Correction status:Uncorrected
Teacher's comments:



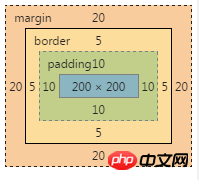
实例1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: lightgreen;
padding: 10px;
margin: 20px;
border: 5px solid #0487F9;
}
</style>
</head>
<body>
<div class="box1">我是内容,内容外边有padding,padding外边有border,border外边有margin</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

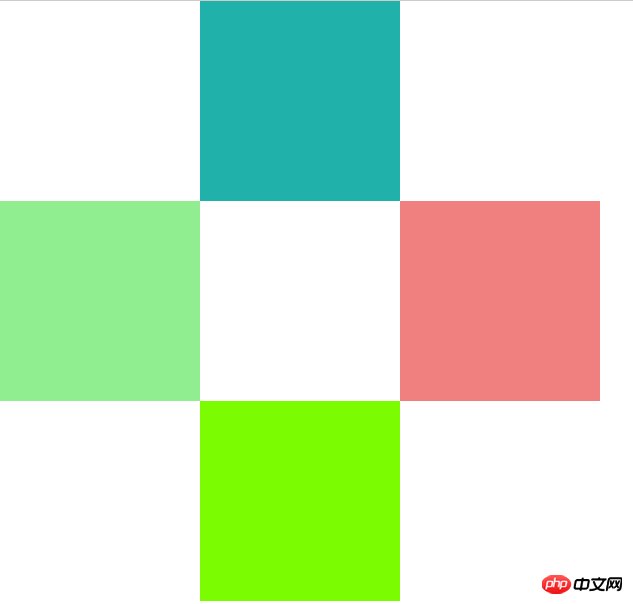
实例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
margin: 0;
}
.box{
width: 600px;
height: 600px;
position: relative;
/*定位父级必须设置定位属性*/
}
.box1{
width: 200px;
height: 200px;
background-color: lightseagreen;
position: absolute;/*绝对定位元素会脱离文档流,根据父元素的位置定位*/
top:0;
left: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: lightgreen;
position: absolute;
top:200px;
left: 0;
}
.box3{
width: 200px;
height: 200px;
background-color: lightcoral;
position: relative;
position: absolute;
top: 200px;
left: 400px;
}
.box4{
width: 200px;
height: 200px;
background-color: lawngreen;
position: absolute;
top: 400px;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

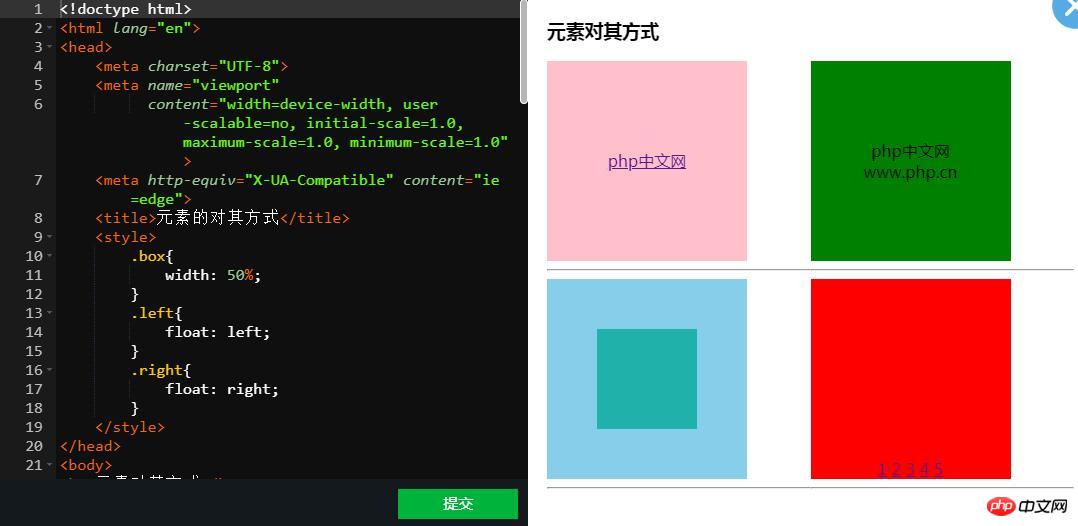
实例3:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>元素的对其方式</title>
<style>
.box{
width: 50%;
}
.left{
float: left;
}
.right{
float: right;
}
</style>
</head>
<body>
<h3>元素对其方式</h3>
<div class="box left">
<style>
.box1{
width: 200px;
height: 200px;
background-color: pink;
text-align: center;
}
.box1 a{
line-height: 200px;
}
</style>
<div class="box1">
<a href="">php中文网</a>
</div>
<hr>
</div>
<div class="box right">
<style>
.box2{
width: 200px;
height: 200px;
background-color: green;
text-align: center; /*水平居中*/
display: table-cell;
vertical-align: middle;/*垂直居中*/
}
</style>
<div class="box2">
<span>php中文网</span><br>
<span>www.php.cn</span>
</div>
<hr>
</div>
<div class="box left">
<style>
.box3{
width: 200px;
height: 200px;
background-color: skyblue;
display: table-cell;
vertical-align: middle;
}
.box3 .child{
width: 100px;
height: 100px;
background-color: lightseagreen;
margin: auto;
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<hr>
</div>
<div class="box right">
<style>
.box4{
width: 200px;
height: 200px;
background-color: red;
text-align: center;
display: table-cell;
vertical-align: bottom; /*位于底部*/
}
.box4 ul{
margin: 0;
padding: 0;
}
.box4 ul li{
display: inline; /*将块元素转为行内元素*/
}
</style>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
<hr>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例