Correction status:qualified
Teacher's comments:



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HW815</title>
<link rel="shortcut" type="image/x-icon" href="images/ow.jpg" >
<style>
/*1.标签选择器 + 制作小球*/
ul {
padding: 0;
margin: 0;
width: 500px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after { /*子块撑开父块*/
content:''; /*在子元素尾部添加空内容元素*/
display: block; /*并设置为块级显示*/
clear:both; /*清除二边的浮动*/
}
ul li {
list-style: none; /*去掉默认列表项样式*/
float: left; /*左浮动*/
width: 40px;
height: 40px;
line-height: 40px; /*文本垂直居中*/
text-align: center; /*文本水平居中*/
border-radius: 50%; /*设置边框圆角*/
box-shadow: 2px 2px 2px #888;
background: skyblue; /*背景色天蓝*/
margin-right: 5px; /*每个球之间的右外边距*/
}
/*2.id选择器*/
#id {
background-color: pink;
}
/* 3.类选择器*/
.text {
background-color: orange;
}
/*4.属性选择器:属性名*/
ul li[class]{
background-color: gold;
}
/*5.属性选择器:属性值*/
ul li[class=abc]{
background-color: #C80000;
}
/*6.属性选择器:以指定属性值开头*/
ul li[class^=a]{
background-color: green;
}
/*7.属性选择器:以指定属性值结束*/
ul li[class$=c]{
background-color:blue;
}
/*8.属性选择器:属性值中包含指定子串*/
ul li[class*=bc]{
background-color:blue;
}
/*9.后代选择器*/
body ul li {
border: 1px solid black;
}
/*10.子选择器*/
ul > li[class$="abc"]{
background-color: yellow;
}
/*11.相邻选择器*/
ul li[class$="abc"] ~ * {
background-color: red;
color: black;
}
/*12.相邻兄弟选择器*/
ul li[class$="acd"] + li {
background-color: green;
color: black;
}
/*13.群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
}
/*14.伪类选择器: 链接*/
a {
font-size: 2rem;
}
/*15.访问前*/
a:link {
color:red;
}
/*16.访问后*/
a:visited {
color: orange;
}
/*17.获取焦点时*/
a:focus {
color: purple;
}
/*18.鼠标悬停时*/
a:hover {
color: green;
}
/*19.鼠标点击时*/
a:active {
color: blue;
}
/*20.伪类选择器: 位置
选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef;
background-color: pink!important;
}
/*21.选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*22.按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/*23.选择所有的偶数小球变色 */
ul li:nth-child(even) {
background-color: pink!important;
}
/*24.伪类选择器: 根据子元素数量选择具有唯一子元素的元素*/
ol:only-child {
background-color: green;
}
/*25.选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: lawngreen;
}
/*26.倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: wheat!important;
}
/*27.选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
/*28.选择页面中内容为空的元素*/
:empty {
width: 220px;
height: 271px;
background-color: skyblue;
}
:empty:after {
content: '显示文本';
}
:empty:before {
content: url("");
}
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
</style>
</head>
<body>
<ul>
<li>1</li>
<li id="id">2</li>
<li class="text">3</li>
<li class="abc">4</li>
<li class="acd">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>CSS选择器</h1>
<p>重要部分,一定理解并记住</p>
<a href="http://baidu.com">百度</a>
<ol>
<li>列表1</li>
<p>段落a</p>
</ol>
<ol>
<li>守望</li>
<li>魔兽</li>
<li>炉石</li>
</ol>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
<div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

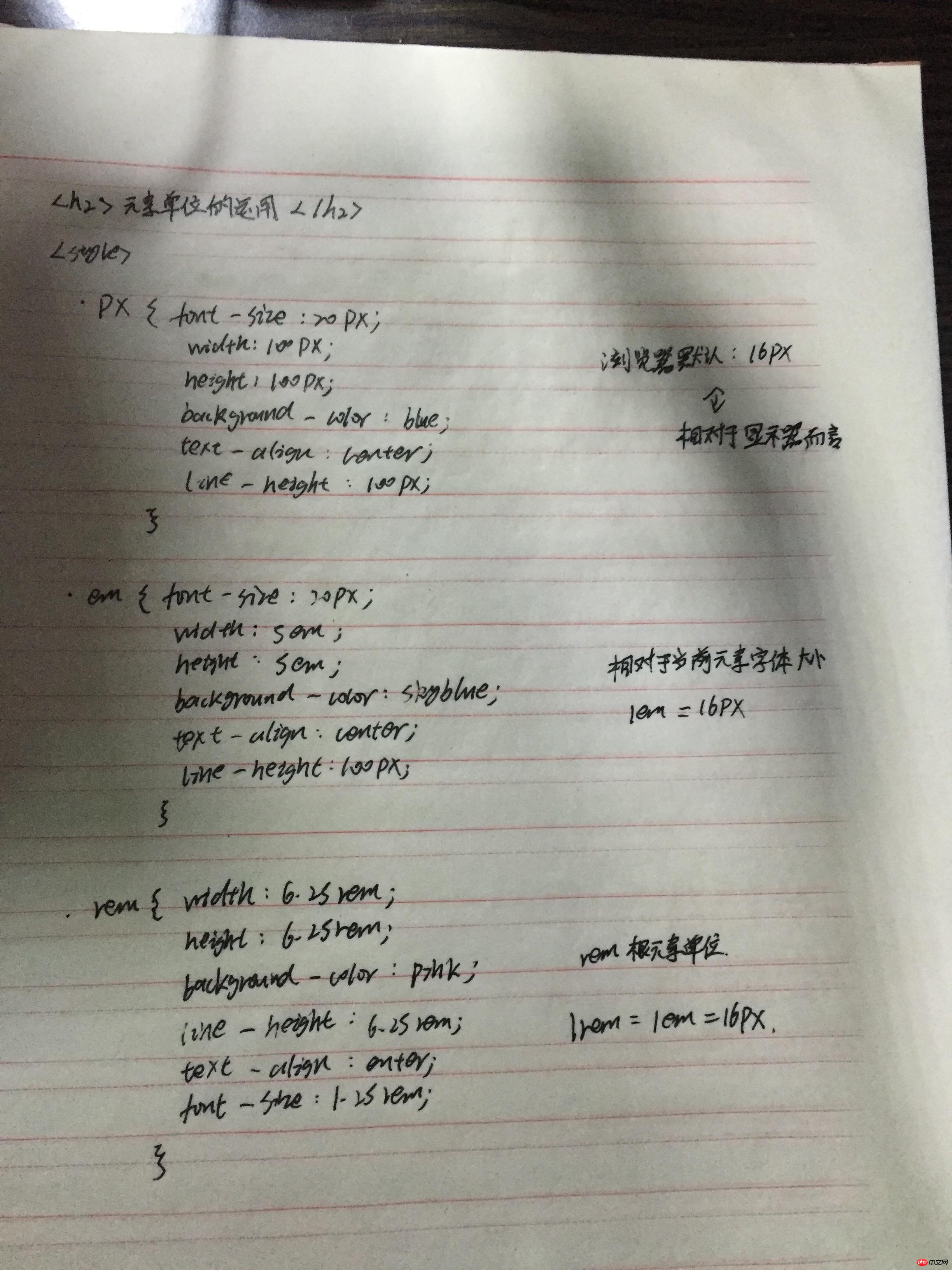
元素代码运用(图):

总结:
元素的单位:
1.px 屏幕像素,相对于显示器
2.em 元素单位,相对于当前元素字体大小,1em = 16px;
3.rem 根元素单位 r=root, 1rem= 1em = 16px;