<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
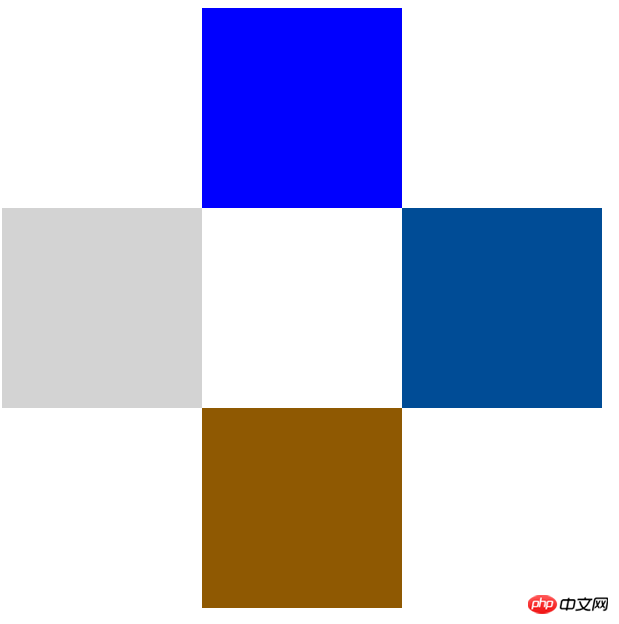
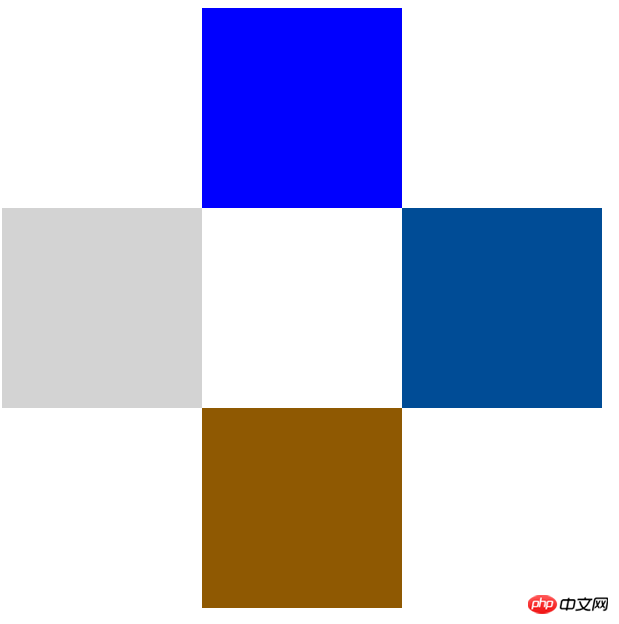
<title>十字架展示相对定位</title>
</head>
<body>
<!--三. 编程实现用五个色块制作一个十字架(相对定位和绝对定位任选一种实现即可)–>-->
<style>
.box1{
width: 200px;
height: 200px;
background-color: #0000FF;
position: relative;
right: -200px;
}
.box2{
width: 200px;
height: 200px;
background-color:lightgrey;
}
.box3{
width: 200px;
height: 200px;
background-color: #8f5902;
position: relative;
right:-200px;
}
.box4{
width: 200px;
height: 200px;
background-color: #004C96;
position: relative;
right: -400px;
top:-400px;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!