Correction status:qualified
Teacher's comments:









<!DOCTYPE html>
<html>
<head>
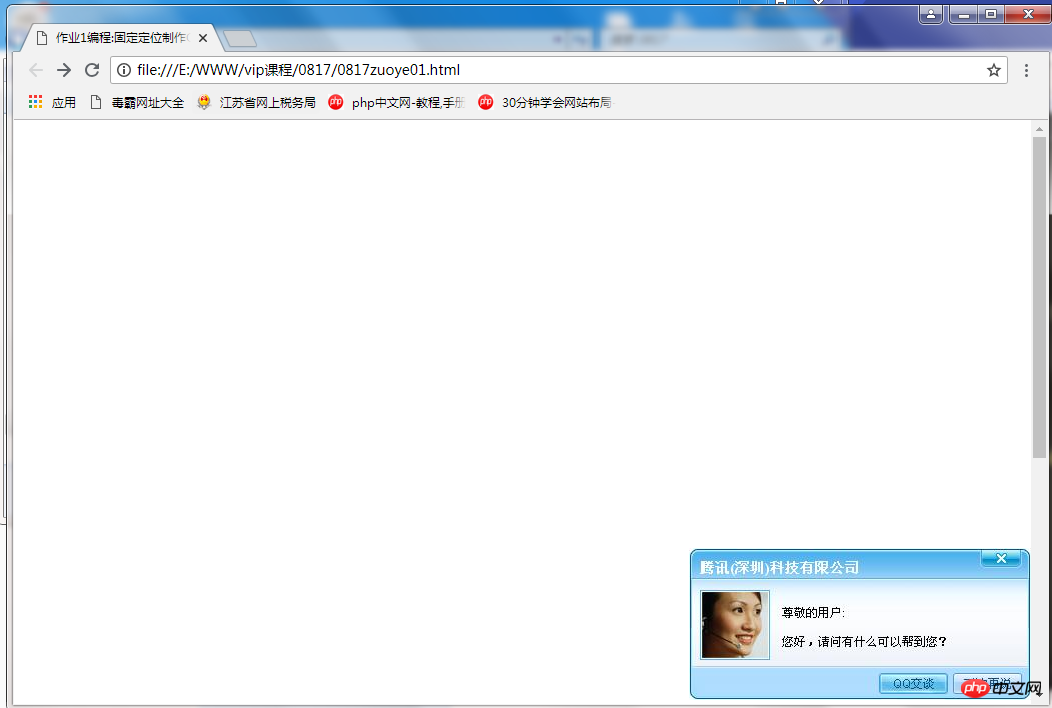
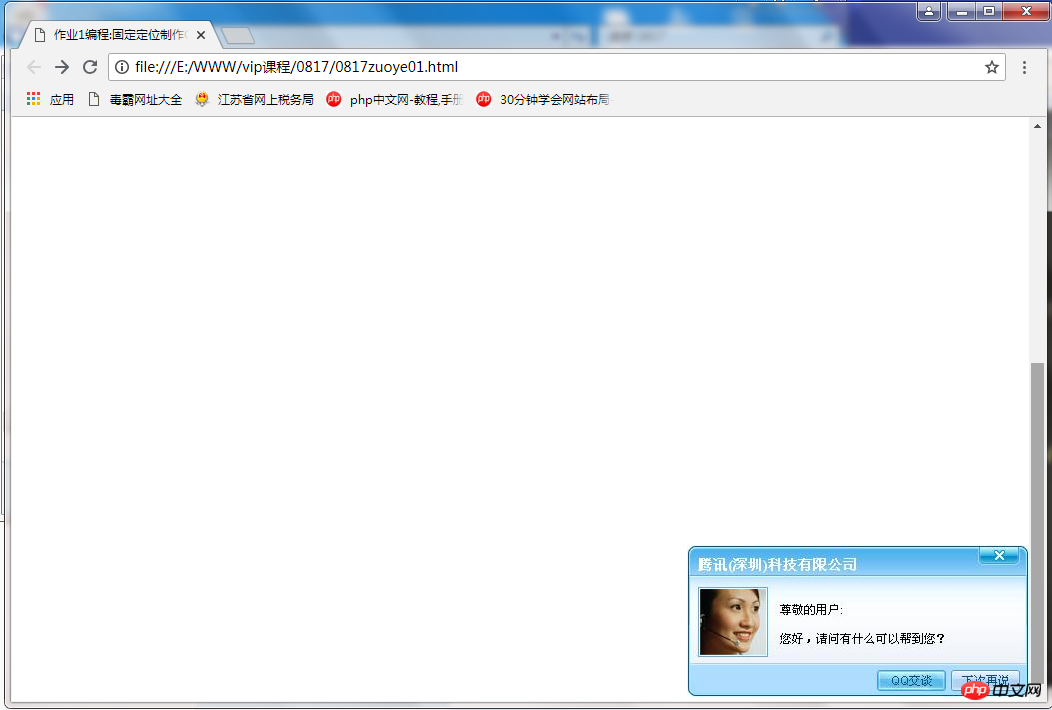
<title>作业1编程:固定定位制作QQ在线客 服</title>
</head>
<body>
<style>
body{margin: 0;width: 100%;height: 1000px;}
.box{position: fixed;/*固定定位:固定定位永远相对于当前的窗口进行定位(body)*/
bottom: 0;
right: 0;}
</style>
<div class="box">
<a href="https://www.baidu.com/"><img src="img/qqad.jpg"></a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html>
<head>
<title>作业2编程:浮动实现图文混排</title>
</head>
<body>
<style>
body,h2,p {margin: 0;}
.box{width: 600px;background-color: grey;overflow: hidden;margin: 10px;border-radius: 3%;}
/*父级区块加:overflow: hidden;(溢出隐藏)*/
/*overflow: hidden;部分浏览器可能会存在兼容性,例如IE,可能会出现gun动条*/
.box h2 {text-align: center;}
.box img {width: 200px;float: left;margin:20px;}
.box p {text-indent: 32px;line-height: 30px;margin-top:20px;}/*text-indent为首字缩进*/
</style>
<div class="box">
<h2>有一种坚持叫科比·布莱恩特</h2>
<img src="img/kobe.jpg" alt="">
<p>
