Correction status:qualified
Teacher's comments:作业标题不符合!



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>8.16作业</title>
</head>
<body>
一.实现盒模型的基本要素:内容,内外边距和边框,并背诵padding与margin的简写规则;
padding与margin的规则:padding:20px 上下左右的内边距都是20px;margin同时20培训,但是是外边距的上下左右;
<style>
.con{
width:200px;
height:200px;
background:red;
line-height:200px;/*垂直对齐*/
text-align: center;/*水平对齐*/
border:5px solid black;/*边框宽度/实线/颜色*/
}
</style>
<div class="con">content</div>
--------------------------------------------------------------------------------
<hr>
二.最常用的四中元素对齐方案
1.子元素是行内元素:a,span, <br>
a:水平居中:在父级元素应用:text-align:center;<br>
b:垂直居中:在行内元素上设置行高与父元素等高:line-height:200px;<br>
2.子元素是多行的内联文本: <br>
a:水平居中:在父级元素应用:text-align:center;<br>
b:垂直居中:;在父元素设置;display:table-cell;/*div默认是block;*/
3.子元素是块元素 <br>
a:水平居中:子元素设置左右外边距自动适应容器 <br>
4.子元素不定宽的块元素
a:水平居中:子元素转换为行内元素,父级加:text-align:center;
--------------------------------------------------------------------------------
<hr>
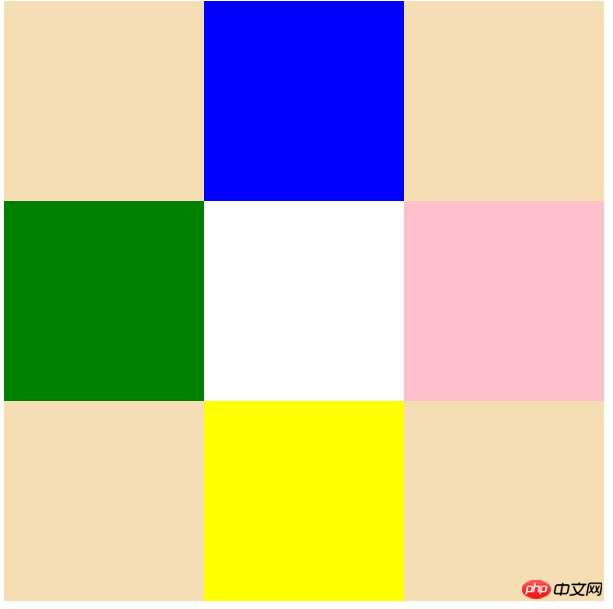
三.绝对定位
<style>
.box{
width: 600px;
height: 600px;
background:wheat;
position: relative;
}
.box1{
width:200px;
height:200px;
background:blue;
position: absolute;
left:200px;
}
.box2{
width:200px;
height:200px;
background:green;
position: absolute;
top:200px;
}
.box3{
width:200px;
height:200px;
background:pink;
position: absolute;
top: 200px;
left: 400px;
}
.box4{
width:200px;
height:200px;
background:yellow;
position: absolute;
top: 400px;
left: 200px;
}
.box5{
width:200px;
height:200px;
background:white;
position: absolute;
left:200px;
top: 200px;
}
</style>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>