Correction status:qualified
Teacher's comments:



学习了各类选择器:id选择器、类选择器、标签选择器、属性选择器和伪选择器。还有元素的三种单位:px、em、rem。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*标签选择器*/
h2{
font-size:20px;
color:red;
font-family:楷体;
}
/*id选择器*/
#duan{
font-size:18px;
color:pink;
font-family:楷体;
font-weight:bolder;
}
/*class选择器*/
.luo{
font-size:30px;
color: #F89C1B;
font-family:楷体;
font-weight:bold;
}
/*属性选择器*/
td[id="test"]{ /*包含id属性的标签*/
background-color:#ECDECB;
}
td[id^="vel"]{ /*匹配id属性值以vel开头的元素*/
background-color:red;
}
td[id$="vel"]{ /*匹配id属性值以vel为结尾的元素*/
background:green;
}
td[id*="sys"]{ /*匹配id属性值含有sys的元素*/
background-color:yellow;
}
/*层级选择器/后代选择器*/
body ol li{
font-size:20px;
color:green;
/*background:red;*/
}
/*相邻兄弟选择器*/
.hao li+li{
color:#7CFC00;
}
/*相邻选择器*/
#bian ~*{
background-color:blue;
}
/*子选择器*/
div>span{
background-color: DodgerBlue;
}
/*群组选择器*/
h3,h4,h5,h6{
color:#87D1F1;
}
/*选择全部标签属性*/
/**{*/
/*color:yellow !important;*/
