Correction status:qualified
Teacher's comments:代码没高亮哦!



<!DOCTYPE html>
<html>
<head>
<title>作业0816</title>
<meta charset="utf-8">
</head>
<body>
<hr>
<h1>作业1:编程实现盒模型的基本要素: 内容,内外边距与边框,并背诵padding与margin的简写规则;</h1>
<hr>
<div>
内容content<br>
边框border<br><br>
内边距padding(padding-top/padding-right/padding-bottom/padding-left)<br>
上中下左一样,如 padding:10px;<br>
上下一样及左右也一样,如 padding:10px 10px;<br>
上下不一样左右一样:如 padding:10px 20px 30px;<br>
上下左右都不一样: 如上下左右分别是:10px/20px/30px/40px padding:10px 40px 20px 30px;<br><br>
外边距margin(margin-top/margin-right/margin-bottom/margin-left)<br>
外边距margin简写:<br>
上中下左一样,如 margin:10px;<br>
上下一样及左右也一样,如 margin:10px 10px;<br>
上下不一样左右一样:如 margin:10px 20px 30px;<br>
上下左右都不一样: 如上下左右分别是:10px/20px/30px/40px margin:10px 40px 20px 30px;
</div>
<hr>
<h2>作业2:最常用的四种元素对齐方案</h2>
<hr>
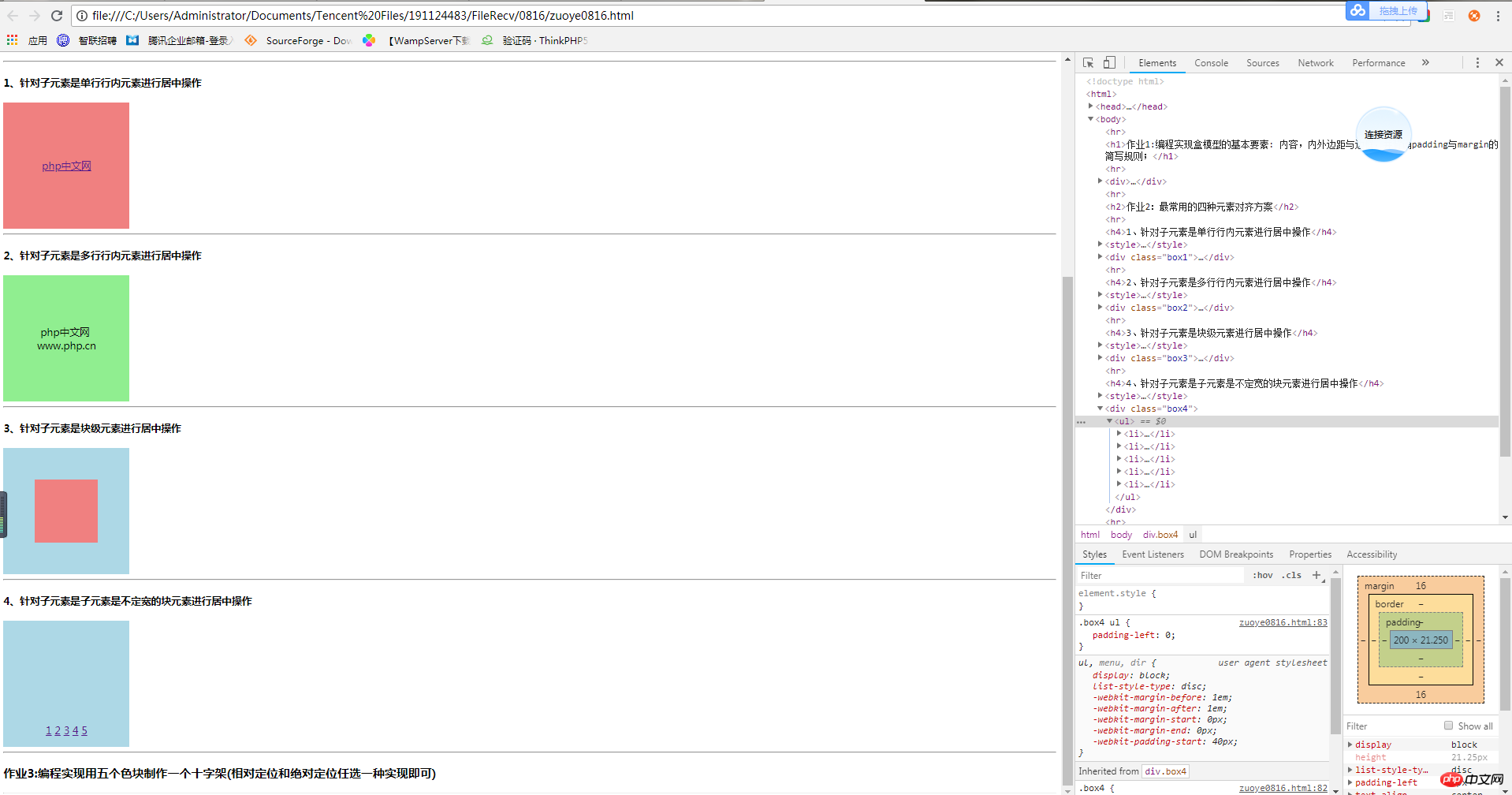
<h4>1、针对子元素是单行行内元素进行居中操作</h4>
<style>
/*针对行内元素进行水平居中设定,在元素的父级进行设置:text-align: center*/
.box1{width: 200px;height: 200px;background-color: lightcoral;text-align: center;}
/*进行垂直居中设置*/
.box1 a{line-height: 200px;}
