Correction status:qualified
Teacher's comments:



css必知选择器与元素常用单位
2018年8月16号 天气:大雨
一:编程: CSS中常用的选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css必知选择器</title>
<style type="text/css">
ul{
margin: 0px;
/* width: 750px;*/
border: 1px dashed #666666;
}
ul:after{
content: "";
clear: both;
display: block;
}
ul li {
list-style-type: none;
background-color: aqua;
width: 40px;
line-height: 40px;
box-shadow: 2px 2px 2px #888888;
border-radius: 20%;
margin: 5px;
float: left;
text-align: center;
}
/*id选择器*/
#one{
background-color: aliceblue;
}
/*类选择器*/
.two{
background-color: gold;
}
/*属性选择器*/
ul li{
background-color: lightcoral;
}
/*属性选择器根据属性名来选择*/
ul li[class]{
background-color: purple;
}
/*属性选择器根据属性值来选择*/
ul li[class="there"]{
background-color: gray;
}
/*属性选择器根据属性值名字的开头来选择*/
ul li[class^="dog"]{
background-color: blue;
}
/*属性选择器根据属性值名字的结尾来选择*/
ul li[class$="pig"]{
background-color: red;
}
/*属性选择器根据属性值包含的指定字符串来选择*/
ul li[class*="t"]{
background-color: green;
}
/*后代选择器,中间的层级可以省略*/
body li {
border: 1px solid black;
}
/*子选择器*/
ul >li[class^="dog"]{
background-color: pink;
}
/*相邻选择器*/
ul >li[class^="dog"] ~*{
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul >li[class^="dog"]+li{
background-color: pink;
color: black;
}
/*群组选择器*/
h2,p {
margin: 1rem;
font-size: 2rem;
font-family: 楷体;
text-align: center;
}
/*伪类选择器*/
a{
text-decoration: none;
}
/*向未被访问的链接添加样式*/
a:link{
color: green;
}
a:visited{
color: gold;
}
a:hover{
color: red;
}
a:active{
color: aqua;
}
a:focus{
color: purple;
}
/*和位置相关的伪类选择器*/
ul li:first-child{
background-color: orange !important;
}
ul li:last-child{
