Correction status:qualified
Teacher's comments:缺少手写代码!



HTML基础5
主要知识点
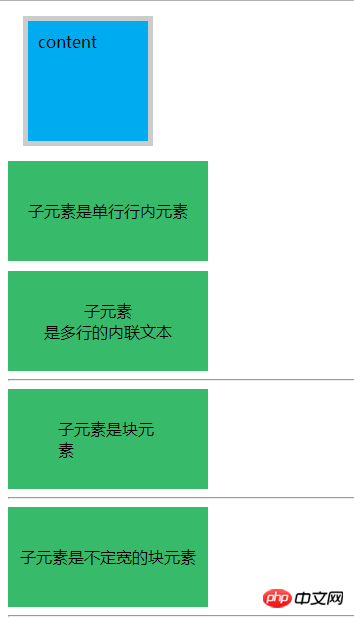
1)场景里,垂直居中基本问题:
a. 子元素是单行行内元素
(水平居中: 在父元素应用: text-align: center;)
(垂直居中: 在行内子元素上设置行高与父元素等高: line-height: xxx;)
b.子元素是多行的内联文本
(水平居中: 在父元素应用: text-align: center;)
(垂直居中: 在父元素: display:table-cell;)
c.子元素是块元素
(水平居中: 子元素设置左右外边距自动适应容器margin: auto;)
(垂直居中: 在父元素: display:table-cell;)
d.子元素是不定宽的块元素
(水平居中: 子元素转为行内元素,父级加: text-align:center)
(垂直居中: 在父元素: display:table-cell)
2)模型的基本要素: 内容,内外边距与边框
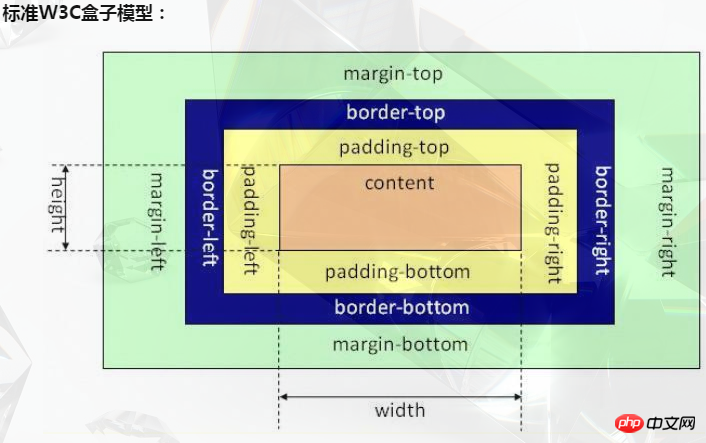
标准盒子模型
* width = width + padding + border
* 在标准盒模型中,width 和 height
* 指的是内容区域的宽度和高度
* 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸

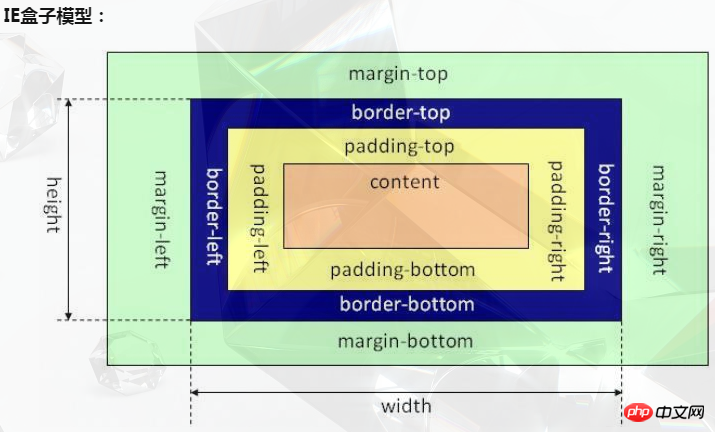
怪异盒子模型
* width = width + padding + border
* width 包括了 border,padding
* 增加内边距和边框会影响内容区域的尺寸

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<style>
.box{
width: 100px;
height: 100px;
background: #00abf0;
border: 5px solid #ccc;
padding: 10px;
margin: 15px;
}
.box_center1,
.box_center2,
.box_center3,
.box_center4{
background: #37BA6A;
width: 200px;
height: 100px;
margin-bottom: 10px;
}
.box_center1{
/*水平居中: 在父元素应用: text-align: center;*/
text-align: center;
}
.box_center1 span{
/*垂直居中: 在行内子元素上设置行高与父元素等高: line-height:100px;*/
line-height: 100px;
}
.box_center2{
/*水平居中: 在父元素应用: text-align: center;*/
text-align: center;
/*垂直居中: 在父元素: display:table-cell;*/
display: table-cell;
vertical-align: middle;
}
.box_center3{
/*垂直居中: 在父元素: display:table-cell;*/
display: table-cell;
vertical-align: middle;
}
.box_center3 p{
width: 100px;
/*水平居中: 子元素设置左右外边距自动适应容器margin: auto;*/
margin: 0 auto;
}
.box_center4{
/*水平居中: 子元素转为行内元素,父级加: text-align:center*/
text-align: center;
/*垂直居中: 在父元素: display:table-cell;*/
display: table-cell;
vertical-align: middle;
}
.box_center4 p{
display: inline;
}
.box1,.box2,.box3,.box4{
width: 100px;
height: 100px;
position: absolute;
}
.box1{
background: #7B68EE;
top: 100px;
left: 0;
}
.box2{
background: #1E90FF;
top: 0;
left: 100px;
}
.box3{
background: #48D1CC;
top: 100px;
left: 200px;
}
.box4{
background: #F0E68C;
top: 200px;
left: 100px;
}
</style>
</head>
<body>
<div>content</div>
<div>
<!-- 第一种垂直居中 -->
<span>子元素是单行行内元素</span>
</div>
<div>
<!-- 第二种垂直居中 -->
<span>子元素</span><br>
<span>是多行的内联文本</span>
</div>
<hr>
<div>
<!-- 第三种垂直居中 -->
<p>子元素是块元素</p>
</div>
<hr>
<div>
<p>子元素是不定宽的块元素</p>
</div>
<hr>
<div style="position: relative;">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
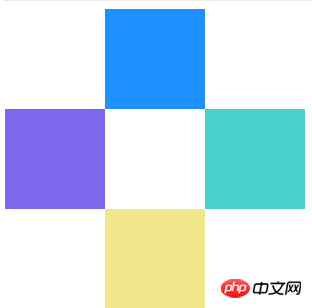
</html>运行结果


总结
通过这次学习,能够扩充了自己对盒子模型理解与操作,以及重点学习到垂直居中的4个基础方案