</style>
<div class="box1">
<a href="">php中文网</a>
</div>
<hr>
<h4>2、针对子元素是多行行内元素进行居中操作</h4>
<style>
/*针对行内元素进行水平居中设定,在元素的父级进行设置:text-align: center*/
.box2{width: 200px;height: 200px;background-color: lightgreen;text-align: center;display:table-cell;vertical-align: middle}
/*针对多行行内元素进行垂直居中设定,在元素的父级进行设置:
display:table然他成为一个块级表格元素,
display:table-cell使子元素成为表格单元格,然后就像在表格里一样,给子元素加个vertical-align: middle就行了;*/
</style>
<div class="box2">
<span>php中文网</span> <br>
<span>www.php.cn</span>
</div>
<hr>
<h4>3、针对子元素是块级元素进行居中操作</h4>
<style>
/*针对行内元素进行垂直居中设定,在元素的父级进行设置:display: table-cell;vertical-align: middle*/
.box3{width: 200px;height: 200px;background-color: lightblue;display: table-cell;vertical-align: middle}
/*子元素是块级元素进行水平居中设置margin:auto*/
.box3 .child{width: 100px;height: 100px;background-color: lightcoral;margin:auto;}
</style>
<div class="box3">
<div class="child"></div>
</div>
<hr>
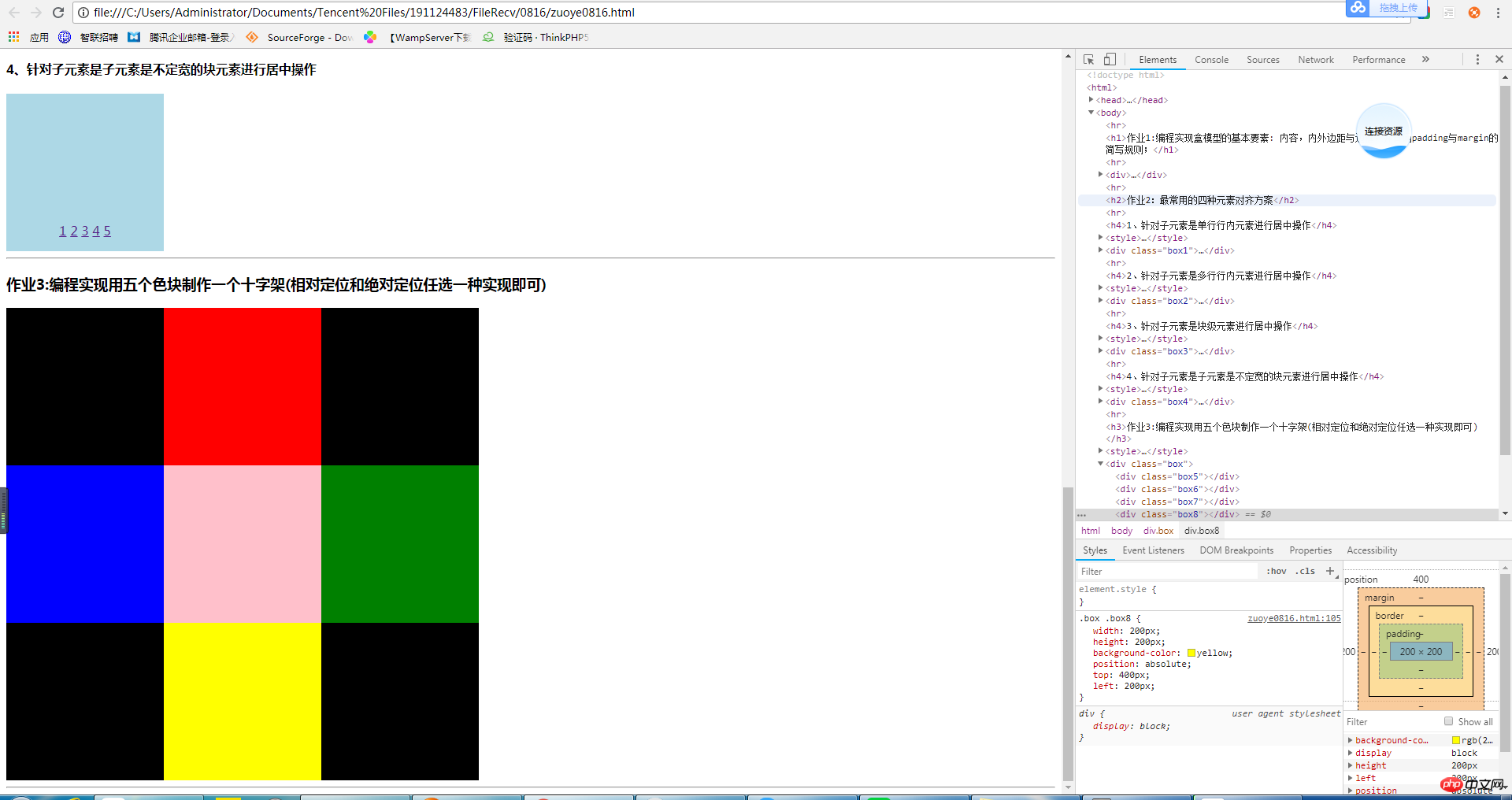
<h4>4、针对子元素是子元素是不定宽的块元素进行居中操作</h4>
<style>
/*针对不定宽的块元素进行水平居中设定,在元素的父级进行设置:text-align: center*/
.box4{width: 200px;height: 200px;background-color: lightblue;text-align: center;display: table-cell;vertical-align: bottom;}
.box4 ul{padding-left: 0;}/*默认样式清零*/
.box4 ul li{display: inline;}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
<hr>
<h3>作业3:编程实现用五个色块制作一个十字架(相对定位和绝对定位任选一种实现即可) </h3>
<style>
.box{width: 600px;height: 600px;background-color: black;position: relative;}
.box .box5{width: 200px;height: 200px;background-color: red;position:absolute;left: 200px;}
.box .box6{width: 200px;height: 200px;background-color: blue;position:absolute;top:200px;}
.box .box7{width: 200px;height: 200px;background-color: green;position:absolute;top:200px;left: 400px;}
.box .box8{width: 200px;height: 200px;background-color: yellow;position:absolute;top:400px;left: 200px;}
.box .box9{width: 200px;height: 200px;background-color: pink;position:absolute;top:200px;left: 200px;}
</style>
<div class="box">
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
<div class="box9"></div>
</div>
<hr>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例