background-color: orange !important;
}
ul li:nth-child(6){
background-color: chartreuse;
}
/*偶数even,奇数是odd*/
ul li:nth-child(odd){
background-color: darkcyan !important;
}
ul li:nth-child(even){
background-color: lavender ;
}
ol li {
list-style: none;
text-align: center;
border: 0;
}
/*根据元素的个数*/
ol :only-child{
background-color: antiquewhite;
}
ul li:nth-last-child(3){
background-color: wheat;
}
ol li:nth-of-type(2){
background-color: antiquewhite;
}
:empty{
width: 100px;
height: 100px;
background-color: lightpink;
}
:empty:after{
content:"";
display: block;
margin: 0px auto;
height: 200px;
width: 200px;
background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534498478160&di=6e4b1f5a199dbec072fb4d06ff081576&imgtype=0&src=http%3A%2F%2Fpic35.photophoto.cn%2F20150607%2F1190120700924364_b.jpg") no-repeat ;
background-size: 100%;
}
</style>
</head>
<body>
<ul>
<li id="one">1</li>
<li class="two">2</li>
<li class="there">3</li>
<li class="dog cat pig">4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h2>侠客行</h2>
<p>十年磨一剑,</p><p>霜刃未曾试。</p>
<p>今日把示君,</p><p>谁有不平事。</p>
<p><a href="http://www.php.cn">程序员的梦想之家</a></p>
<ol>
<li>夏日绝句</li>
</ol>
<ol> <li>宋-李清照</li>
<li>生当作人杰</li>
</ol>
<ol>
<li>死亦为鬼雄</li>
<li>至今思项羽</li>
<li>不肯过江东</li>
</ol>
<div></div>
</body>
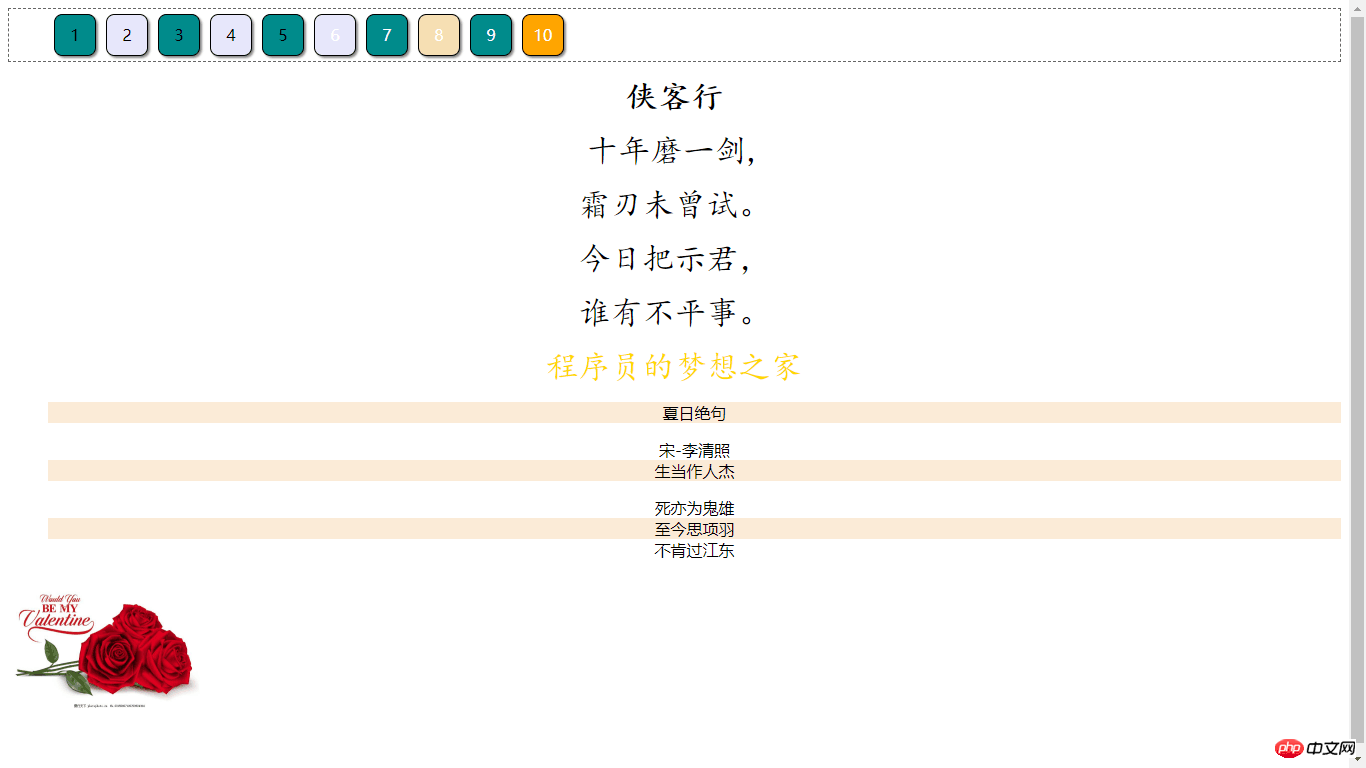
</html>点击 "运行实例" 按钮查看在线实例
本机运行图片:
二:手抄css元素代码:
图片:
 点评:
点评:
通过这次手写元素单位,让我更清楚的理解了它们之间的关系。
总结 :
这节课我学到了如下几点:
1:表单常见的元素元素用法,如:libel的获取焦点、placeholder的文本提示。
2:明白了文档树中的继承性,可继承:涉及到元素自身的,字体、颜色、文本、列表样式;不可继承:元素之外的东西,边框。
3:理解了样式冲突处理机制:大概总结为 !important>内联>id>class>标签>外部、同名样式的后面覆盖前面。。
4:选择器:id、class、属性、伪类。