Correction status:qualified
Teacher's comments:



本次为8月16日布置的作业,隔一天补交,作业有三,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业一</title>
<style>
.box2{
padding-top: 100px;
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;
background-color: #efefef;
border: 2px solid black;
margin: 100px;
}
</style>
</head>
<body>
<div class="box2">
这是一个盒子模型
</div>
</body>
</html><!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>作业二</title>
<style>
.box1 {
width:200px;
height:200px;
background-color:#0388F1;
text-align:center;
}
.box1 a {
line-height:200px;
}
.box2 {
width:200px;
height:200px;
background-color: #f16f5e;
text-align:center;
display:table-cell;
vertical-align:middle;
}
.box3{
width:200px;
height:200px;
background-color: yellow;
display:table-cell;
vertical-align:middle;
}
.box3 .child{
width:100px;
height:100px;
background-color: #ff50ef;
margin:auto;
}
.box4 {
width:200px;
height:200px;
background-color: #ff50ef;
text-align:center;
display:table-cell;
vertical-align:bottom;
}
.box4 li{
display:inline;
}
.box4 ul{
padding:0;
margin:0;
}
</style>
</head>
<body>
<h3>元素对齐方式</h3>
<div class="box1">
<a href="http://www.php.cn">php中文网</a>
</div>
<hr>
<div class="box2">
<span>php中文网</span><br>
<span>第三期培训</span>
</div>
<hr>
<div class="box3">
<div class="child"></div>
</div>
<hr>
<div class="box4">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html><!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>作业三</title>
<style>
body{
margin:0;
}
.box{
width:600px;
height:600px;
background-color: #daeaff;
/*定位父级必须设置定位属性*/
position:relative;
}
.box1{
width:200px;
height:200px;
background-color: #ff50ef;
/*绝对定位会脱离文档流*/
position:absolute;
left:200px;
}
.box2{
width:200px;
height:200px;
background-color: #5557ff;
position:absolute;
top:200px;
}
.box3{
width:200px;
height:200px;
background-color: #ffd55c;
position:absolute;
top:200px;
left:400px;
}
.box4{
width:200px;
height:200px;
background-color: #85ff79;
position:absolute;
top:400px;
left:200px;
}
.box5{
width:200px;
height:200px;
background-color: #ff374d;
position:absolute;
top:200px;
left:200px;
}
div{
text-align:center;
}
span{
font-size:80px;
line-height:200px;
}
</style>
</head>
<body>
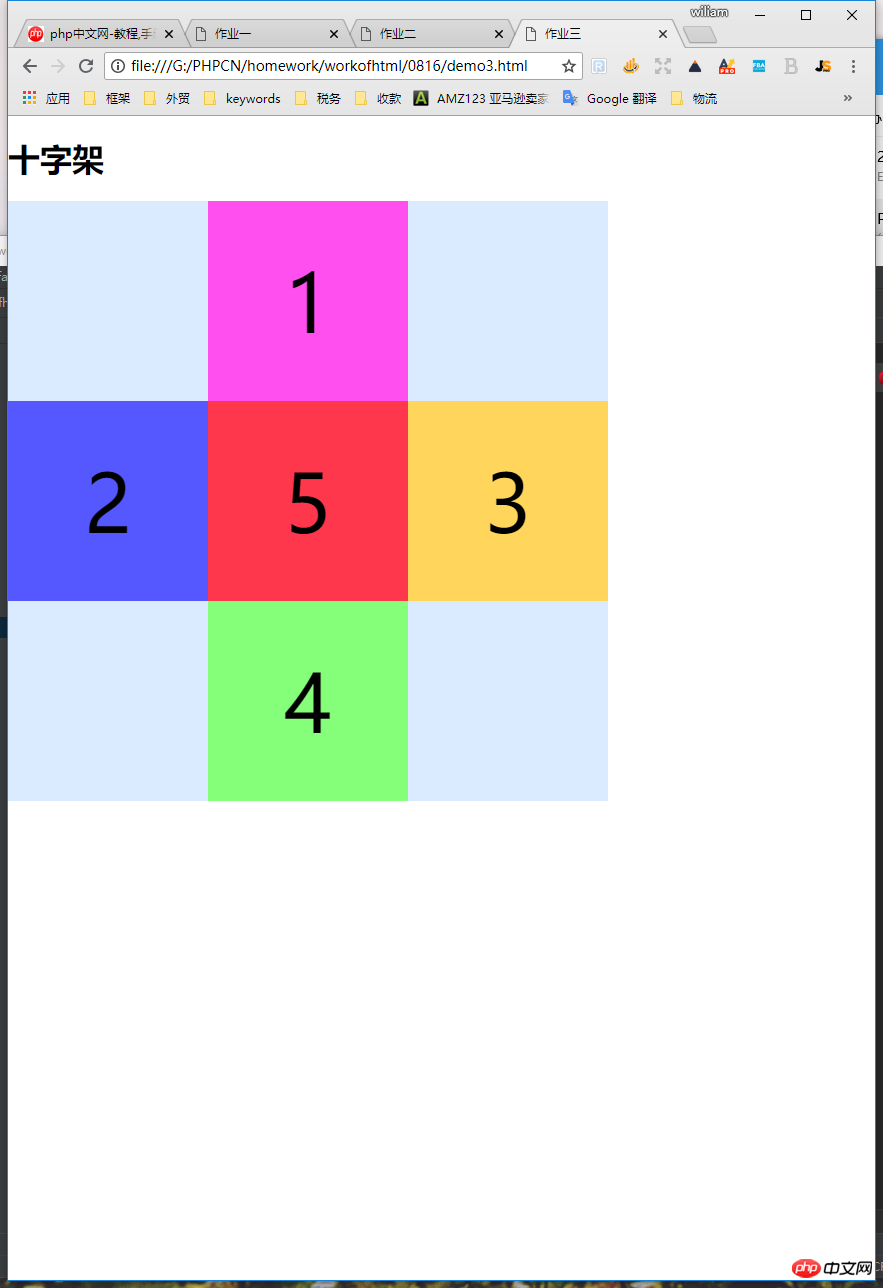
<h1 >十字架</h1>
<div class="box">
<div class="box1"><span>1</span></div>
<div class="box2"><span>2</span></div>
<div class="box3"><span>3</span></div>
<div class="box4"><span>4</span></div>
<div class="box5"><span>5</span></div>
</div>
</body>
</html>

本次主要学习了相对定位与绝对定位,对于页面布局有了新的认识了解!
以下为手抄代码: