Correction status:qualified
Teacher's comments:



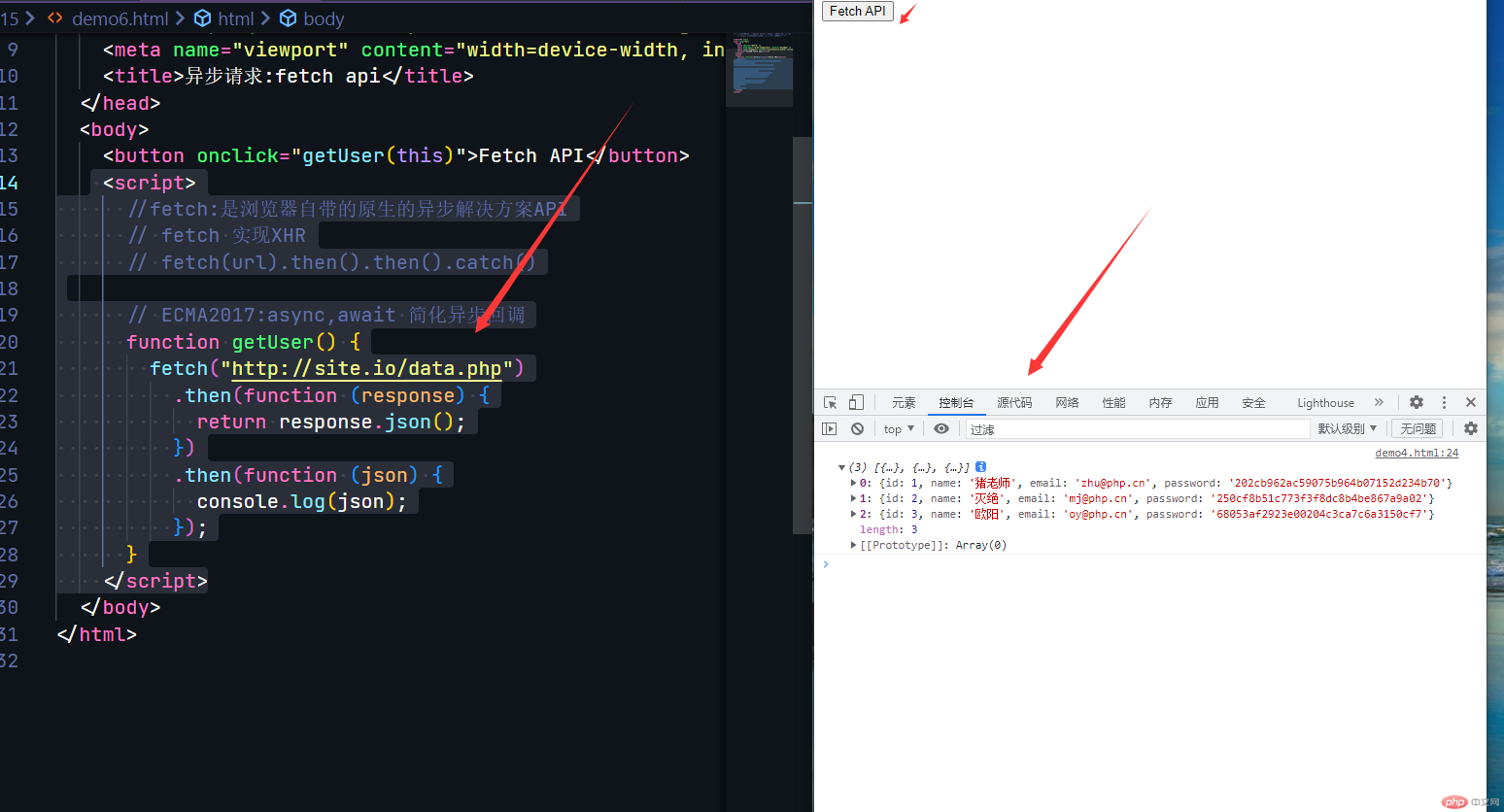
<script>//fetch:是浏览器自带的原生的异步解决方案API// fetch 实现XHR// fetch(url).then().then().catch()// ECMA2017:async,await 简化异步回调function getUser() {fetch("http://site.io/data.php").then(function (response) {return response.json();}).then(function (json) {console.log(json);});}</script>

