Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<title>第六课 固定定位制作在线客$服</title>
<style type="text/css">
body {
height: 700px;
}
.content {
position: fixed;
right: -10px;
bottom: -30px;
}
.content img {
width: 200px;
}
</style>
</head>
<body>
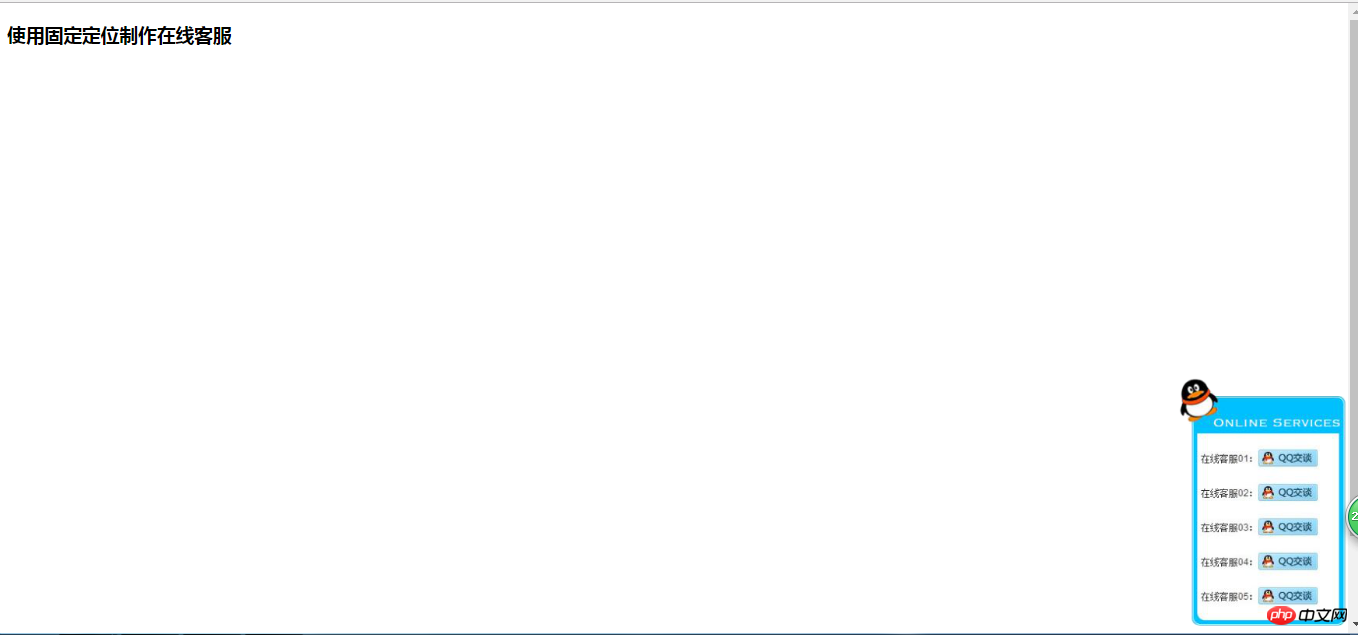
<h3>使用固定定位制作在线客$服</h3>
<div class="content">
<img src="img/qq.png">
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>第六课 图文混排</title>
<style type="text/css">
div {
width: 700px;
background-color: #eee;
