


表单实现运用<form>标签及其属性实现表单功能
样式继承与冲突
元素单位px、em、rem的区别
各种样式选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用选择器</title>
<style>
ul {
padding: 0;
margin: 0;
width: 500px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
ul li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px; /*设置宽度*/
height: 40px; /*设置高度*/
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 50%; /*设置边框圆角*/
box-shadow: 2px 2px 2px #888;
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
/*id选择器*/
#item1{
background-color: pink;
}
/*类选择器*/
.item2{
background-color: coral;
}
/*属性选择器:属性名*/
ul li[class] /*意思是把属性叫class都选中*/
{
background-color: blue ;
}
/*属性选择器:属性名*/
ul li[class="item3"]
{
background-color: blueviolet;
}
/*属性选择器:以某属性值开头的元素*/
ul li[class^="cat"]
{
background-color:gray;
}
/*属性选择器:以某属性值结尾的元素*/
ul li[class$="pig"]
{
background-color:brown;
}
/*属性选择器:以某属性值中有的元素*/
ul li[class~="dog"]
{
background-color:pink;
}
/*后代选择器/层级选择器*/
body ul li
{
border:1px solid #666;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点时*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
/*伪类选择器 位置*/
ul li:first-child {
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*选择第五个变色 从一开始*/
ul li:nth-child(5) {
background-color: red;
}
/*所有偶数、基数变色* 偶数even 基数odd*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
:empty {
width: 220px;
height: 271px;
background-color: coral;
}
:empty:after {
content: '看到我了吗?';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,
如果一定要设置可以通过背景图片实现*/
content: url("C:/Users/Administrator/Documents/Tencent Files/543589343/FileRecv/0815/0815/monkey.png");
}
</style>
</head>
<body>
<ul>
<li id="item1">1</li>
<li class="item2">2</li>
<li class="item3">3</li>
<li class="cat dog pig">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器大法</h1>
<p>css选择器非常重要,对于后面的jquery学习至关重要</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<!--
现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,
如何才能选中唯一的li元素呢?only-of-type
-->
<p>我是一个段落</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!--空区块-->
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
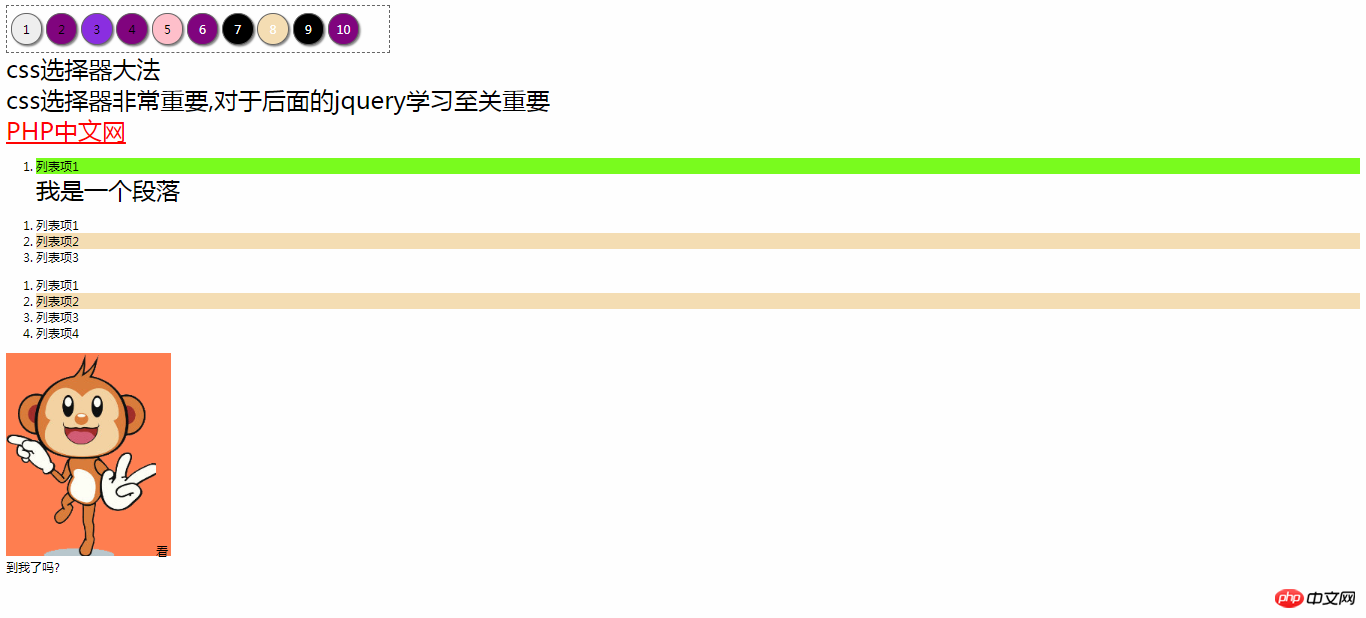
代码结果

手抄代码

总结
1、
type:
text(单文本 框)+placeholder(框中提示);
password(密码);
radio(单选框)+name(相同才是同一单选框的)+value+check(默认选中);
checkbox(多选框)+name(相同才是同一多选的,名字要用数命名)+value+check(默认选中);
file(图片文件上传)+accept(图片类型images/* 全部类型)
hidden(隐藏域)不需要用户填写+获取用户信息提交
submit(提交按钮)
reset(重置按钮)
2、
px,相对于屏幕
em,相对于当前元素或父元素文本大小
em,相对于根html元素文本大小
3、
/*id选择器*/
#item1{
background-color: pink;
}
/*类选择器*/
.item2{
background-color: coral;
}
/*属性选择器:属性名*/
ul li[class] /*意思是把属性叫class都选中*/
{
background-color: blue ;
}
/*属性选择器:属性名*/
ul li[class="item3"]
{
background-color: blueviolet;
}
/*属性选择器:以某属性值开头的元素*/
ul li[class^="cat"]
{
background-color:gray;
}
/*属性选择器:以某属性值结尾的元素*/
ul li[class$="pig"]
{
background-color:brown;
}
/*属性选择器:以某属性值中有的元素*/
ul li[class~="dog"]
{
background-color:pink;
}
/*后代选择器/层级选择器*/
body ul li
{
border:1px solid #666;
}
/*子选择器*/
ul > li[class$="pig"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*伪类选择器*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点时*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
/*伪类选择器 位置*/
ul li:first-child {
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*选择第五个变色 从一开始*/
ul li:nth-child(5) {
background-color: red;
}
/*所有偶数、基数变色* 偶数even 基数odd*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
:empty {
width: 220px;
height: 271px;
background-color: coral;
}
:empty:after {
content: '看到我了吗?';
}
:empty:before {
/*默认插入的元素为行内元素,不支持宽度设定,
如果一定要设置可以通过背景图片实现*/
content: url("C:/Users/Administrator/Documents/Tencent Files/543589343/FileRecv/0815/0815/monkey.png");
}