Correction status:qualified
Teacher's comments:




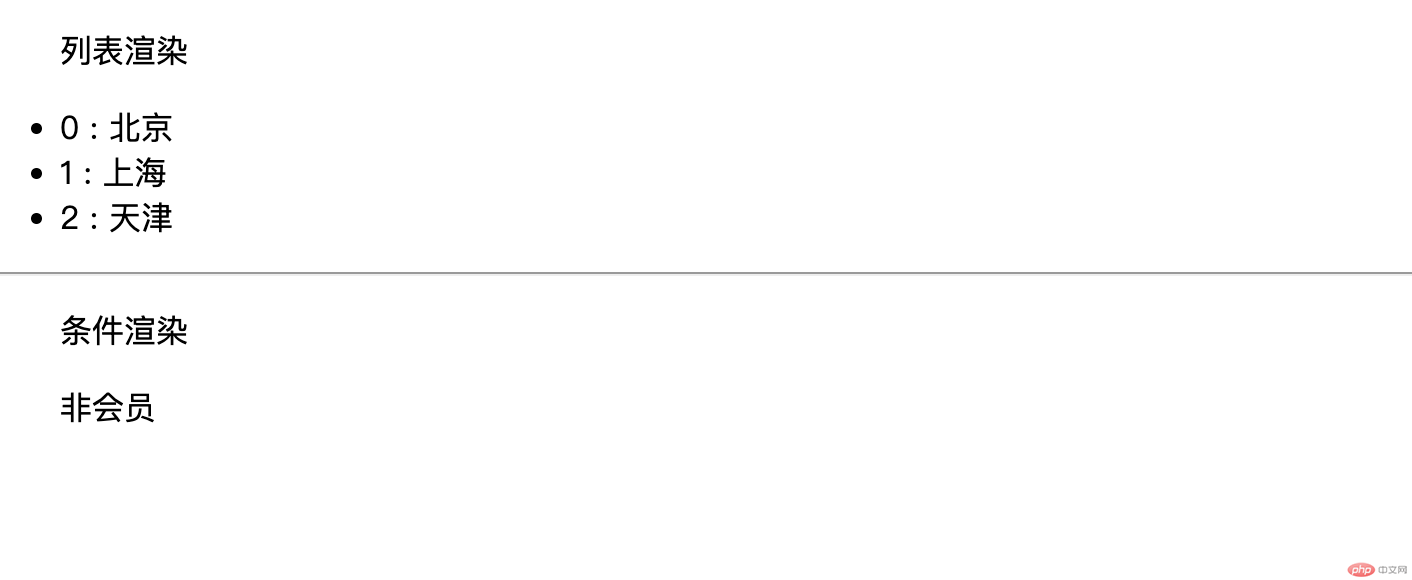
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>列表渲染与条件渲染指</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script></head><body><div class="app"><!-- v-for指令快速循环输出列表 --><ul><p>列表渲染</p><!-- key: diff算法,实现高效的渲染 --><li v-for="(city,key) of cities" :key="key">{{key}} : {{city}}</li></ul></div><hr /><div class="app1"><ul><p>条件渲染</p><!-- v-if: 条件渲染指令 --><!-- if-else,if else if --><p v-if="point < 1000">{{grade[0]}}</p><p v-if="point >= 1000 && point < 2000">{{grade[1]}}</p><p v-else-if="point >= 2000 && point < 3000">{{grade[2]}}</p><p v-else-if="point >= 3000 && point < 4000">{{grade[3]}}</p><p v-else-if="point >= 4000">{{grade[4]}}</p></ul></div><script>const app = Vue.createApp({data() {return {// Arraycities: ["北京", "上海", "天津"],};},});const vm = app.mount(".app");const app1 = Vue.createApp({data() {return {// 会员级别grade: ["纸片会员", "木头会员", "铁皮会员", "金牌会员", "非会员"],// 积分point: 6000,};},});const vm1 = app1.mount(".app1");</script></body></html>