border-radius: 10px;
padding: 10px;
}
div h2, p {
margin: 0;
}
div h2 {
text-align: center;
margin-bottom: 20px;
}
div img {
float: left;
margin: 0 20px 15px 0;
}
div p {
text-indent: 2rem;
line-height: 1.5rem;
color: #555;
font-size: 1rem;
}
</style>
</head>
<body>
<div>
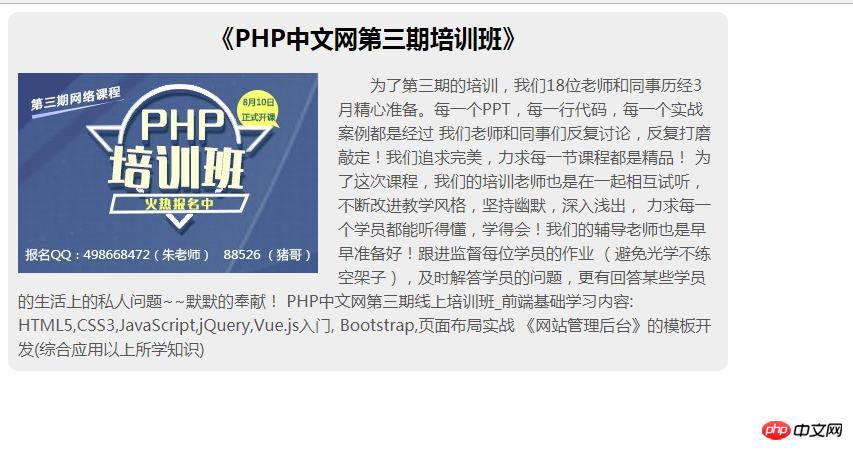
<h2>《PHP中文网第三期培#训$班》</h2>
<img src="https://img.php.cn/upload/article/000/000/003/5b596217c2850304.jpg">
