Correction status:qualified
Teacher's comments:



代码实操如下;
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title>使用固定定位制作QQ在线窗口</title>
</head>
<body>
<style>
.box1 {
position: fixed;
bottom: 100px;
right: 0;
}
</style>
<div class="box1">
<a href=""><img src="images/qq818.png" alt="广告"></a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>使用浮动实现图文混排</title>
</head>
<body>
<style>
h2, p {
margin: 0;
}
.box {
width: 100%;
height: 100%;
background-color: lightgreen;
font-size: 1rem;
color: #555;
border-radius: 1rem;
padding: 20px;
float: left;
margin-right: 20px;
margin-bottom: 20px;
}
.box h2 {
text-align: center;
margin-bottom: 20px;
}
.p {
text-indent: 2rem;
line-height: 1.5rem;
float: left;
}
img{width: 80%;
height:80%;}
</style>
<div class="box">
<h2>《晚知天下事》</h2>
<div class="box1"><img src="images/a782e4ably4fudhlvvt52j20u0020q2r.jpg"/></div><br><div class="box2"> <img src="images/0070R2EBly4fuchw6lxi8j30u00mb400.jpg" alt=""></div>中央政治局常务委员会召开会议,听取关于吉林长春长生公司问题疫苗案件调查及有关问责情况的汇报。习总书记主持会议。</p><p><br/></p><p>李总理主持召开国务院常务会议,听取吉林长春长生公司问题疫苗案件调查情况汇报并作出相关处置决定;部署以改革举措破除民间投资和民营经济发展障碍,激发经济活力和动力。</p><p><br/></p><p>国务院办公厅将印发《港澳台居民居住证申领发放办法》,并于9月1日正式实施,这是党中央、国务院便利港澳台居民在内地(大陆)学习、就业、创业和生活的重要文件。</p><p><br/></p><p>应美方邀请,商务部副部长兼国际贸易谈判副代表王受文拟于8月下旬率团访美,与美国财政部副部长马尔帕斯率领的美方代表团就双方各自关注的中美经贸问题进行磋商。</p><p><br/></p><p>最高人民法院发布了第一批涉互联网10起典型案例,包含小额借款合同纠纷、网络购物合同纠纷、网络服务合同纠纷、隐私权纠纷、知识产权与竞争纠纷等多种类型。</p><p><br/></p><p>商务部发布数据显示,1至7月全国新设立外商投资企业35239家,同比增长99.1%;实际使用外资4967.1亿元人民币,同比增长2.3%,实现稳定增长。</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局的实例演示</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: : 60px;
background-color: red;
}
.footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
background: purple;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
margin:auto;
overflow: hidden;
background-color: wheat;
}
.wrap {
width: 100%;
float: left;
}
.main {
min-height:600px;
margin: 0 200px;
background-color: yellow;
}
.left {
width: 200px;
min-height:600px;
float:left;
margin-left:-100%;
background-color: lightskyblue;
}
.right {
width: 200px;
min-height:600px;
float:left;
margin-left:-200px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="header">
<div class="content"> <a href="http://www.php.cn">PHP中文网</a> </div>
</div>
<div class="container">
<div class="wrap">
<div class="main" style="text-align: center;">在PHP中文网学习的日子累并快乐着</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>圣杯三列布局的实例演示</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: red;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: orange;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: yellow;
margin:auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 650px;
width: 100%;
float:left;
background-color: purple;
}
.container .left {
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: blue;
}
.container .right {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: green;
}
</style>
</head>
<body>
<div class="header">
<div class="content"> <a href="http://www.php.cn">PHP中文网</a> </div>
</div>
<div class="container">
<div class="main" style="text-align: center;">活到老学到老是衡量一个人是否不被时代所抛弃的重要标准之一</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
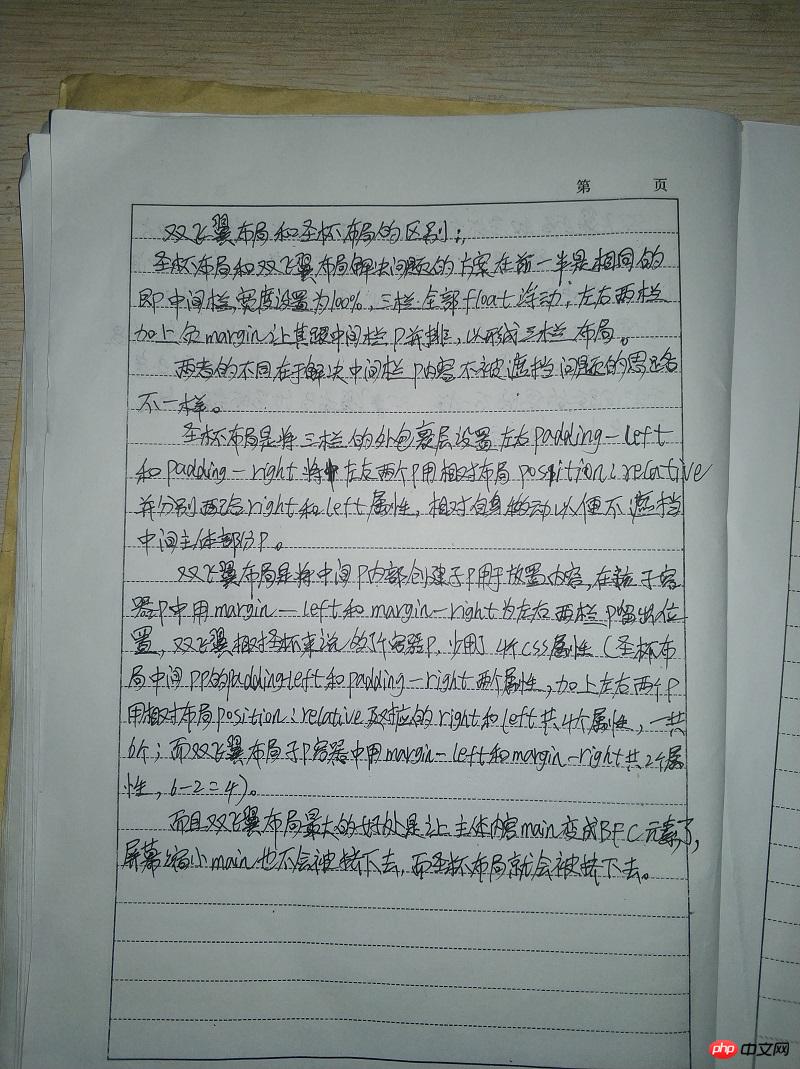
手抄笔记照片如下: