Correction status:qualified
Teacher's comments:



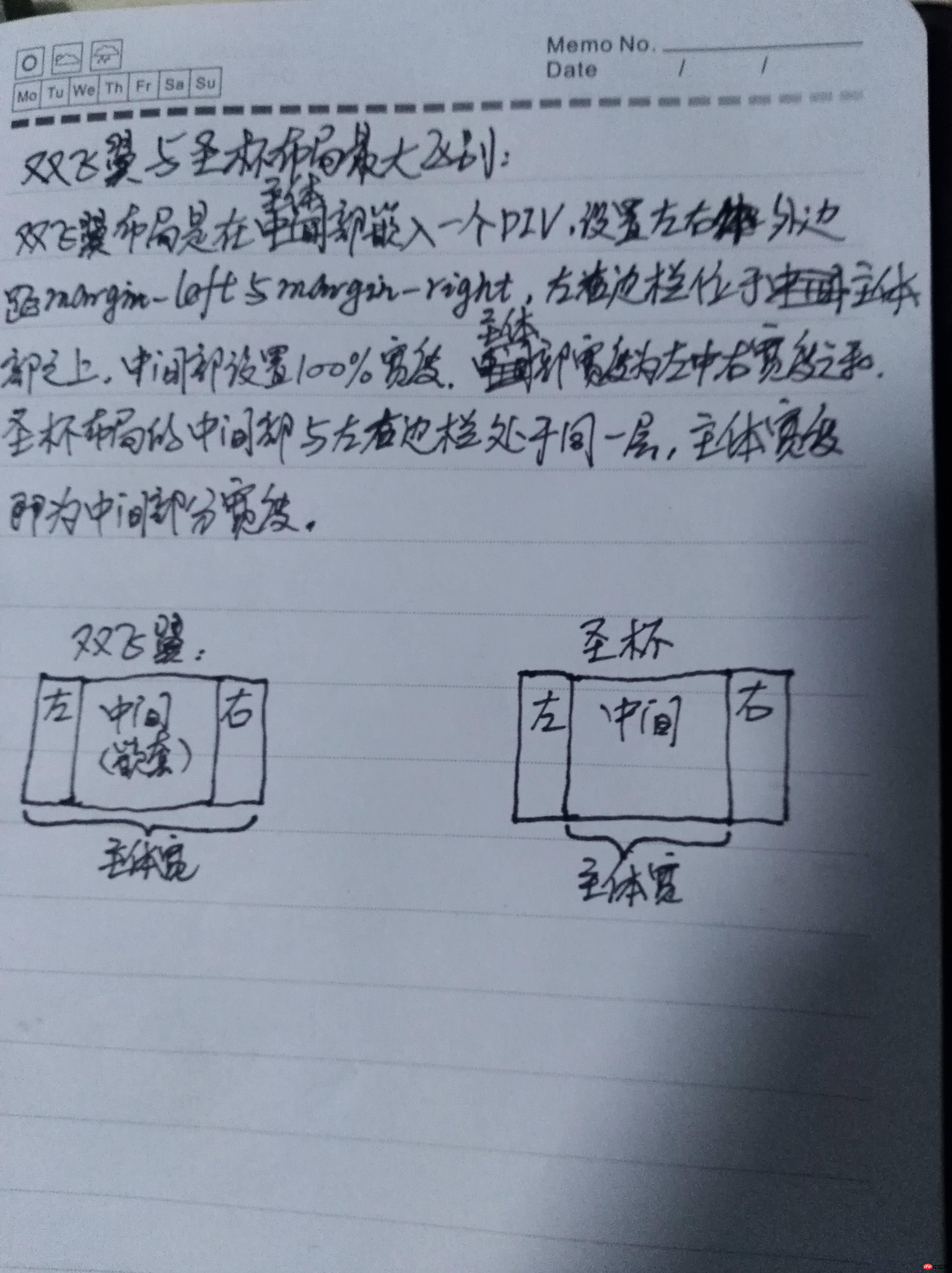
双飞翼布局(含图文混排及以固定定位布置的QQ客*服)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动与经典布局方式(双飞翼)</title>
</head>
<style>
header, footer {
width: 100%;
height: 60px;
background-color: #ccc;
}
footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
background-color: #888;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
margin: auto;
background-color: wheat;
overflow: hidden;
}
.wrap {
width: 100%;
background-color: lightblue;
float: left;
}
.main {
min-height: 500px;
margin: 0 200px;
background-color: cyan;
float: left;
}
.left {
width: 200px;
float: left;
min-height: 500px;
margin-left: -100%;
background-color: skyblue;
}
.right {
width: 200px;
color: white;
min-height: 500px;
float: left;
margin-left: -200px;
background-color: navy;
}
.mixed {
border-radius: 8px;
background-color: wheat;
margin: 0 20px;
padding: 8px;
}
.main h2, .mixed h3 {
text-align: center;
}
.mixed .m_content {
padding: 0 0.5rem;
text-indent: 2rem;
}
.mixed img {
float: left;
margin-right: 15px;
border-radius: 8px;
}
.mixed .m_content p {
line-height: 1.6rem;
}
.fixed_box {
position: fixed;
right: 1px;
bottom: 1px;
background-color: white;
}
.fixed_box span {
display: block;
background-color: dodgerblue;
padding:5px;
}
hr {
margin: 0;
}
.fixed_box ul {
padding: 0;
text-align: center;
margin: 0;
}
.fixed_box ul li {
list-style-type: none;
}
.fixed_box ul li:before {
content: url('QQ1.png');
position: relative;
top: 3px;
right: 3px;
}
.fixed_box ul li+ li {
border-top: 2px solid #FA9D4D;
}
.fixed_box a {
color: red;
text-decoration: none;
line-height: 30px;
}
.fixed_box li:hover {
background-color: tomato;
}
.fixed_box a:hover {
color: white;
text-shadow: 1px 1px 1px black;
}
</style>
<body>
<!-- 头部 -->
<header>
<div class="content">双飞翼布局网站头部</div>
</header>
<!-- /头部 -->
<div class="container">
<div class="wrap">
<div class="main">