<p>为了第三期的培训,我们18位老师和同事历经3月精心准备。每一个PPT,每一行代码,每一个实战案例都是经过 我们老师和同事们反复讨论,反复打磨敲定!我们追求完美,力求每一节课程都是精品! 为了这次课程,我们的培训老师也是在一起相互试听,不断改进教学风格,坚持幽默,深入浅出, 力求每一个学员都能听得懂,学得会!我们的辅导老师也是早早准备好!跟进监督每位学员的作业 (避免光学不练空架子),及时解答学员的问题,更有回答某些学员的生活上的私人问题~~默默的奉献! PHP中文网第三期线上培$训班_前端基础学习内容: HTML5,CSS3,JavaScript,jQuery,Vue.js入门, Bootstrap,页面布局实战 《网站管理后台》的模板开发(综合应用以上所学知识)</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>第六课 双飞翼布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #39deec;
}
.footer {
clear: both;
}
.content {
width: 800px;
min-height: 100%;
margin: auto;
background-color: #798e90;
text-align: center;
line-height: 60px;
}
.container {
width: 800px;
margin: auto;
overflow: hidden;
background-color: #eee;
}
.container .wrap {
width: 100%;
background-color: #39ecd1;
float: left;
}
.container .wrap .main {
height: 500px;
margin: 0 200px;
background-color: #ec3964;
}
.container .left {
width: 200px;
height: 500px;
float: left;
margin-left: -100%;
background-color: #ece439;
}
.container .right {
width: 200px;
height: 500px;
float: left;
margin-left: -200px;
