Correction status:qualified
Teacher's comments:



盒子模型、元素对齐以及定位的学习与运用
一、盒子模型
盒子模型:页面上的一切元素,都可以看作是盒子。
盒子的种类:相对于元素种类,主要分为块级盒子和行内盒子
盒子模型主要包括,内容(content),内边距(padding),边框(border),外边距(margin)。其中内容和边框是可见的,内边距和外边距是透明的。
<!DOCTYPE html>
<html>
<head>
<title>盒子模型</title>
<style type="text/css">
.box1{
width:400px;
height:400px;
border:1px solid #000;
}
.box2{
width:300px;
height:300px;
border:1px dashed red;
margin:50px;
background-color: red;
}
.box3{
width:200px;
height:200px;
padding:20px;
margin:0;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<p class="box3">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
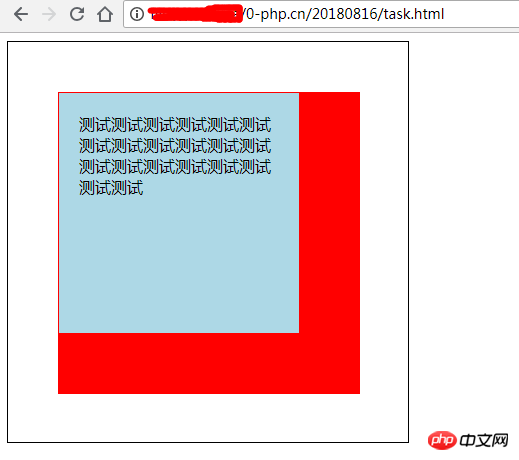
执行结果:

通过执行结果,我们可以看出,所有元素都可以看做盒子模型。
二、元素对齐方式
区分元素对齐方式的主要有四种情况,子元素是单行行内元素,子元素是多行行内元素,子元素是块级元素,子元素是不定宽的块级元素。
<!DOCTYPE html>
<html>
<head>
<title>元素对齐</title>
</head>
<body>
1、子元素是行内元素
<style type="text/css">
.box1{
width:200px;
height:200px;
background-color: #336699;
text-align:center;
}
.box1 p{
line-height: 200px;
}
</style>
<div class="box1">
<p>php中文网</p>
</div>
2、子元素是多行行内元素
<style type="text/css">
.box2{
width:200px;
height:200px;
background-color: #669933;
text-align:center;
display:table-cell;
vertical-align: middle;
}
</style>
<div class="box2">
<p>多行文本一</p>
<p>多行文本二</p>
</div>
3、子元素是块级元素
<style type="text/css">
.box3{
width:200px;
height:200px;
background-color: #339966;
display: table-cell;
vertical-align: middle;
}
.box31{
width:100px;
height:100px;
margin:0 auto;
background-color: lightblue;
}
</style>
<div class="box3">
<div class="box31">子元素块级元素</div>
</div>
4、子元素是不定宽块级元素
<style type="text/css">
.box4{
width:200px;
height:200px;
background-color: #996633;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.box41{
margin:0;
padding:0;
}
.box41 li{
display:inline;
}
</style>
<div class="box4">
<ul class="box41">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
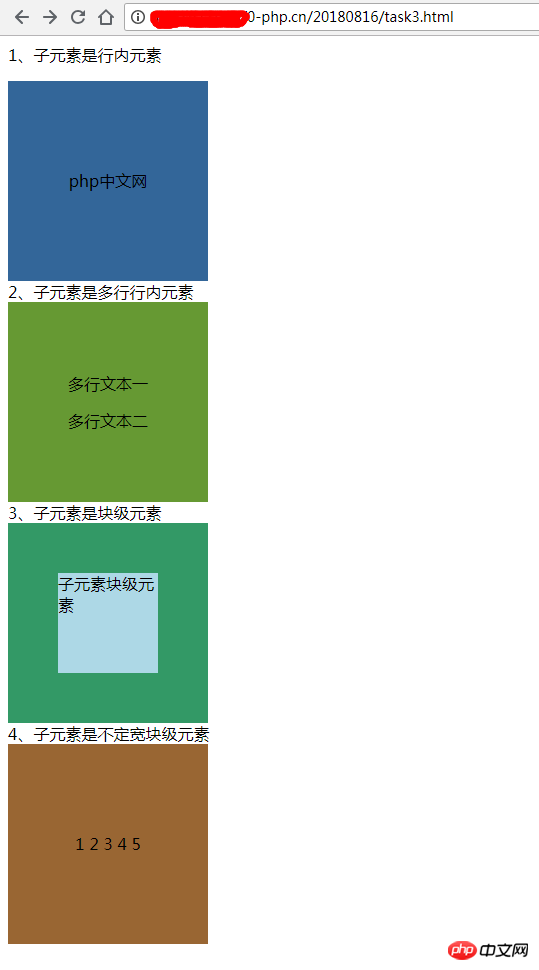
执行结果:

