


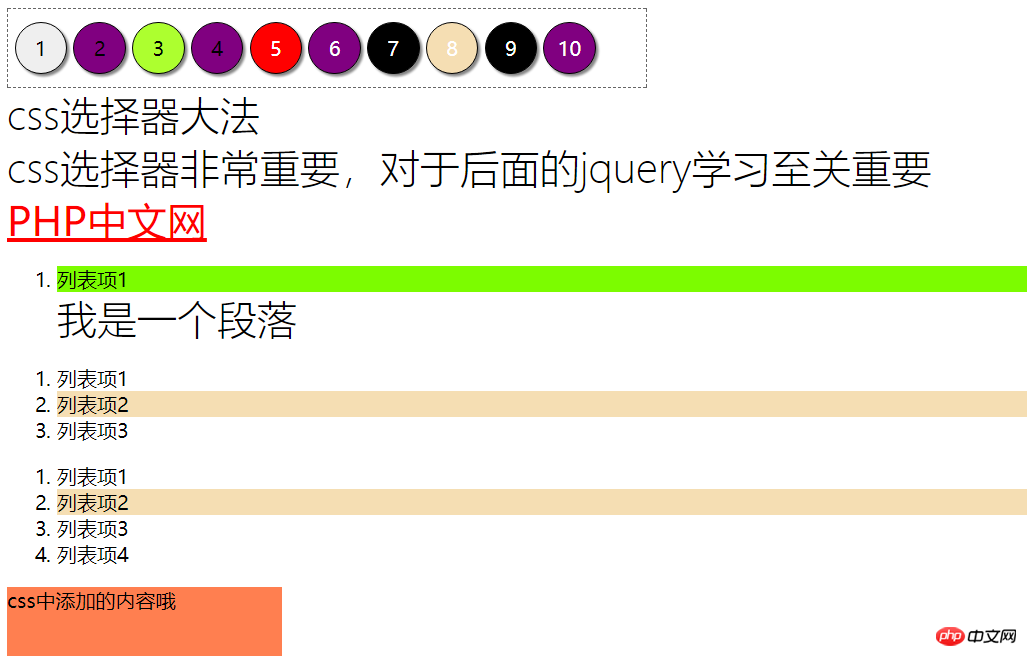
页面是通过元素展示出来的内容,元素是通过标签来来描述的。css样式是通过标签属性来美化页面显示内容,在动态或交互中则需要精确效率的找到描述元素的标签,所以css选择器则变得格外重要。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
/*标签选择器*/
ul {
padding: 10px 5px;
margin: 0;
width: 500px;
border: 1px dashed #666;
}
ul:after { /*子块撑开父块*/
content: ''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear: both; /*清除二边的浮动*/
}
ul li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px; /*设置宽度*/
height: 40px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 50%; /*设置边框圆角*/
box-shadow: 2px 2px 2px #888; /*css3属性 向框添加一个多多个阴影*/
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
/*id选择器*/
#item1 {
background-color: coral;
}
/*类选择器*/
.item2{
background-color: gold;
}
/*属性选择器:属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器:属性值*/
ul li[class="item2"] {
background-color: grey;
}
/*属性选择器:以指定属性值开头*/
ul li[class^="cat"] {
background-color: brown;
}
/*属性选择器:以指定属性值结束*/
ul li[class$="pig"] {
background-color: red;
}
/*属性选择器:属性值中包含指定子串*/
ul li[class*="te"] {
/*第一个小球是id,它的优先级大于标签属性选择器,改成class就会有效果*/
background-color: green;
}
/*后代选择器*/
body ul li {
border: 1px solid black;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
/*选择当前元素知乎的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
/*这个也是从当前元素之开始,不含当前吗?*/
background-color: pink;
color: black;
}
/*群组选择器*/
h1,p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器:链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color: red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点是*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
/*伪类选择器:位置*/
/*选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef;
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/*选择所以的偶数小球变色*/
/*2n偶数,even偶数 ,2n+1奇数,odd奇数*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器:根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol :only-child {
background-color: lawngreen;
}
/*选择指定类型的唯一子元素*/
ol li:only-of-type {
background-color: lawngreen;
}
/*倒数选择指定位置的元素*/
ul li:nth-last-child(3) {
/*将倒数第三个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
/*选择页面中内容为空的元素*/
:empty {
width: 220px;
height: 271px;
background-color: coral;
}
:empty:after {
content: 'css中添加的内容哦';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("monkey.png");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="cat dog pig">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器大法</h1>
<p>css选择器非常重要,对于后面的jquery学习至关重要</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<!-- 现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,如何才能选择唯一的li元素呢?only-oftype -->
<p>我是一个段落</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!-- 空区块 -->
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