background-color: #ec9a39;
}
</style>
</head>
<body>
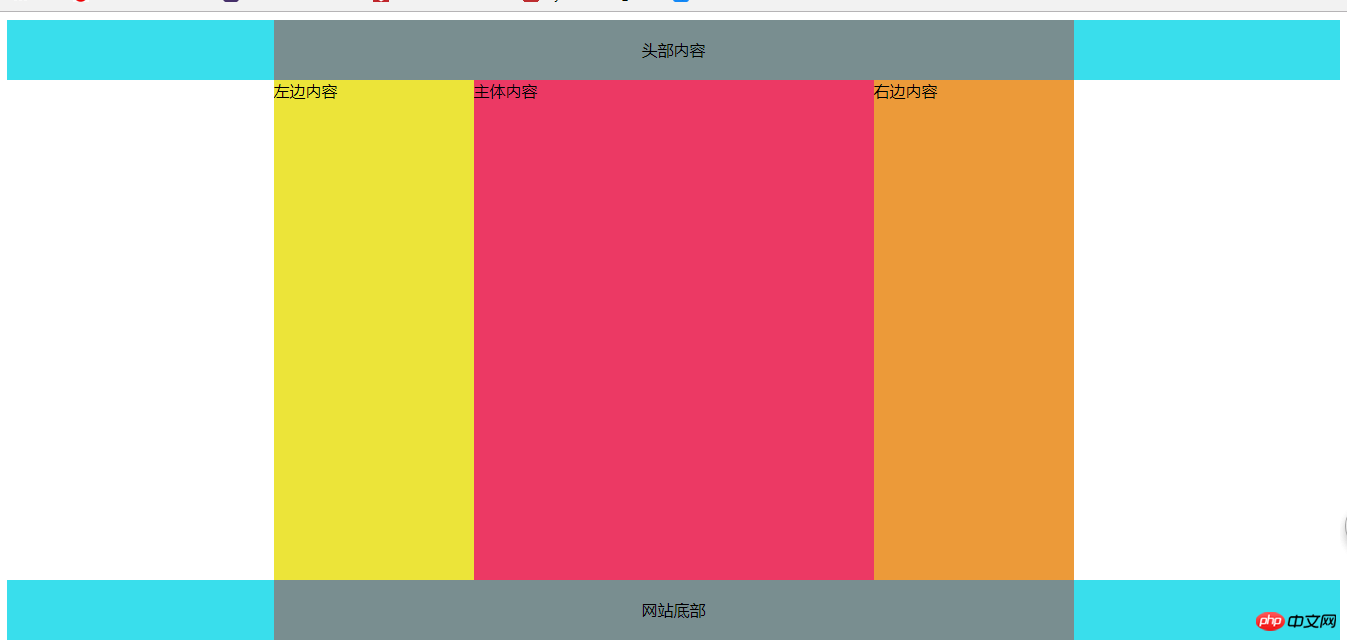
<!-- 头部 -->
<div class="header">
<div class="content">头部内容</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">主体内容</div>
</div>
<div class="left">左边内容</div>
<div class="right">右边内容</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<title>第六课 圣杯布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #eee;
}
.footer {
clear: both;
}
.content {
width: 800px;
height: 100%;
background-color: #8df1eb;