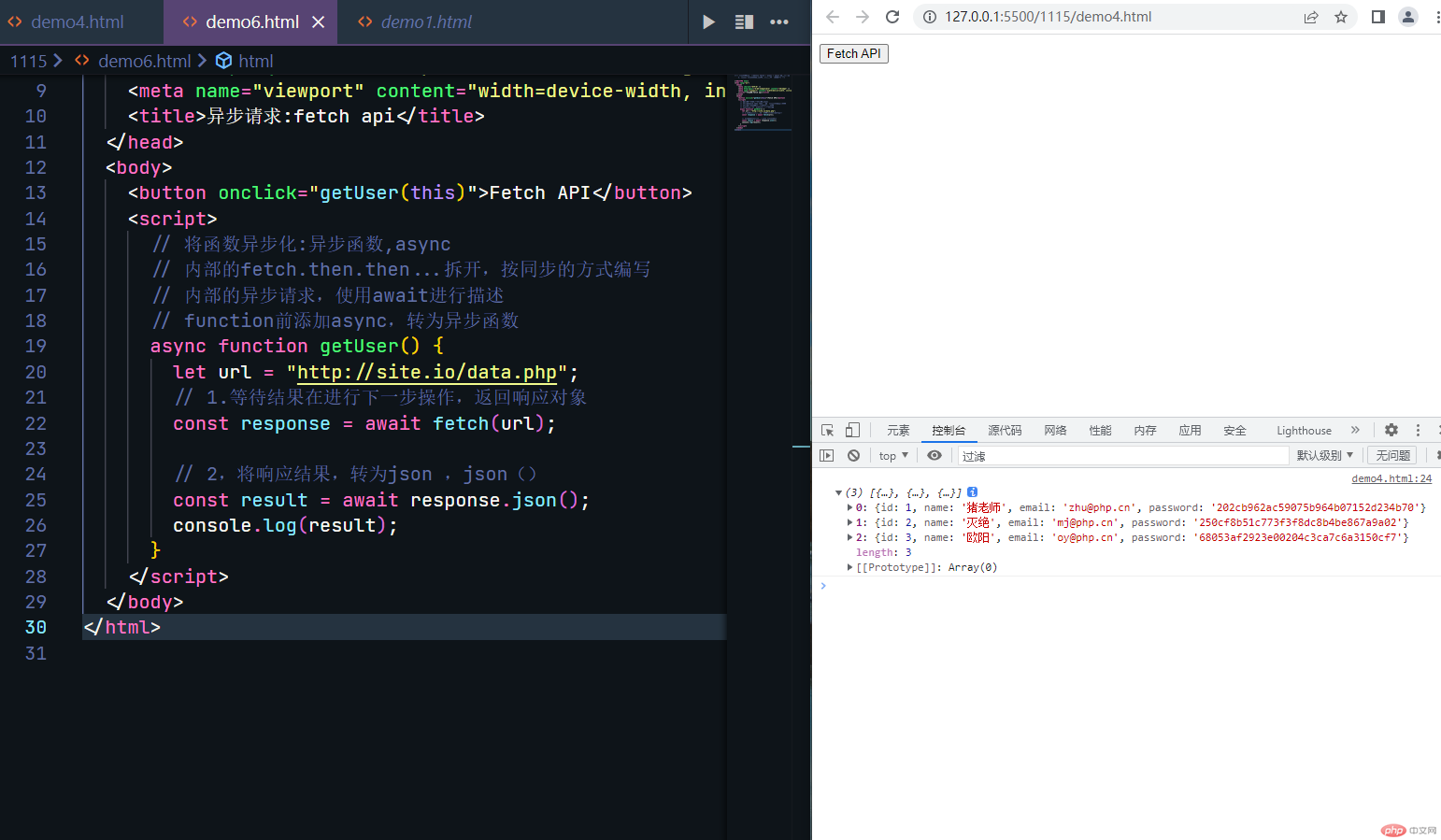
<script>// 将函数异步化:异步函数,async// 内部的fetch.then.then...拆开,按同步的方式编写// 内部的异步请求,使用await进行描述// function前添加async,转为异步函数async function getUser() {let url = "http://site.io/data.php";// 1.等待结果在进行下一步操作,返回响应对象const response = await fetch(url);// 2,将响应结果,转为json ,json()const result = await response.json();console.log(result);}</script>

