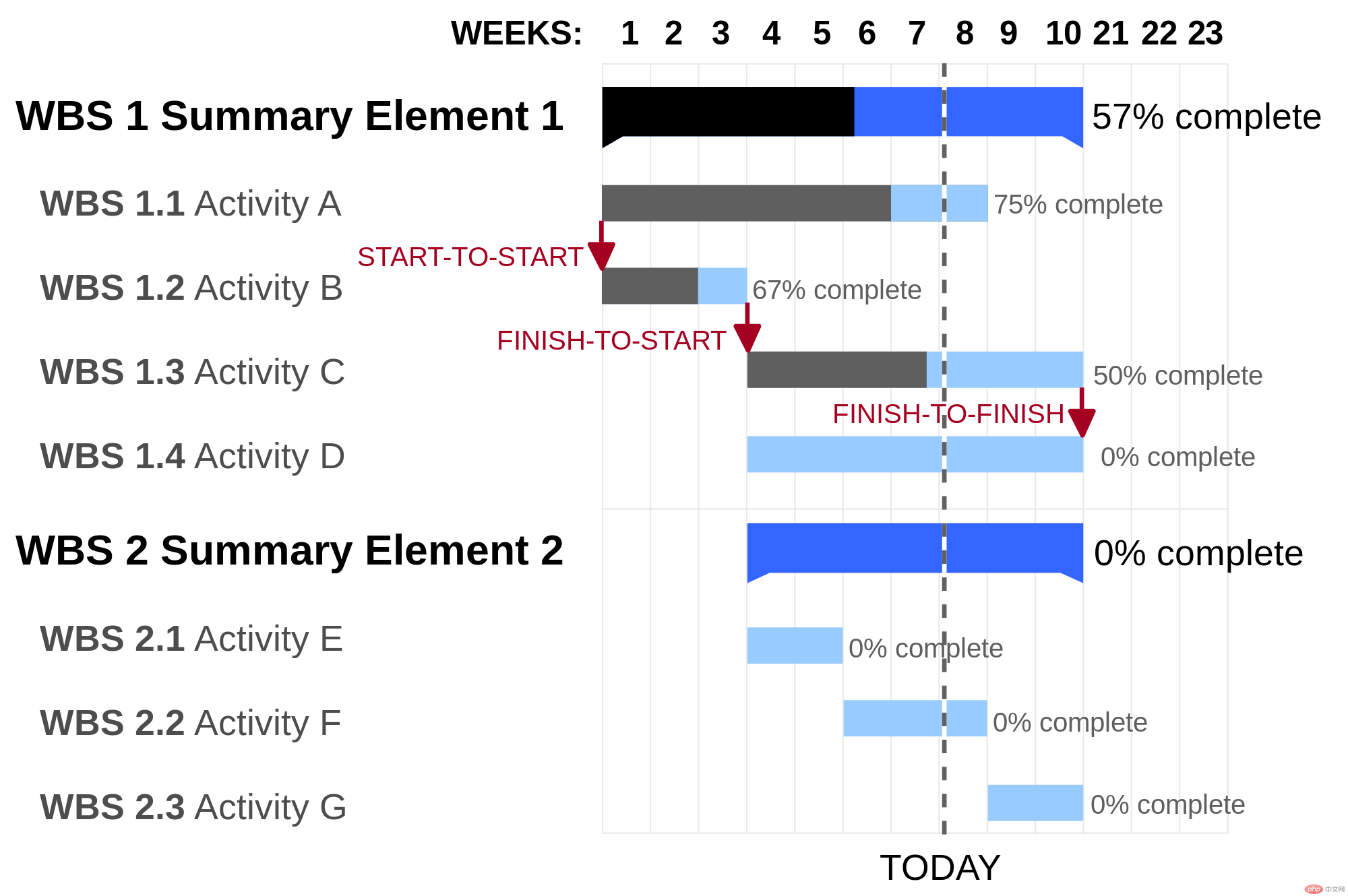
甘特图详细说明了项目的现实时间表,包括任何主要里程碑,可以帮助设定界限和可实现的最后期限。这为设计师和客户提供了宝贵的参考,并有助于让每个人都专注于手头的任务和目标。
范围定义工具
合同
甘特图(或其他时间线可视化)

3.站点地图和线框创建
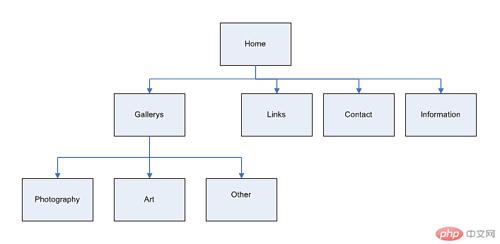
站点地图为任何精心设计的网站提供了基础。它有助于让网页设计师清楚地了解网站的信息架构,并解释各种页面和内容元素之间的关系。
在没有站点地图的情况下构建站点就像在没有蓝图的情况下建造房屋。结果很少是好的。
下一步是寻找一些设计灵感并构建线框模型。线框提供了一个用于存储站点视觉设计和内容元素的框架,并且可以帮助识别站点地图的潜在挑战和差距。
尽管线框不包含任何最终设计元素,但它确实可以作为网站最终外观的指南。它还可以作为各种元素格式的灵感。一些设计师使用 Balsamiq 或 Webflow 等灵活的工具来创建他们的线框。我个人喜欢回归基础并使用可信赖的 ole 纸和铅笔。
4.内容创作
一旦您的网站框架就位,您就可以从网站最重要的方面开始:书面内容。

内容有两个基本目的:
目的 1. 内容推动参与和行动
首先,内容吸引读者并促使他们采取必要的行动来实现网站的目标。这受内容本身(写作)及其呈现方式(排版和结构元素)的影响。
乏味、死气沉沉、冗长的散文很少能长时间吸引访问者的注意力。简短、活泼、有趣的内容会吸引他们,并让他们点击进入其他页面。即使您的页面需要大量内容——通常情况下,它们需要——通过将内容分成短段落并辅以视觉效果来适当地“分块”这些内容可以帮助它保持轻松、引人入胜的感觉。
目的 2:搜索引擎优化
内容还可以提高网站在搜索引擎中的可见度。创建和改进内容以在搜索中排名靠前的做法称为搜索引擎优化或 SEO。
