Correction status:qualified
Teacher's comments:



一、固定定位制作QQ在线可服(我希望定位在右侧偏上一些位置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ可服固定定位</title>
<style>
.box1{
position: fixed;
right: 0;
top: 60px;
}
.close{
position: absolute;
right:28px;
top: 45px;
color: white;
}
</style>
</head>
<body>
<div class="box1">
<a href="http://www.php.cn">
<img src="images/qq.png" alt="QQ可服">
<span class="close" onclick="this.parentNode.style.display='none'">X</span>
</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
小结:要使X按钮具备更多样式,后面就要学好JS。
二、浮动实现图文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动实现图文混排</title>
<style>
h2,p{
margin: 0;
}
.box{
width: 600px;
background-color: lightgray;
font-size: 1rem;
color: #000;
border-radius: 1rem;
padding: 20px;
}
.box h2{
text-align: center;
margin-bottom: 15px;
}
.box img{
float: left;
margin-right: 20px;
}
.box p{
line-height: 30px;
}
</style>
</head>
<body>
<div class="box">
<h2>《朱老师的顶级PHP教学》</h2>
<img src="images/ads.jpg" alt="">
<p>实战1: 页面布局实战
《网站管理后台》的模板开发(综合运用前端所学知识进行开发)。<br>
实战2: 创建自己的技术博客
后台的快速搭建与用户基本信息管理,会话技术,分类技术与博文的增删改查操作。<br>
实战3: 小型的多用户论坛
用户注册,登陆,权限管理,发贴,回复与敏感信息过滤,文档添加,编辑与批量处理技术。<br>
实战4: 公司官网快速开发
学习网站后台的快速创建与基本模块的分工,数据模型与数据表之间的关系,前后台模板制作。
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
小结:浮动做混排一定更hao看吗?后面我应该用更多时间测试更多混排方式!
三、实例演示双飞翼三列布局
四、实例演示圣杯三列布局
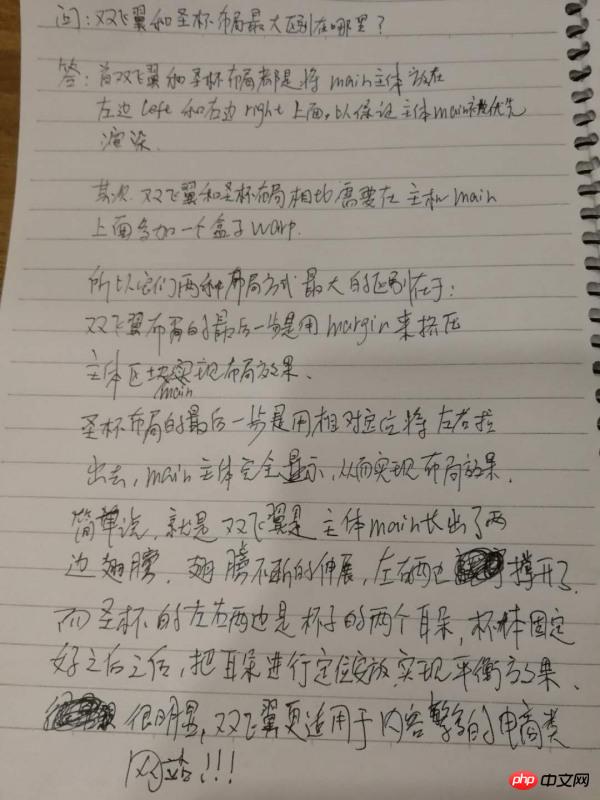
五、手写小结:双飞翼与圣杯布局最大区别在哪里?