科比·布莱恩特(Kobe Bryant),1978年8月23日出生于美国宾夕法尼亚州费城,前美国职业篮球运动员,司职得分后卫/小前锋(锋卫摇摆人),绰号“黑曼巴”/“小飞侠”,整个NBA生涯(1996年-2016年)全部效力于NBA洛杉矶湖人队,是前NBA球员乔·布莱恩特的儿子。
科比是NBA最好的得分手之一,生涯赢得无数奖项,突破、投篮、罚球、三分球他都驾轻就熟,几乎没有进攻盲区,单场比赛81分的个人纪录就有力地证明了这一点。除了疯狂的得分外,科比的组织能力也很出众,经常担任球队进攻的第一发起人。另外科比还是联盟中最好的防守人之一,贴身防守非常具有压迫性。
2016年4月14日,科比·布莱恩特在生涯最后一场主场对阵爵士的常规赛后宣布退役。 2017年12月19日,湖人主场对阵勇士,中场时刻为科比的8号和24号2件球衣举行了退役仪式。018年3月13日,科比凭借和动画师格兰·基恩合作的短片《亲爱的篮球》获得第90届奥斯卡最佳短片奖。
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html>
<head>
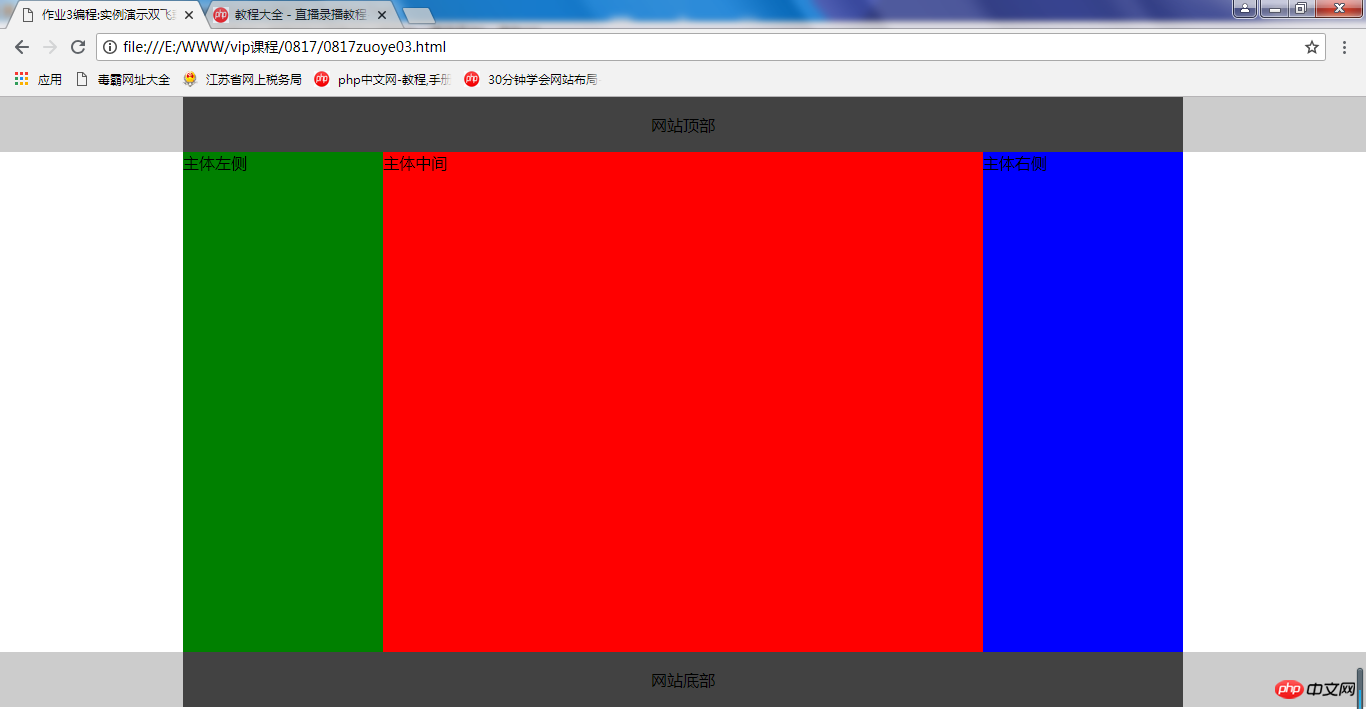
<title>作业3编程:实例演示双飞冀三列布局</title>
</head>
<body>
<style type="text/css">
body{margin: 0;}
.top,.bottom{width: 100%;height: 55px;background-color:#ccc;}
/* .bottom {clear: both;}*/
.top-1,.bottom-1{width:1000px;min-height:100%;background-color:#424242;margin: auto;text-align: center;line-height: 55px;}
.container{width:1000px;background-color: yellow;margin: auto;/*overflow: hidden;*/}
.wrap{width:100%;background-color:cyan;float: left;}
.main{min-height:500px;background-color:red;margin: 0 200px;}
