


<!DOCTYPE html>
<html>
<head>
<title>第五课 对齐方案</title>
<style type="text/css">
.div1 {
width: 200px;
height: 200px;
background-color: #8bd6e6;
text-align: center;
}
.div1>span {
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
background-color: #84c169;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.div3 {
width: 200px;
height: 200px;
background-color: #e0cc4d;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.div3 > div {
margin: auto;
}
.div4 {
width: 200px;
height: 200px;
background-color: #f963da;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.div4 ul {
margin: 0;
padding: 0;
list-style: none;
}
.div4 ul li {
display: inline;
}
</style>
</head>
<body>
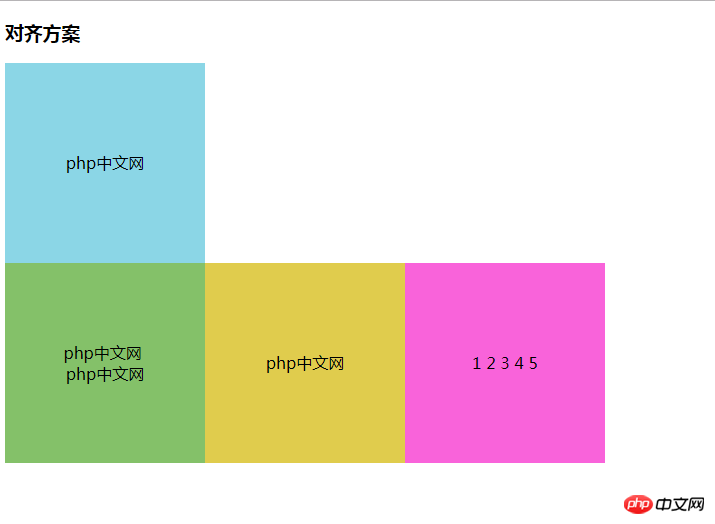
<h3>对齐方案</h3>
<!--1. 子元素是单行行内元素: 如a, span <br>-->
<!--a:水平居中: 在父元素应用: text-align: center;-->
<!--b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px;-->
<div class="div1">
<span>php中文网</span>
</div>
<!--2. 子元素是多行的内联文本 <br>-->
<!--a:水平居中: 在父元素应用: text-align: center;-->
<!--b:垂直居中: 在父元素: display:table-cell;vertical-align: middle;-->
<div class="div2">
<span>php中文网</span>
<br>
<span>php中文网</span>
</div>
<!-- 3.子元素是块元素
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto;
b:垂直居中: 在父元素: display:table-cell;vertical-align: middle; -->
<div class="div3">
<div>php中文网</div>
</div>
<!-- 4. 子元素是不定宽的块元素
a: 水平居中: 子元素转为行内元素,父级加: text-align:center
b: 垂直居中: 在父元素: display:table-cell;vertical-align: middle;-->
<div class="div4">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>第五课 定位</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: #20d8d8;
position: absolute;
top: 8px;
left: 208px;
}
.box2 {
width: 200px;
height: 200px;
background-color: #d07070;
position: absolute;
top: 208px;
left: 8px;
}
.box3 {
width: 200px;
height: 200px;
background-color: #e62bda;
position: absolute;
top: 208px;
left: 408px;
}
.box4 {
width: 200px;
height: 200px;
background-color: #eacd12;
position: absolute;
top: 408px;
left: 208px;
}
</style>
</head>
<body>
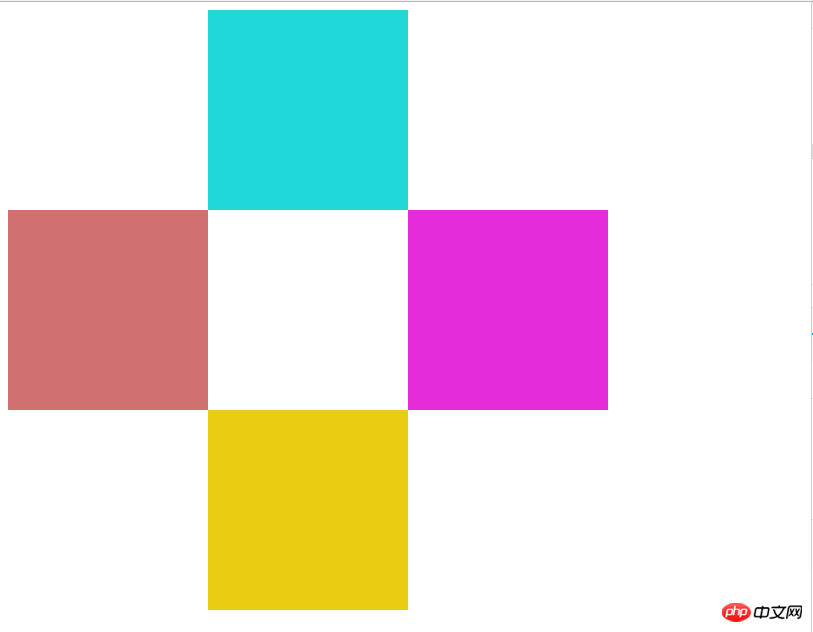
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:
1.对其方案:
a.子元素是单行行内元素:水平居中: 在父元素应用: text-align: center;垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px。
b.子元素是多行的内联文本:水平居中: 在父元素应用: text-align: center;垂直居中: 在父元素: display:table-cell;vertical-align: middle。
c.子元素是块元素 :水平居中: 子元素设置左右外边距自动适应容器margin: auto;垂直居中: 在父元素: display:table-cell;vertical-align: middle。
d.子元素是不定宽的块元素:水平居中: 子元素转为行内元素,父级加: text-align:center;垂直居中: 在父元素: display:table-cell;vertical-align: middle。
2.定位
a.relative 相对于自身定位
b.absolute 相对于父元素定位