text-align: center;
line-height: 60px;
margin: auto;
}
.container {
width: 400px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: #ccc;
}
.container .main {
min-height: 500px;
float: left;
width: 100%;
background-color: #f118a6;
}
.container .left {
width: 200px;
min-height: 500px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: #6248d2;
}
.container .right {
width: 200px;
min-height: 500px;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
background-color: #f77f3c;
}
</style>
</head>
<body>
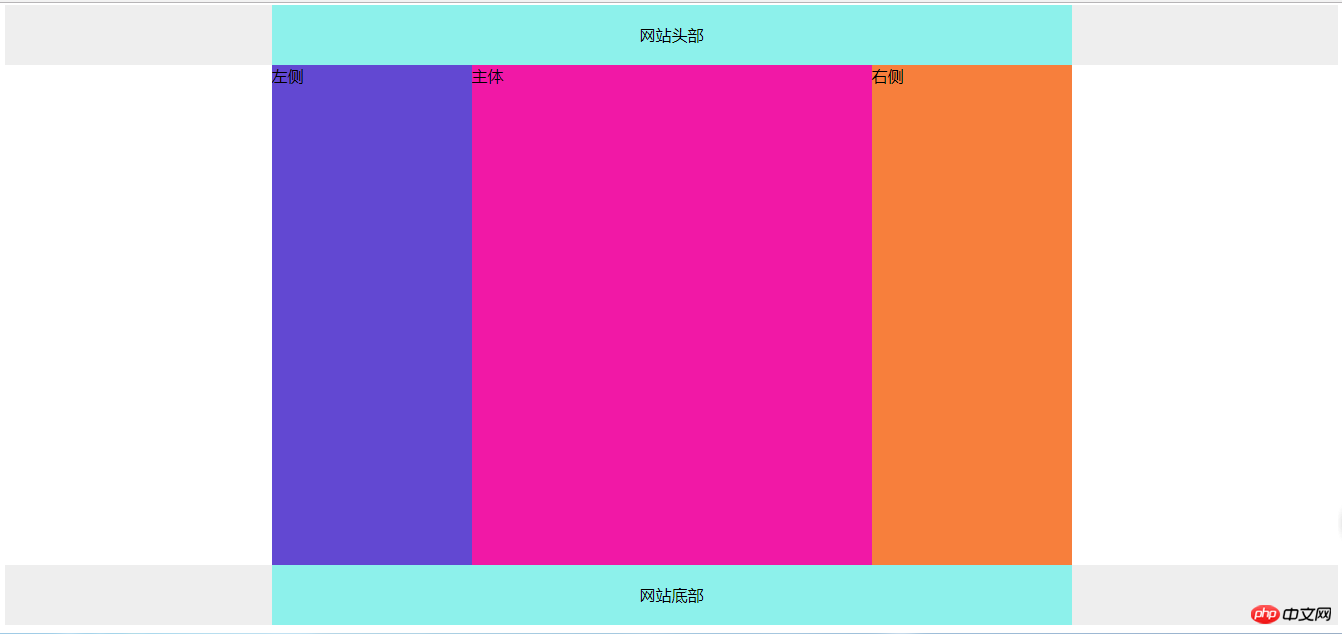
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

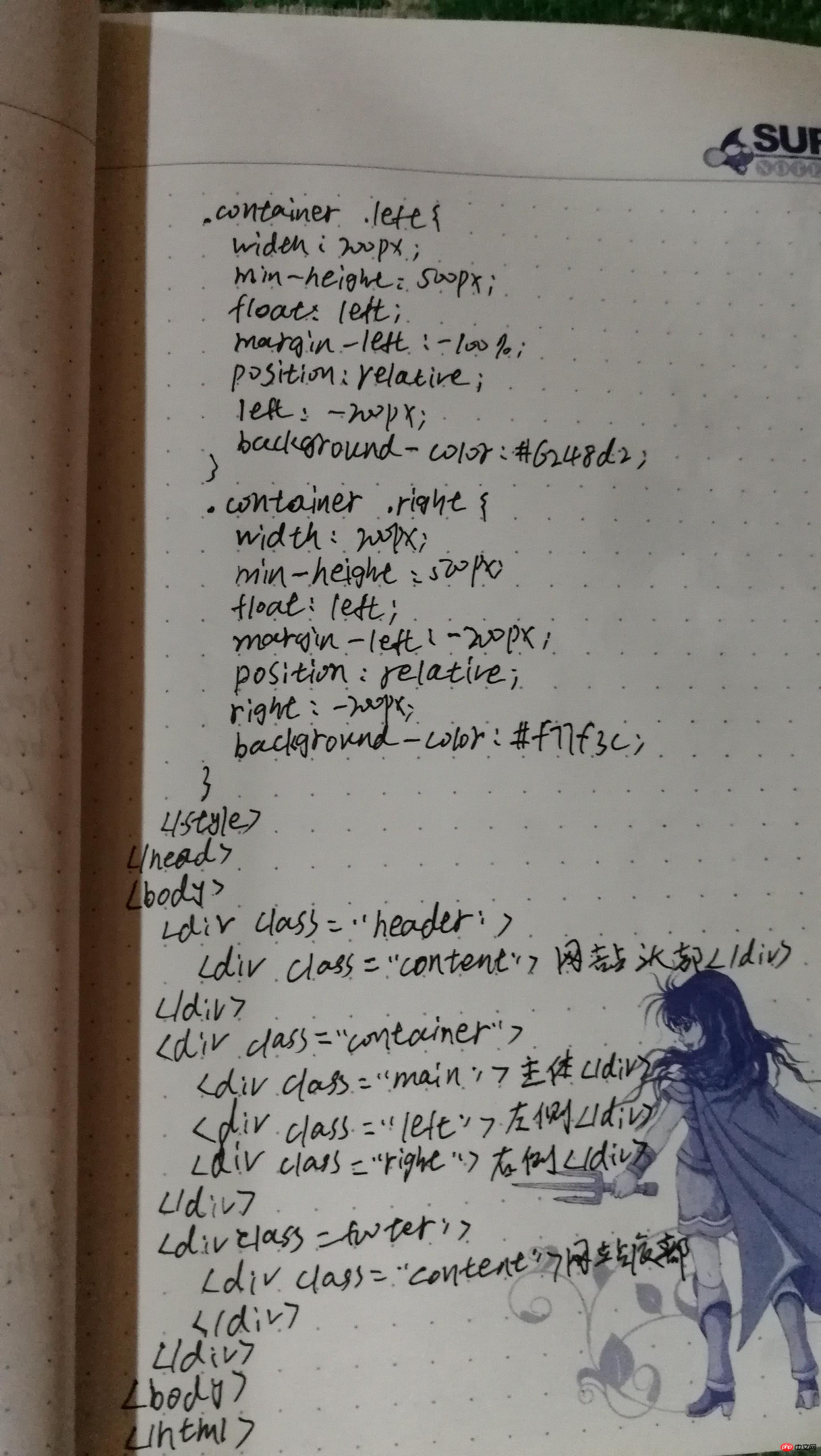
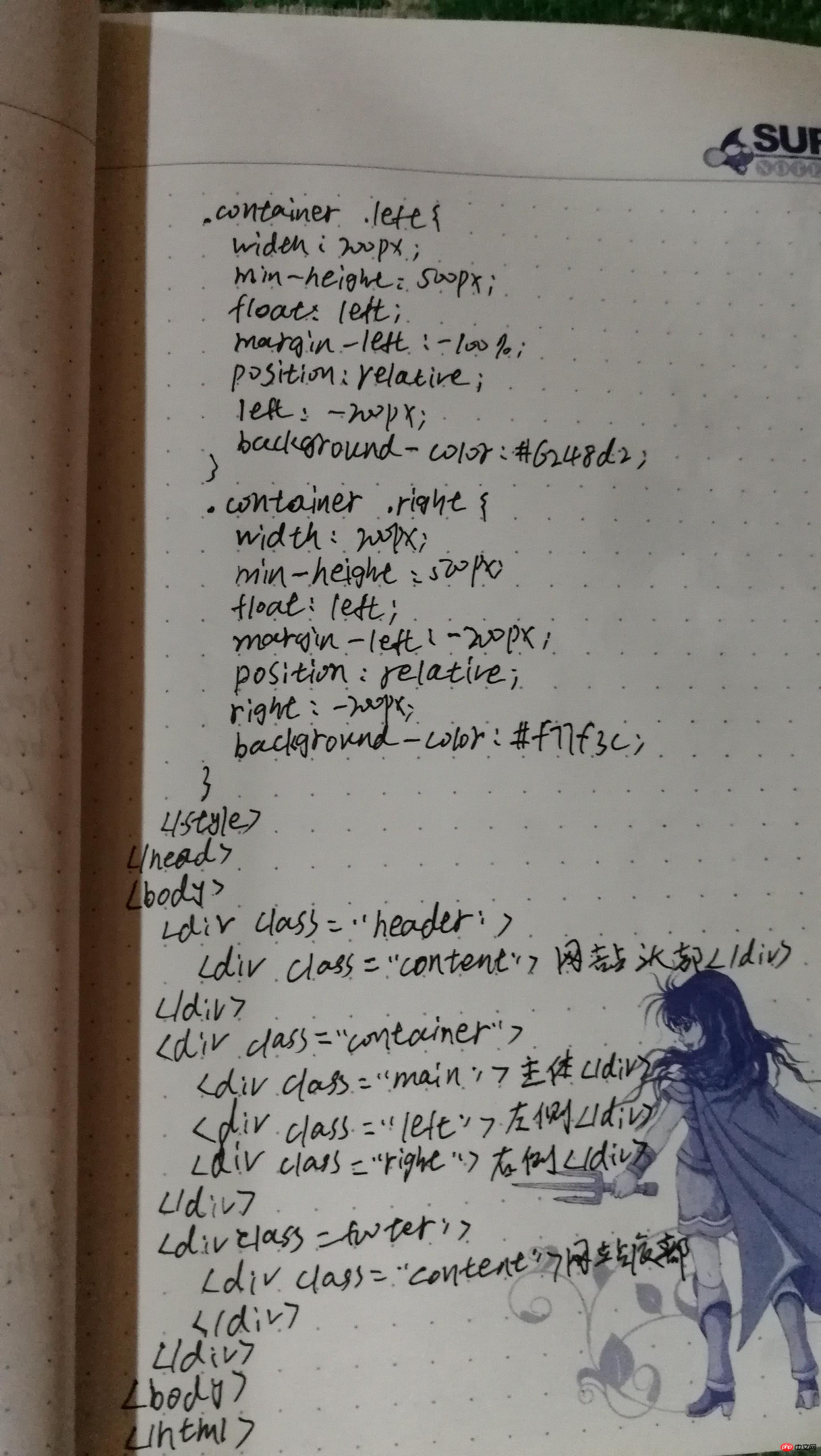
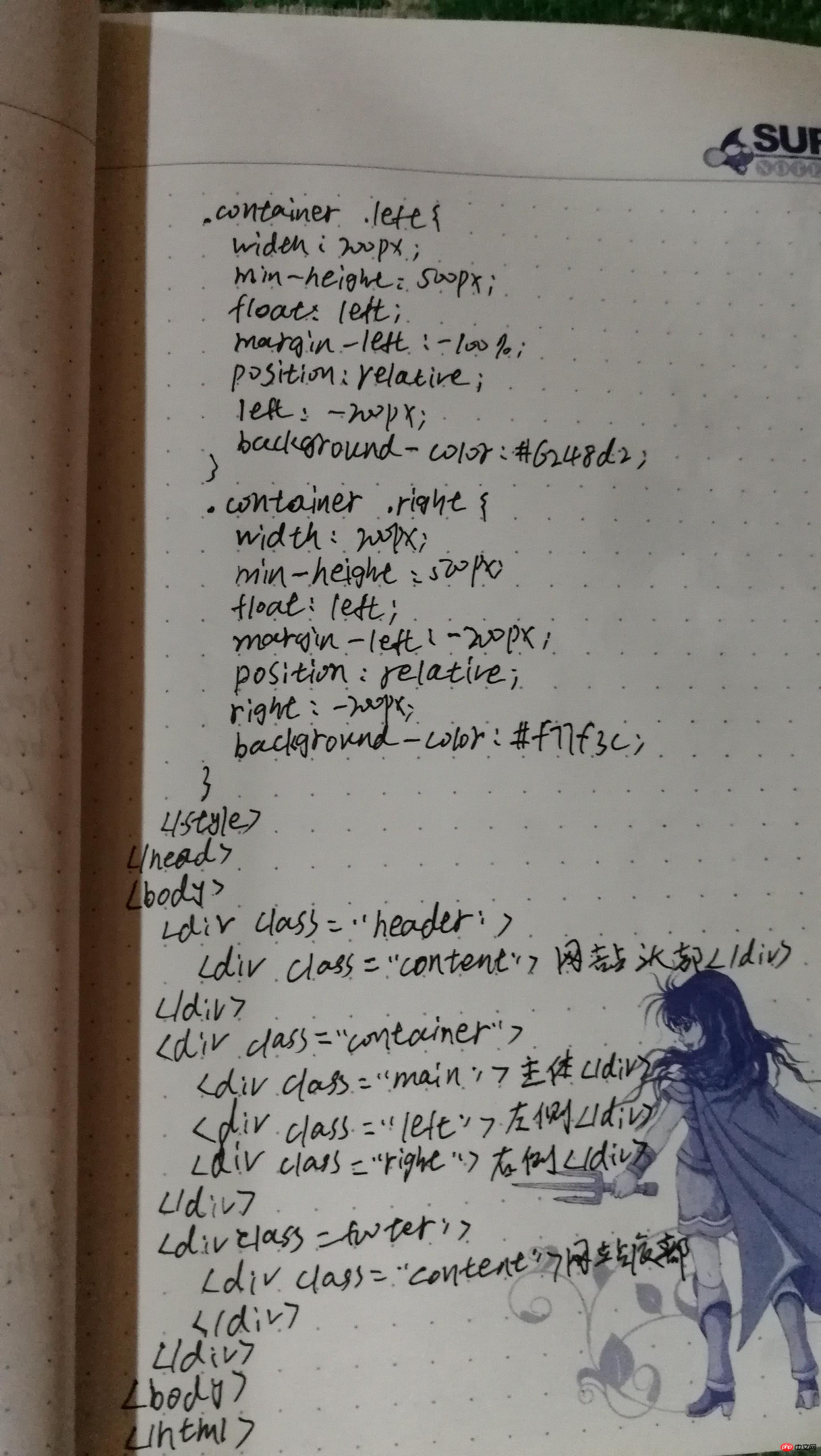
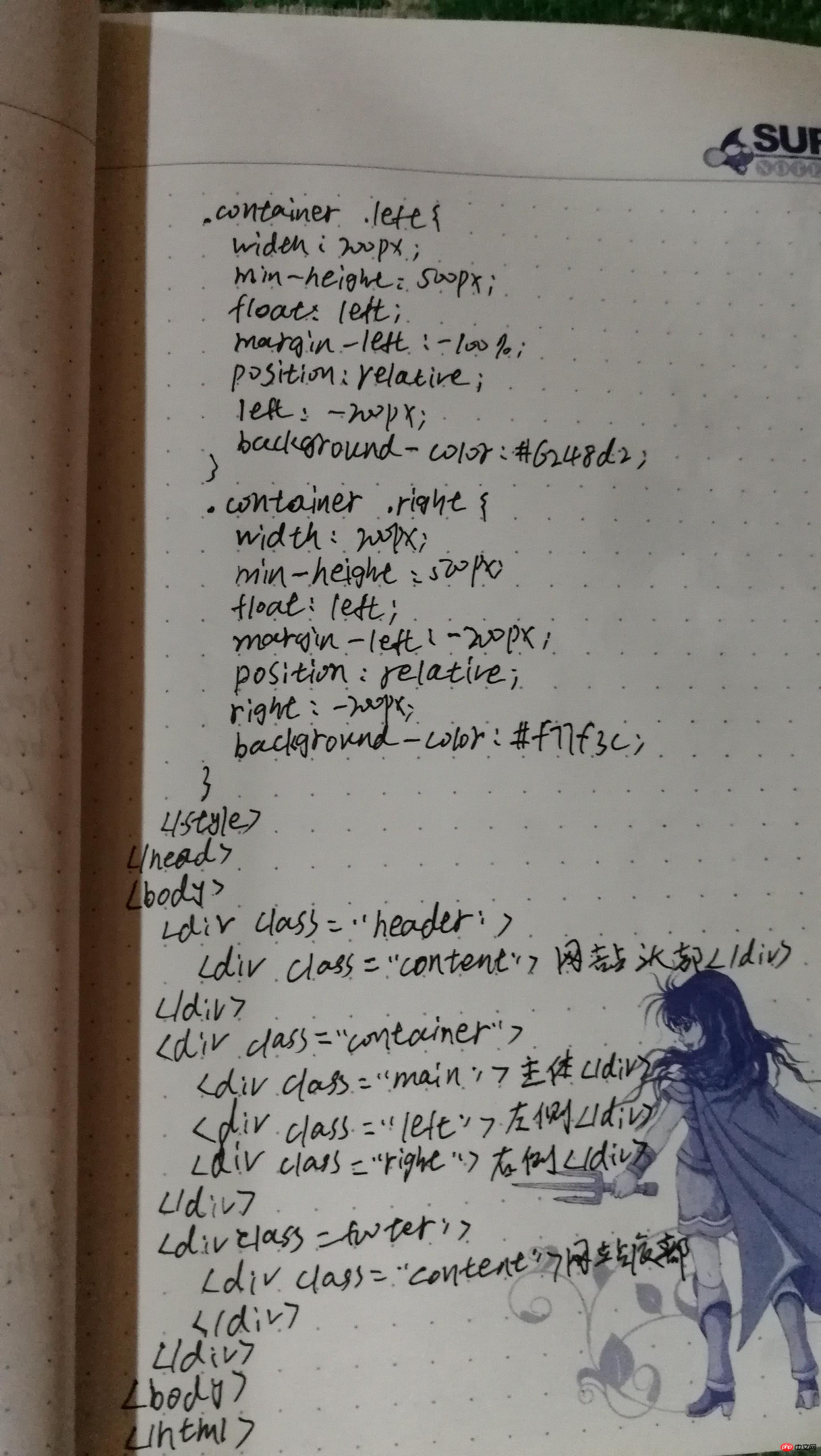
手写:




结论:
1.流式布局中子块高度撑开父块有三种解决方法:a.给父级区块加高度,优点是简单,缺点是不能自适应子块高度变化;b.父级区块加:overflow: hidden,部分浏览器可能会存在兼容性,例如IE,可能会出现gun动条;c.给父级区块添加伪类元素after。
2.双飞翼使用浮动布局,圣杯使用相对定位布局
3.overflow: hidden;可以撑开浮动区块
4.图文混排可以使用浮动