/*}*/
a{
font-size:18px;
}
/*访问前*/
a:link{
color:red;
}
/*访问后*/
a:visited{
color:#990000;
}
/*获取焦点时*/
a:focus{
color:#3F87A6;
}
/*鼠标点击时*/
a:active{
color:#F89637;
}
/*鼠标悬停时*/
a:hover{
color:green;
}
/*选择兄弟元素中的第一个元素*/
#xu li:first-child{
background-color: green;
}
/*选择兄弟元素中的最后一个元素*/
#xu li:last-child{
background-color:yellow;
}
/*按索引选择指定的元素,注意从1开始计数*/
.bei li:nth-child(3){
background-color:#F89C1B;
}
/*按索引选择指定的偶数项元素*/
#jin li:nth-child(even){
background-color:#990000;
}
/*按索引选择制定的奇数项元素*/
#jin li:nth-child(odd){
background-color:#F89C1B;
}
/* 选择指定类型的唯一子元素 */
ol li:only-child{
background-color: #7CFC00!important;
}
/*指定唯一元素*/
#dell p:only-of-type{
color:#F89637;
}
/*倒数选择指定位置的元素*/
#geng li:nth-last-child(3){
color:red;
}
/*选择指定父级的第n个<li>子元素*/
#geng li:nth-of-type(1){
background-color:#F89637;
}
</style>
</head>
<body>
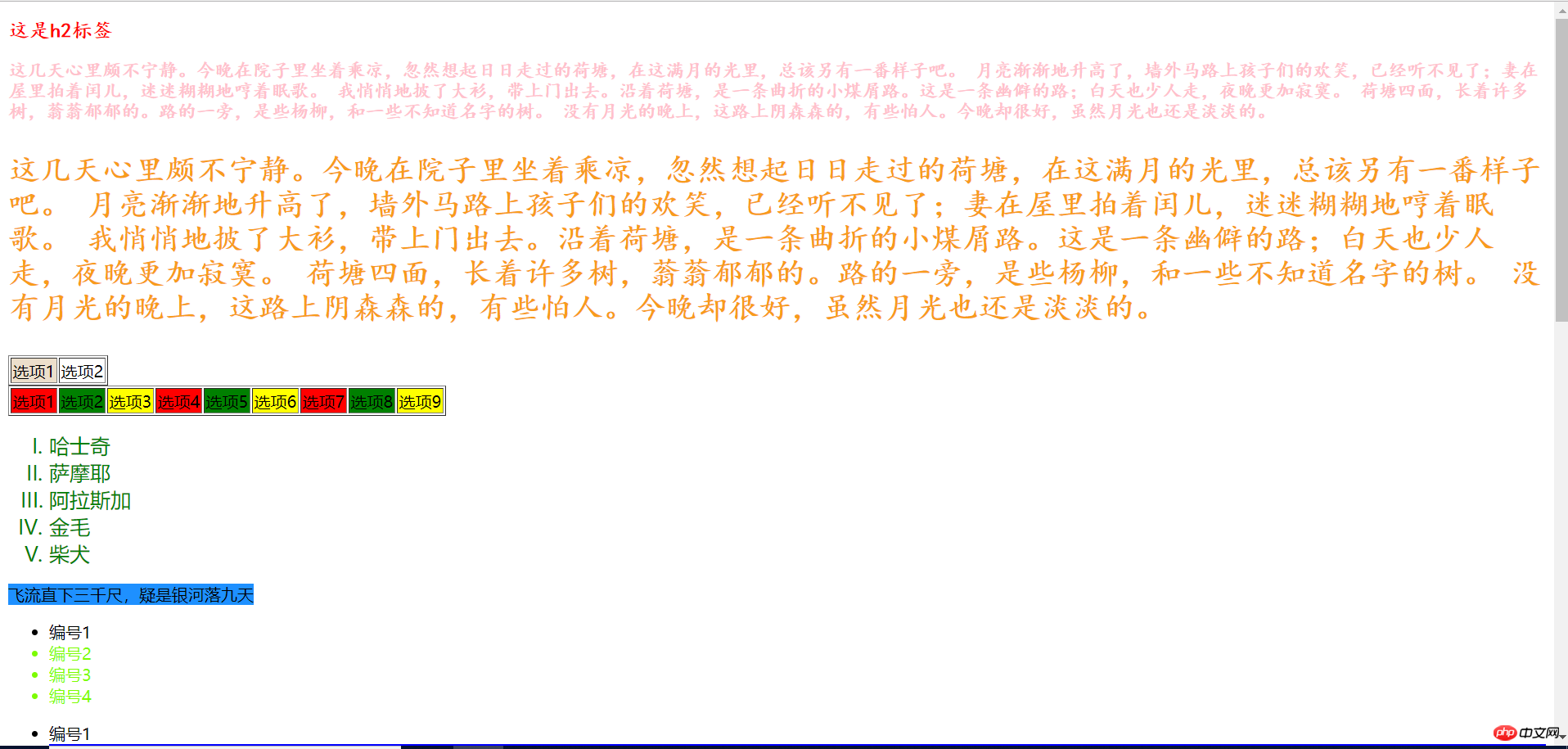
<h2>这是h2标签</h2>
<p id="duan">这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。