根据代码与执行结果说明,不同的情况需要使用不同的方式来对齐元素。
三、定位
常用定位相对定位和绝对定位,相对定位是相对于元素自身的位置移动,绝对定位是相对于父元素进行定位的,且绝对定位元素会脱离文档流。
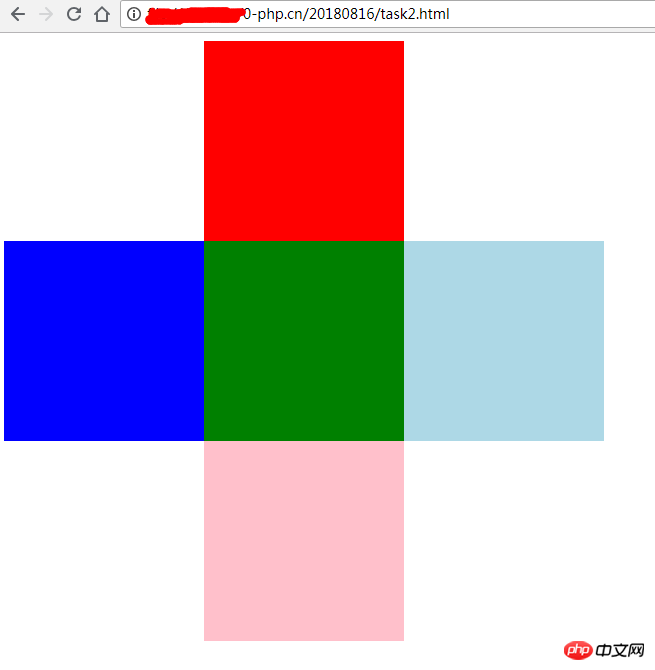
实例:五彩十字架
<!DOCTYPE html>
<html>
<head>
<title>五彩十字架</title>
<meta charset="utf-8">
<style type="text/css">
.box{
width:600px;
height:600px;
position: relative;
}
.box1{
width:200px;
height:200px;
background-color: red;
position: absolute;
top:0;
left:200px;
}
.box2{
background-color: blue;
top:200px;
left:0;
}
.box3{
background-color: green;
top:200px;
left:200px;
}
.box4{
background-color: lightblue;
top:200px;
left:400px;
}
.box5{
background-color: pink;
top:400px;
left:200px;
}
.box1~*{
width:200px;
height:200px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
执行结果:

四、总结
盒子模型:页面上的一切元素,都可以看作是盒子。
盒子的种类:相对于元素种类,主要分为块级盒子和行内盒子
盒子模型主要包括,内容(content),内边距(padding),边框(border),外边距(margin)。其中内容和边框是可见的,内边距和外边距是透明的。
元素对齐方式的主要有四种情况,子元素是单行行内元素,子元素是多行行内元素,子元素是块级元素,子元素是不定宽的块级元素。
常用定位相对定位和绝对定位,相对定位是相对于元素自身的位置移动,绝对定位是相对于body进行定位的,且绝对定位元素会脱离文档流。