<h2>主体内容部分:浮动实现图文混排</h2>
<div class="mixed">
<h3>微信后台架构从0到1</h3>
<img src="http://www.52im.net/data/attachment/forum/201603/24/025849lqewrpixspeslmri.png" alt="">
<div class="m_content"><p>在微信发布后的4个多月里,我们经历了发布后火爆注册的惊喜,也经历了随后一直不温不火的困惑。这一时期,微信做了很多旨在增加用户好友量,让用户聊得起来的功能。打通腾讯微博私信、群聊、工作邮箱、QQ/邮箱好友推荐等等。对于后台而言,比较重要的变化就是这些功能催生了对异步队列的需求。例如,微博私信需要跟外部门对接,不同系统间的处理耗时和速度不一样,可以通过队列进行缓冲;群聊是耗时操作,消息发到群后,可以通过异步队列来异步完成消息的扩散写等等。</p></div>
</div>
</div>
</div>
<div class="left">左侧边栏</div>
<div class="right">右侧边栏</div>
</div>
<!-- 底部 -->
<footer>
<div class="content">网站底部</div>
</footer>
<!-- /底部 -->
<!-- QQ在线客*服 -->
<div class="fixed_box">
<span>QQ在线客*服</span>
<hr>
<ul>
<li><a href="">咨询A</a></li>
<li><a href="">客*服B</a></li>
<li><a href="">客*服C</a></li>
<li><a href="">客*服D</a></li>
<li><a href="">客*服E</a></li>
</ul>
</div>
<!-- /QQ在线客*服 -->
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯式布局</title>
<style>
header, footer {
width: 100%;
height: 60px;
background-color: #ccc;
}
footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
background-color: #888;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: wheat;
overflow: hidden;
padding: 0 200px;
margin: auto;
}
.container .main {
min-height: 600px;
width: 100%;
float: left;
background-color: coral;
}
.container .left {
width: 200px;
min-height: 600px;
float: left;
margin-left: -100%;
background-color: skyblue;
position: relative;
right: 200px;
}
.container .right {
width: 200px;
min-height: 600px;
float: left;
margin-left: -200px;
position: relative;
left: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<!-- 头部 -->
<header>
<div class="content">圣杯布局网站头部</div>
</header>
<!-- /头部 -->
<!-- 内容部分 -->
<div class="container">
<div class="main">主体部分</div>
<div class="left">左侧边栏</div>
<div class="right">右侧边栏</div>
</div>
<!-- /内容部分 -->
<!-- 底部 -->
<footer>
<div class="content">网站底部</div>
</footer>
<!-- /底部 -->
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例手抄部分: