Correction status:qualified
Teacher's comments:效果非常好啊, 继续加油




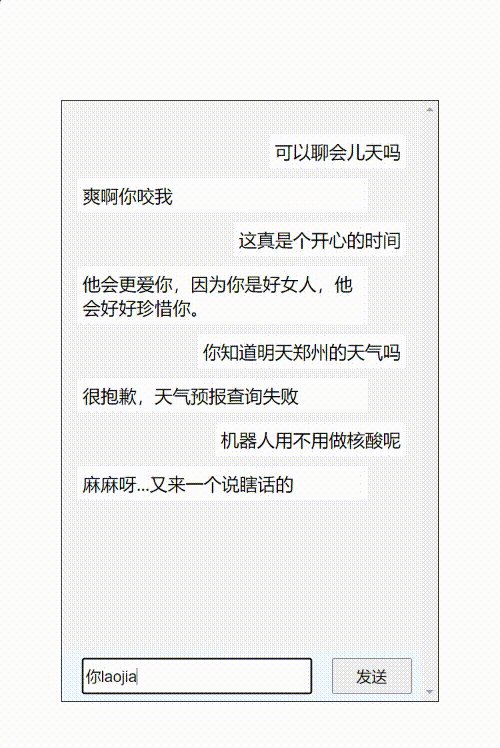
点击自己的信息,是弹出删除提示框,忘记操作了…
源码如下,
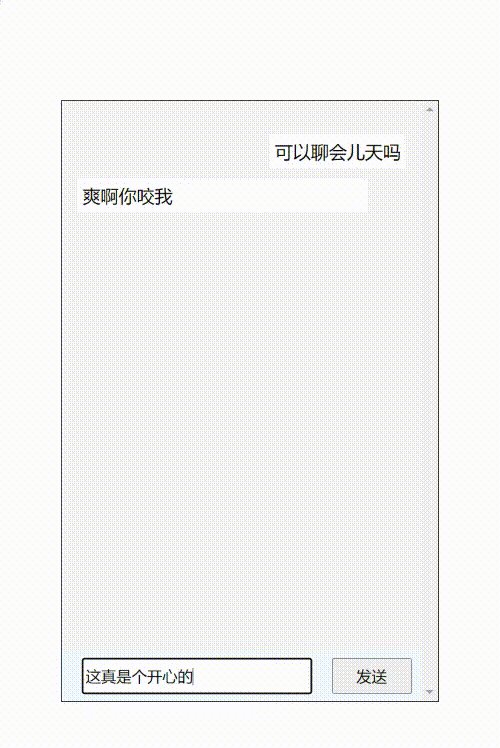
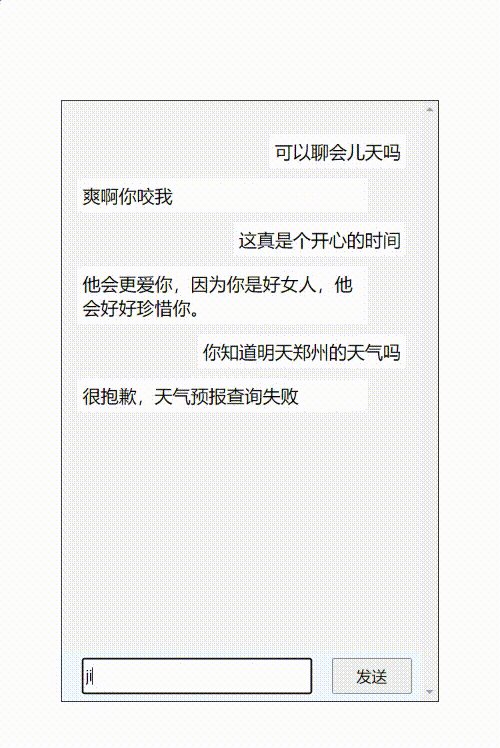
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>微信对话</title><style>ul {list-style: none;display: grid;padding: 0;}ul li.right {place-self: end;}.right > div,.left > div {background-color: #fff;padding: 5px;max-width: 280px;margin-bottom: 10px;}.chat {width: 375px;height: 600px;background-color: #fefefe;margin: 100px auto 0 auto;border: 1px solid #000;overflow-y: scroll;overflow-x: hidden;}section.dialog {padding: 15px;min-height: 520px;background-color: rgb(245,245,245);}footer {background-color: aliceblue;width: 100%;height: 40px;position: sticky;bottom: 0;left: 0;padding: 5px;display: grid;grid-template-columns: 250px auto;place-content: center;}footer>input {height: 30px;margin-right: 20px;}footer>button {height: 36px;width: 80px;}</style></head><body><div class="chat"><section class="dialog"><ul class="list"><!-- 其实每一条新留言,应该添加到ul的起始标签的后面: afterbegin --></ul></section><div id="anchor"></div><footer><input class="input" type="text" onkeydown="insertComment(this)" placeholder="请输入留言" autofocus /><button onclick="sendComment()">发送</button></footer></div><script>// 计算页面高度,如果聊天内容高于页面窗口高度,则向上滚动一定高度,否则,不动const scrollPage = function(){let list = document.querySelector('.list');let listHeight = list.scrollHeight;if(listHeight >= 600){window.scrollTo({top: 800,behavior: "smooth"});}}const Comment = function (ele) {if (ele.value.length === 0) {// 提示用户alert('留言不能为空');// 重置焦点ele.focus();// 直接返回return false;}const ul = document.querySelector('.list');scrollPage();// ele.value += `<button onclick="del(this.parentNode)">删除</button>`;ul.insertAdjacentHTML('beforeend', `<li class="right" onclick="del(this)"><div>${ele.value}</div></li>`);const url = 'http://chatdemo.com/index.php?msg='+ele.value;fetch(url).then(function (response) {return response.json();}).then(function (json) {scrollPage();ul.insertAdjacentHTML('beforeend', `<li class="left"><div>${json.content}</div></li>`);});// 3. 清空输入框ele.value = null;}const insertComment = function (ele) {// 只有按下回车键才提交if (event.key === 'Enter') {Comment(ele);}};const sendComment = function () {const ele = document.querySelector('.input');Comment(ele);};// 删除const del = function (ele) {// console.log(ele);// confirm: 有一个确定,还有一个取消,确定:true, 取消:false// return confirm('是否删除?') ? ele.remove() : false;return confirm('是否删除?') ? (ele.outerHTML = null) : false;};</script></body></html>
因为用的这个机器人api不支持前端js跨域,所以写了个php,从后端操作(chatdemo.com/index.php 对应的就是下边这个’站点文件’):
// 允许跨域header("access-control-allow-origin: *");$msg = $_GET['msg'] ?? '';$url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=' . $msg;$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url); //设置访问的url地址curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); //不输出内容$result = curl_exec($ch);curl_close($ch);// echo $result;die;echo $result;