正确设置关键字和关键短语对于任何网站的成功都是必不可少的。我总是使用谷歌关键字规划师。此工具显示潜在目标关键字和短语的搜索量,因此您可以深入了解人们在网络上搜索的内容。随着搜索引擎变得越来越聪明,您的内容策略也应如此。谷歌趋势还可以方便地识别人们在搜索时实际使用的术语。
我的设计过程侧重于围绕 SEO 设计网站。你想要排名的关键词需要放在标题标签中——越靠近开头越好。关键字也应该出现在 H1 标签、元描述和正文内容中。
内容写得好、内容丰富、关键字丰富的内容更容易被搜索引擎找到,所有这些都有助于使网站更容易找到。
通常,您的客户会制作大部分内容,但您必须向他们提供有关他们应在文本中包含哪些关键字和短语的指导,这一点至关重要。
5.视觉元素
最后,是时候为站点创建视觉样式了。设计过程的这一部分通常会根据客户的规定,由现有的元素、颜色选择和徽标来塑造。但这也是网页设计过程中一个优秀的网页设计师可以真正发挥作用的阶段。
图像现在在网页设计中扮演着比以往任何时候都更重要的角色。高质量的图像不仅可以为网站提供专业的外观和感觉,而且还可以传达信息、适合移动设备并有助于建立信任。
众所周知,视觉内容可以增加点击次数、参与度和收入。但不仅如此,人们还希望在网站上看到图片。图像不仅使页面感觉不那么繁琐,更容易理解,而且还增强了文本中的信息,甚至可以在人们甚至不需要阅读的情况下传达重要信息。
6. 测试
网站拥有所有视觉效果和内容后,您就可以进行测试了。
彻底测试每个页面,以确保所有链接都有效,并且网站在所有设备和浏览器上都能正常加载。错误可能是小的编码错误的结果,虽然查找和修复它们通常很痛苦,但最好现在就做,而不是向公众展示一个损坏的站点。
7. 发布
现在是网站设计过程中每个人最喜欢的部分的时候了:当所有内容都经过彻底测试并且您对网站感到满意时,就可以启动了。