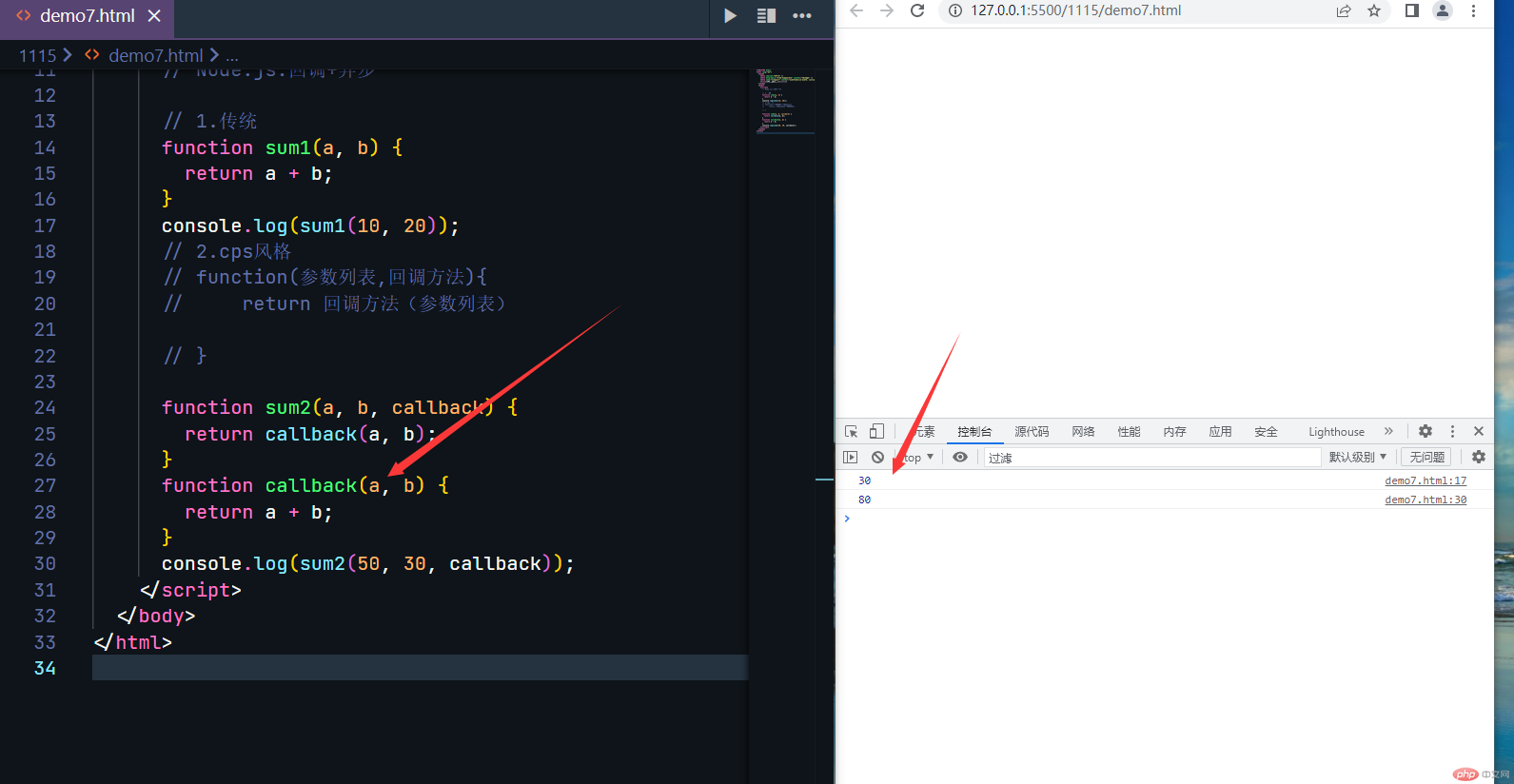
<script>// Node.js:回调+异步// 1.传统function sum1(a, b) {return a + b;}console.log(sum1(10, 20));// 2.cps风格// function(参数列表,回调方法){// return 回调方法(参数列表)// }function sum2(a, b, callback) {return callback(a, b);}function callback(a, b) {return a + b;}console.log(sum2(50, 30, callback));</script>