月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿,迷迷糊糊地哼着眠歌。
我悄悄地披了大衫,带上门出去。沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。
荷塘四面,长着许多树,蓊蓊郁郁的。路的一旁,是些杨柳,和一些不知道名字的树。
没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。</p>
<p class="luo">这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。
月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿,迷迷糊糊地哼着眠歌。
我悄悄地披了大衫,带上门出去。沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。
荷塘四面,长着许多树,蓊蓊郁郁的。路的一旁,是些杨柳,和一些不知道名字的树。
没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。</p>
<table border="1">
<tr>
<td id="test">选项1</td>
<td>选项2</td>
</tr>
</table>
<table border="1">
<tr>
<td id="velaaa">选项1</td>
<td id="aaavel">选项2</td>
<td id="system">选项3</td>
<td id="velbbb">选项4</td>
<td id="bbbvel">选项5</td>
<td id="txtsys">选项6</td>
<td id="velccc">选项7</td>
<td id="cccvel">选项8</td>
<td id="dongsystxt">选项9</td>
</tr>
</table>
<ol type="I">
<li>哈士奇</li>
<li>萨摩耶</li>
<li>阿拉斯加</li>
<li>金毛</li>
<li>柴犬</li>
</ol>
<div>
<span>飞流直下三千尺,疑是银河落九天</span>
</div>
<ul class="hao">
<li>编号1</li>
<li>编号2</li>
<li>编号3</li>
<li>编号4</li>
</ul>
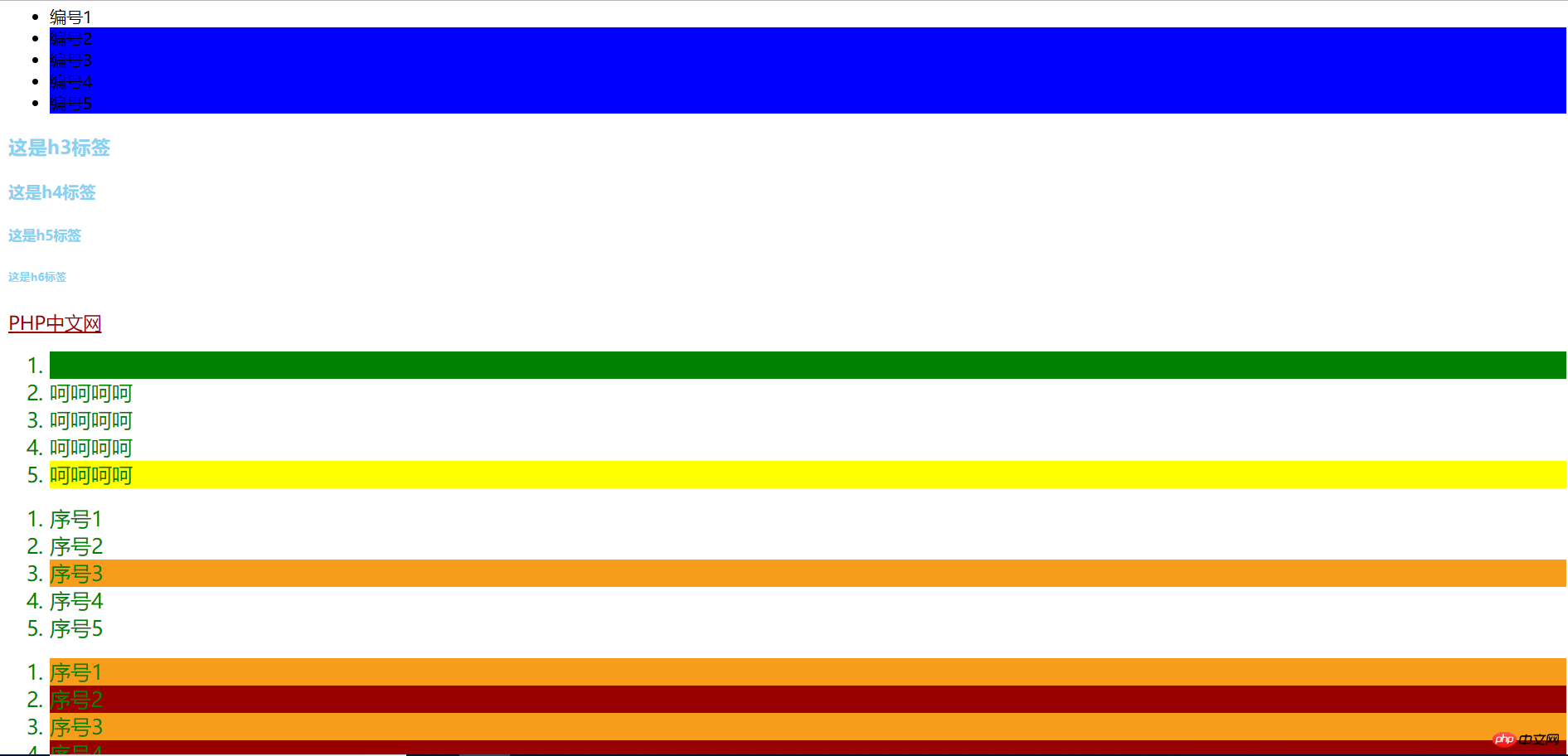
<ul>
<li id="bian">编号1</li>
<li>编号2</li>
<li>编号3</li>
<li>编号4</li>
<li>编号5</li>
</ul>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
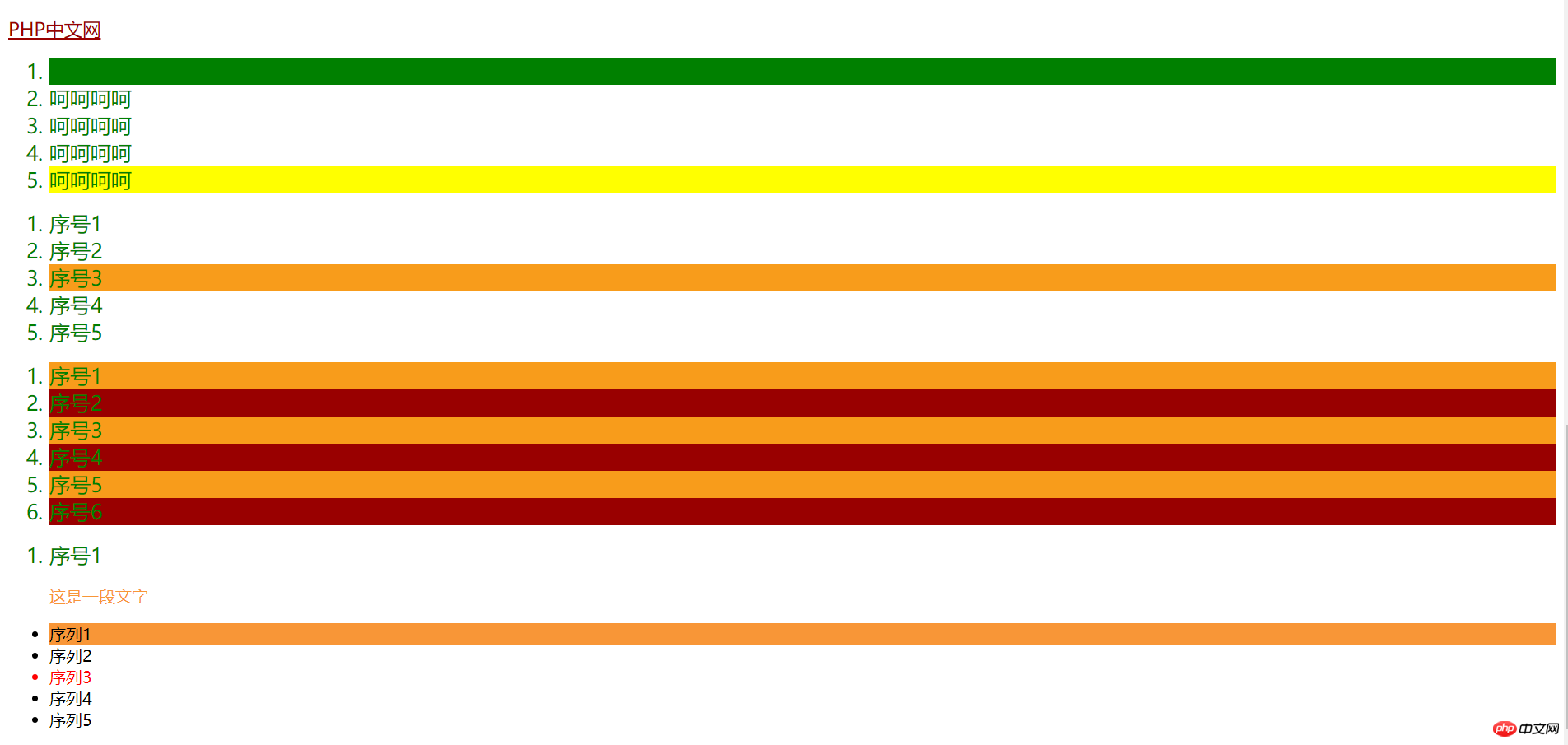
<a href="http://www.php.cn">PHP中文网</a>
<ol id="xu">
<li>哈啊哈哈</li>
<li>呵呵呵呵</li>
<li>呵呵呵呵</li>
<li>呵呵呵呵</li>
<li>呵呵呵呵</li>
</ol>
<ol class="bei">
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
<li>序号4</li>
<li>序号5</li>
</ol>
<ol id="jin">
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
<li>序号4</li>
<li>序号5</li>
<li>序号6</li>
</ol>
<ol id="dell">
<li>序号1</li>
<p>这是一段文字</p>
</ol>
<ul id="geng">
<li>序列1</li>
<li>序列2</li>
<li>序列3</li>
<li>序列4</li>
<li>序列5</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
如下



 :
: