Correction status:qualified
Teacher's comments:



1、页面上看到的所有元素,都是盒子,
块级盒子,行内盒子/内联盒子,块级盒子当容器
文档流是元素的排列方式,总是水平排列
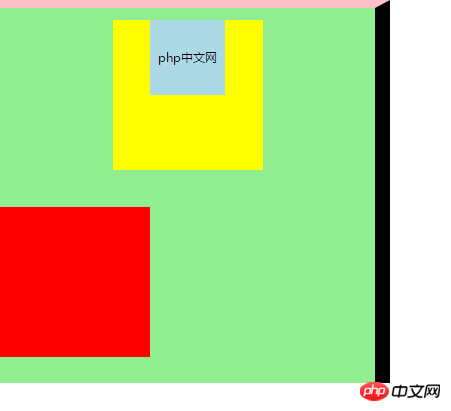
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>内容 内外边距 边框</title> <!-- margin相对于同级的盒子的 --> </head> <body style="margin: 0px; padding:0px;" > <div style="width:500px;height:500px;background-color:lightgreen; /*设置上边框*/ border-top: 10px; border-top-style:solid; border-top-color:pink; /*设置右边框*/ border-right: 20px solid black;" > <div style="width:200px;height:200px;background-color:yellow;margin: 0 auto 50px; /*display:table-cell;vertical-align:middle*/;"> <div style="width:100px;height:100px;background-color:lightblue; margin: 0 auto;"> <p style="text-align:center; line-height:100px;">php中文网</p> </div> </div> <div style="width:200px;height:200px;background-color:red;"></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果

4种对齐居中的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4种对齐方式</title>
</head>
<body>
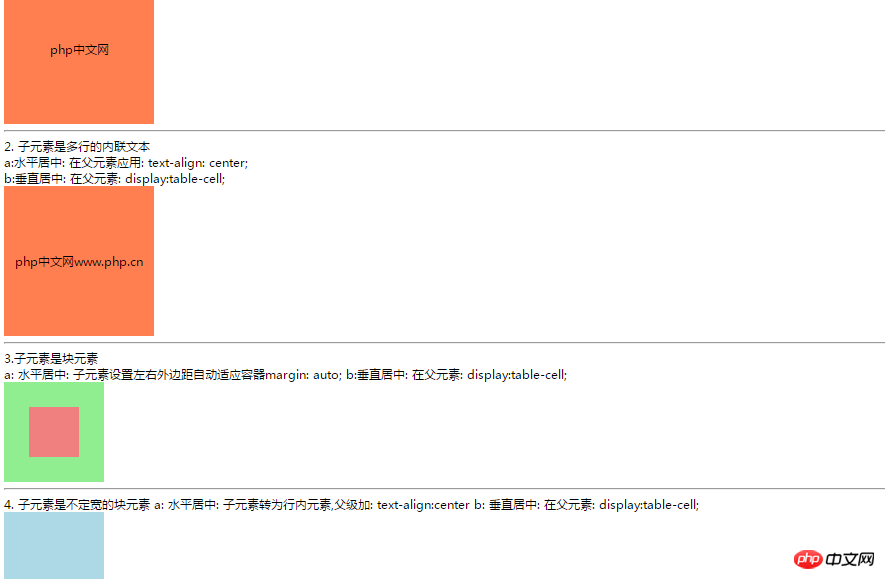
1、单行文本 <br>
a:水平居中: 在父元素应用: text-align: center;<br>
b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px;<br>
<style>
.box{width: 300px;height: 300px; background-color:coral; text-align: center;}
.box p {line-height: 300px;}
</style>
<div class="box"><p>php中文网</p></div>
<hr>
2. 子元素是多行的内联文本 <br>
a:水平居中: 在父元素应用: text-align: center;<br>
b:垂直居中: 在父元素: display:table-cell;
<style>
.box1{width: 300px;height: 300px; background-color:coral; text-align: center;display:table-cell;vertical-align:middle;}
</style>
<div class="box1"><span>php中文网</span><span>www.php.cn</span></div>
<hr>
3.子元素是块元素 <br>
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto;
b:垂直居中: 在父元素: display:table-cell;
<style>
.box3 {
width: 200px;
height: 200px;
background-color: lightgreen;
display: table-cell;
vertical-align: middle;
}
.box3 .child {
width: 100px;
height: 100px;
background-color: lightcoral;
margin: auto;
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<hr>
4. 子元素是不定宽的块元素
a: 水平居中: 子元素转为行内元素,父级加: text-align:center
b: 垂直居中: 在父元素: display:table-cell;
<style>
.box4 {
width: 200px;
height: 200px;
background-color: lightblue;
text-align: center;
display: table-cell;
vertical-align: bottom;
}
/**/ ul {
margin: 0;
padding-left: 0;
}
.box4 li {
display: inline;
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果

3,绝对定位运用
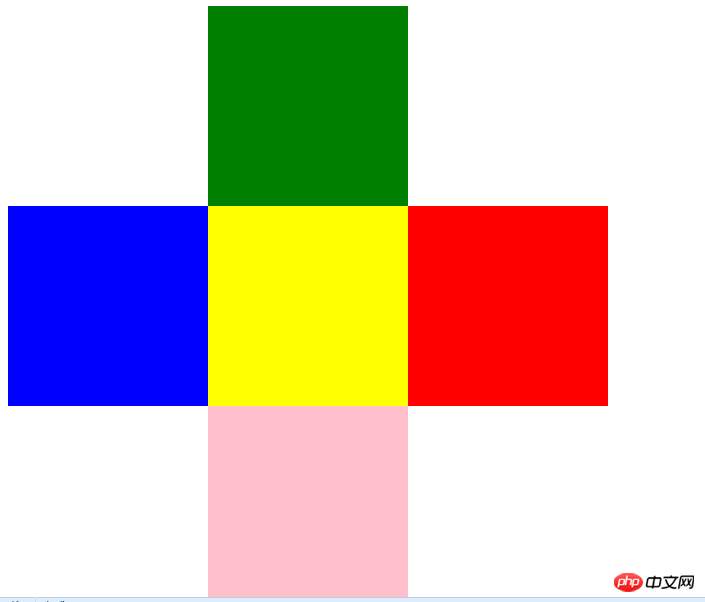
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> </head> <body> <div style="width:600px;height:600px; position: relative;"> <div style="width:200px;height:200px;background-color:green;position: absolute; top:0; left: 200px;"></div> <div style="width:200px;height:200px;background-color:blue;position:absolute; top:200px; left:0;" ></div> <div style="width:200px;height:200px;background-color:red; position:absolute; top:200px; left:400px;"></div> <div style="width:200px;height:200px;background-color:yellow; position:absolute; top:200px; left:200px;"></div> <div style="width:200px;height:200px;background-color:pink; position:absolute; top:400px; left:200px;"></div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例

总结
1、margin相对于同级的盒子的
2、margin和padding简写是顺时针方向
对齐
1、单行文本
a:水平居中: 在父元素应用: text-align: center;<br>
b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px
2. 子元素是多行的内联文本
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在父元素: display:table-cell;
3.子元素是块元素
a: 水平居中: 子元素设置左右外边距自动适应容器margin: auto; b:垂直居中: 在父元素: display:table-cell;
4. 子元素是不定宽的块元素 a: 水平居中: 子元素转为行内元素,父级加: text-align:center b: 垂直居中: 在父元素: display:table-cell;
绝对定位
先用position: relative确定父类
再用position:absolute调整盒子位置