.main-left{width: 200px;min-height: 500px;background-color: green;float: left;margin-left:-100%;}
.main-right{width: 200px;min-height: 500px;background-color: blue;float: left;margin-left:-200px;}
</style>
<!-- 头部 -->
<div class="top">
<div class="top-1">网站顶部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">主体中间</div>
</div>
<div class="main-left">主体左侧</div>
<div class="main-right">主体右侧</div>
</div>
<!-- 底部 -->
<div class="bottom">
<div class="bottom-1">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html>
<head>
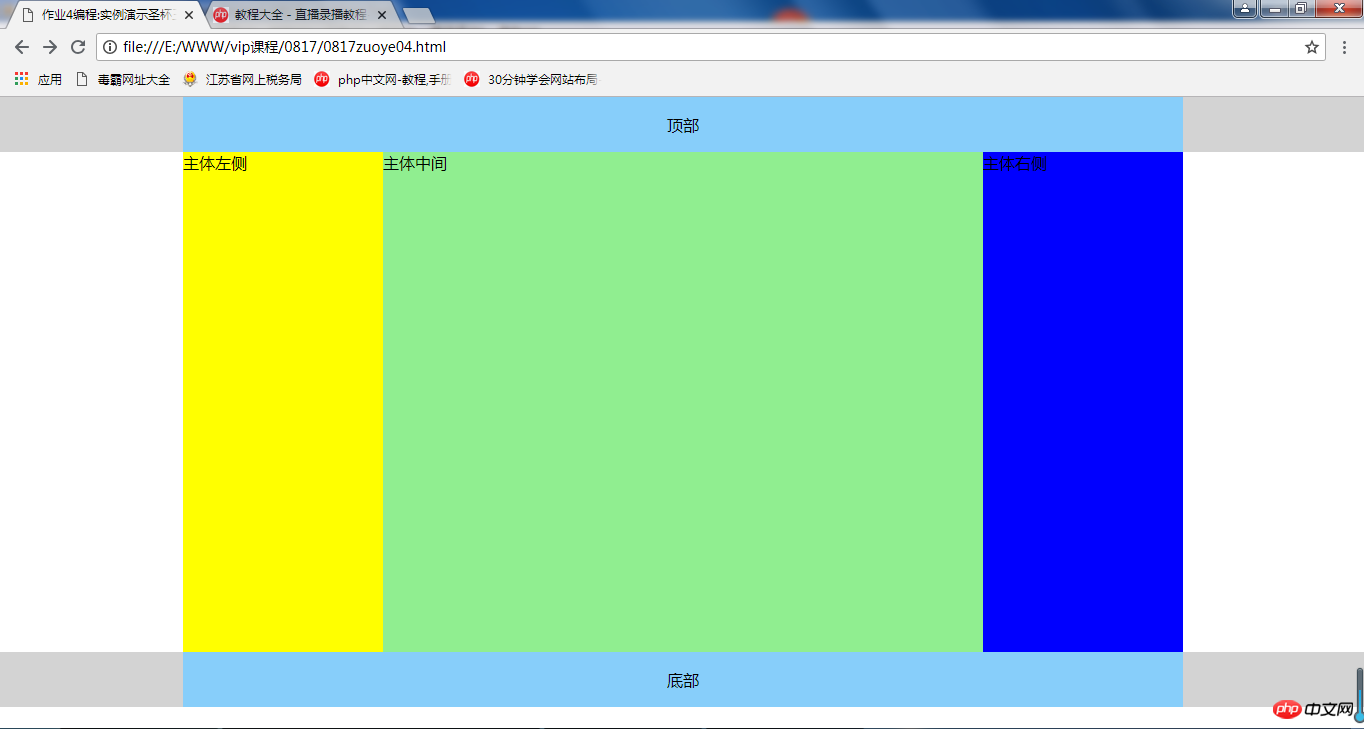
<title>作业4编程:实例演示圣杯三列布局</title>
<meta charset="utf-8">
</head>
<body>
<style type="text/css">
body{margin: 0;}
.top,.bottom{width: 100%;height: 55px;background-color: lightgray;}
.top-1,.bottom-1{width: 1000px;line-height: 55px; text-align: center;background-color: lightskyblue;margin: auto;}
.bottom {clear: both; /*底部二边不能有浮动元素*/}
.main{width: 600px;min-height: 500px;background-color: green;margin: auto;/*overflow: hidden;*/}