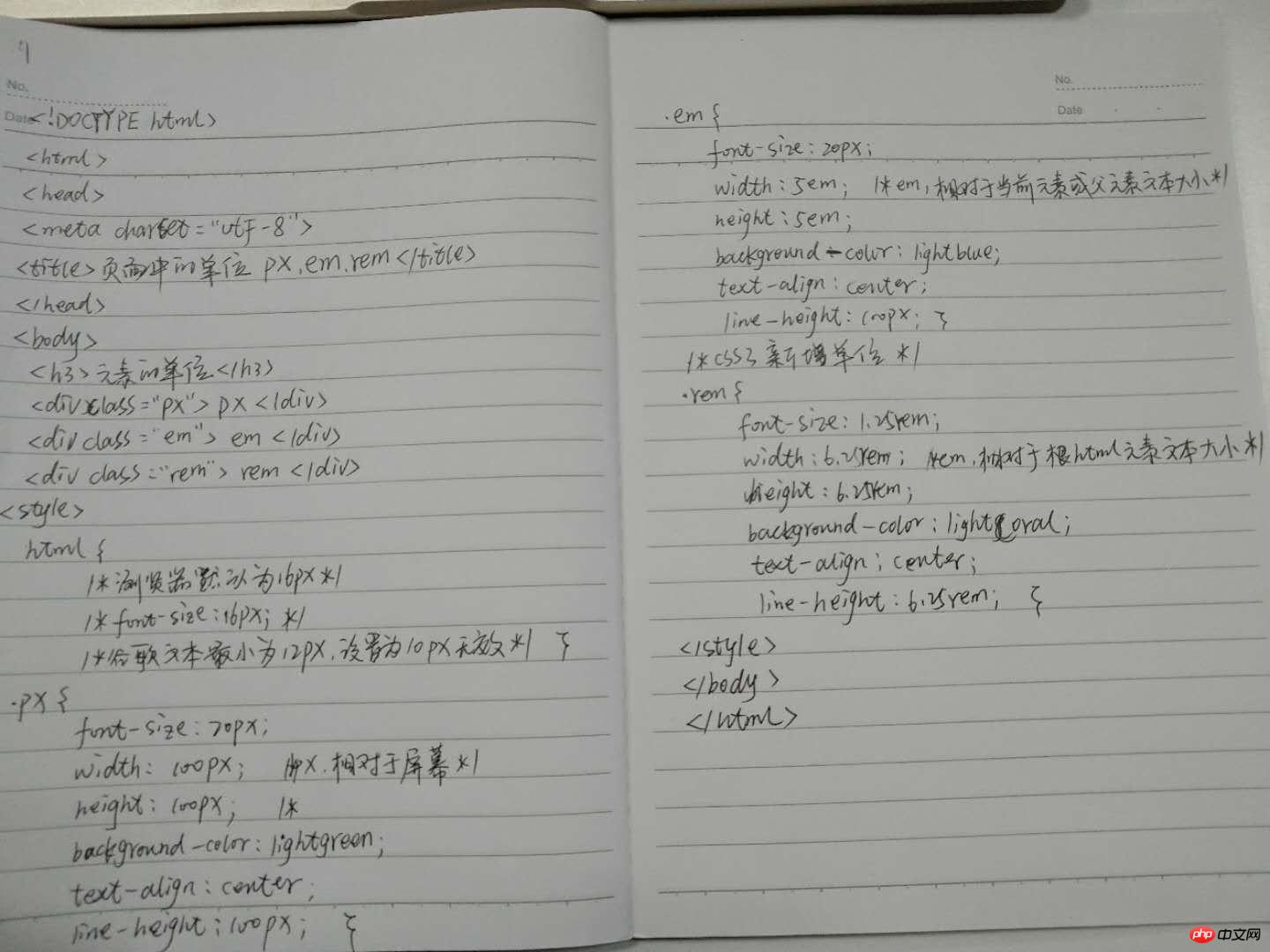
手抄代码

手抄总结
网页上常用的单位有三种:
1)像素px,相对屏幕上的像素点来描述的
2)em,相对当前元素及父元素的文本来定的
3)rem,相对根元素html来定义的
4)浏览器默认为16px,谷歌浏览器默认是12px,最小也不能小于12px,否则无效
总得来说,还是认为px和rem比较实用,px可以直接设置值,不容易乱套,但是设定死值后不够灵活;rem有一个唯一标准—html文本,可以非常灵活的更改整个页面的字体。em则显得有点不上不下,鸡肋了。
8月15日课程总结
1、table表格:有点类似execl,一般用于网页需要条理的列出信息位置。(如,清单,信息表)
1) 表格大致分为标题和表体,整个都包裹在table标签里面;
2)表主体分为表头,表体,分别用tr th td来列出内容
2、表单:一般用于与用户信息交互的地方(如,用户注册登录),用form标签包裹,并通过post方法提交到服务器。表单基本都是文字域,根据input 标签的type属性值不同而定义,由于后端需要接收值,所以需要name属性。
type:text 文本 password 密码 radio 单选按钮 checkbox 复选框 select下拉框 file文件类型 hidden隐藏域
textarea文本域 submit提交 button按钮
3、表格表单的组合运用:算是表格页面布局的一种,通过表格条理的画出表单内容。使用户可以一目了然的输入或获取信息
3、页面三种单位:描述文字,块元素和图片元素尺寸。推荐使用rem,非常灵活
4、css选择器:页面是通过标签属性来定义元素的样式来展示的,通过css选择器可以非常灵活的控制整个页面的样式。在动态页面和JavaScript交互运用时可以非常精确的找到页面标签,并进行样式的更换
5、时间不够,慢慢细化。这样思考一遍,不仅记忆了标签和常用属性,还能把每一个标签用在什么地方都思考了