.main .main-middle{width: 100%;min-height: 500px;background-color:lightgreen;float: left;}
.main .main-left{width: 200px;min-height: 500px;background-color: yellow;float: left;margin-left: -100%;position: relative;left: -200px;}
.main .main-right{width: 200px;min-height: 500px;background-color: blue;float: left;margin-left: -200px;position: relative;right: -200px;}
</style>
<div class="top">
<div class="top-1">顶部</div>
</div>
<div class="main">
<div class="main-middle">主体中间</div>
<div class="main-left">主体左侧</div>
<div class="main-right">主体右侧</div>
</div>
<div class="bottom">
<div class="bottom-1">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html> <head> <title>作业5手写:双飞冀与圣杯布局的最大区别在哪里?</title> </head> <body> <h2>双飞冀与圣杯布局的最大区别在哪里?</h2> <h3>做大区别是主体内容的实现方法:</h3> <h4>双飞翼:主要通过margin挤出来的空间;双飞翼的主体内容必须放在一个容器中,对容器进行格式设置。<br> 圣杯:是通过相关定位,拉出来的空间;圣杯的主体内容不用放在一个单独的容器中,可以直接进行设置。</h4> <h3 style="color:red">疑问:不太理解双飞翼的主体内容为什么一定要放在容器中</h3> </body> </html>
点击 "运行实例" 按钮查看在线实例