Correction status:qualified
Teacher's comments:



圣杯与双飞翼,是最常见的三列布局方式。下面演示一下两种方式。
以下代码实现圣杯布局,同时利用浮动实现图文混排,利用固定定位实现QQ在线客 服。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
/*background-color: lightgrey;*/
}
.content{
width: 1000px;
min-height: 100%;
text-align: center;
background-color: lightskyblue;
margin: auto;
line-height: 60px;
}
.container{
width: 700px;
padding: 0 150px;
background-color: wheat;
margin: auto;
overflow: hidden;
}
.main{
width: 100%;
min-height: 500px ;
background-color: lightgreen;
float: left;
text-align: center;
}
.left{
width:150px;
min-height: 500px;
background-color: khaki;
float: left;
margin-left: -100%;
position: relative;
left:-150px;
/*text-align: center;*/
}
.right{
width:150px;
min-height: 500px;
background-color: khaki;
float: left;
margin-left:-150px;
position: relative;
right:-150px;
text-align: center;
}
.container ul{
list-style: none;
}
.container li{
text-align: left;
font-size: 15px;
line-height: 30px;
}
.container span{
font-size: 20px;
text-align: center;
display: block;
width:150px;
height: 50px;
line-height: 50px;
background-color: orange;
}
.container img {
width: 300px;
height: 300px;
float: left;
margin-left: 1rem;
margin-right: 2rem;
}
.container p{
text-indent: 2rem;
text-align: left;
}
.box2{
width: 150px;
height: 350px;
position: fixed;
right: 10px;
bottom: 30px;
background-color: lightskyblue;
text-align: center;
border-radius: 1rem;
}
.box2 span{
width: 150px;
height: 50px;
background-color: orange;
display: block;
font-size: 20px;
border-radius: 1rem;
line-height: 50px;
}
.box2 .qq{
width: 20px;
height:20px;
vertical-align: middle;
}
.box2 ul{
list-style: none;
text-align: left;
}
.box2 p{
height:20px;
display:inline-block;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<h2>欢迎来到NBA篮球世界</h2>
</div>
</div>
<div class="container">
<div class="main">
<h3>新闻:勒布朗的决定三</h3>
<img src="http://sportspic.oss-cn-shanghai.aliyuncs.com/153051171285201-0.jpg" alt="">
<p> 北京时间7月2日,NBA自由市 场刚刚开启的第二天,我们就等来了詹皇的“决定三”,联盟第一人勒布朗-詹姆斯选择4年1.54亿美元加 盟湖人队,离开了征战15年的东部,加入西部大混战之中。
一时间整个联盟格局也发生了巨变,东部群龙无首,没有任何一位球员获得过常规赛MVP,不出意外凯尔特人将成为东部新的霸主,而另一边的西部将变得更加残酷,今年的最佳阵容的15人如今多达11位都来自西部,
整个西部将进入群雄逐鹿的时代,詹姆斯这一选择,也算是也自己找了一条比较艰难的道路,
来到西部并且加 盟一直没进季后赛的球队,而说服詹姆斯做出这个选择的正是湖人队总裁魔术师约翰逊。据美国媒体报道,詹姆斯最终选择做出这个决定是源于同魔术师约翰逊的一次对话,美国当地时间周六晚上,
湖人队总裁魔术师约翰逊亲自前往勒布朗-詹姆斯在洛杉矶的一处住宅,那天刚刚是詹姆斯独家归来回到洛杉矶日子。魔术师登门拜访的目的很明确,那就是说服詹姆斯加 盟湖人队,当晚总共有三个人参与了讨论:詹姆斯、魔术师、经纪人里奇-保罗,
他们之间的对话长达了3个小时,詹姆斯非常欣赏魔术师, 不仅仅是他球员时代的辉煌,还包括退役后的商业运作,最终在魔术师的说服下詹姆斯同意加 盟了湖人队。
</p>
</div>
<div class="left">
<span>球队导航</span>
<ul>
<li><a href="">骑士</a></li>
<li><a href="">勇士</a></li>
<li><a href="">火箭</a></li>
<li><a href="">湖人</a></li>
<li><a href="">76人</a></li>
<li><a href="">凯尔特人</a></li>
<li><a href="">猛龙</a></li>
<li><a href="">马刺</a></li>
<li><a href="">雷霆</a></li>
<li><a href="">查看更多</a></li>
</ul>
</div>
<div class="right">
<span>球星导航</span>
<ul>
<li><a href="">勒布朗·詹姆斯</a></li>
<li><a href="">凯里·欧文</a></li>
<li><a href="">斯蒂芬·库里</a></li>
<li><a href="">凯文·杜兰特</a></li>
<li><a href="">詹姆斯·哈登</a></li>
<li><a href="">安东尼·戴维斯</a></li>
<li><a href="">科怀·伦纳德</a></li>
<li><a href="">乔尔·恩比德</a></li>
<li><a href="">杰森·塔图姆</a></li>
<li><a href="">查看更多</a></li>
</ul>
</div>
</div>
<div class="footer">
<div class="content">
版权所有:www.nba.com 联系我们:www.nba.com
</div>
</div>
<div class="box2">
<span>在线客 服</span>
<ul>
<li>
<img class="qq" src="http://demo.sc.chinaz.com/Files/pic/icons/231/20031111126_65_oDVPzVvOMska.png">
<p>乔丹</p>
</li>
<li>
<img class="qq" src="http://demo.sc.chinaz.com/Files/pic/icons/231/20031111126_65_oDVPzVvOMska.png">
<p>科比</p>
</li>
<li>
<img class="qq" src="http://demo.sc.chinaz.com/Files/pic/icons/231/20031111126_65_oDVPzVvOMska.png">
<p>艾弗森</p>
</li>
<li>
<img class="qq" src="http://demo.sc.chinaz.com/Files/pic/icons/231/20031111126_65_oDVPzVvOMska.png">
<p>奥尼尔</p>
</li>
<li>
<img class="qq" src="http://demo.sc.chinaz.com/Files/pic/icons/231/20031111126_65_oDVPzVvOMska.png">
<p>穆托姆博</p>
</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果如下:

使用双飞翼布局同样可以实现以上布局,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
/*background-color: lightgrey;*/
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
.content{
width: 1000px;
min-height: 100%;
text-align: center;
background-color: lightskyblue;
margin: auto;
line-height: 60px;
}
.container{
width: 1000px;
margin: auto;
overflow: hidden;
background-color: wheat;
}
.wrap{
width: 100%;
background-color: khaki;
float: left;
}
.main{
min-height:600px;
background-color: lightgreen;
margin: 0 150px;
text-align: center;
}
.left{
min-height: 600px;
width: 150px;
float: left;
background-color: wheat;
margin-left: -100%;
}
.right{
min-height: 600px;
width: 150px;
float: left;
background-color: wheat;
margin-left: -150px;
}
.container ul{
list-style: none;
}
.container li{
text-align: left;
font-size: 15px;
line-height: 30px;
}
.container span{
font-size: 20px;
text-align: center;
display: block;
width:150px;
height: 50px;
line-height: 50px;
background-color: orange;
}
.container img {
width: 300px;
height: 300px;
float: left;
margin-left: 1rem;
margin-right: 2rem;
}
.container p{
text-indent: 2rem;
text-align: left;
}
</style>
</head>
<body>
<div class="header">
<div class="content">
<h2>欢迎来到NBA篮球世界</h2>
</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">
<h3 style="margin-top:0 ">新闻:勒布朗的决定三</h3>
<img src="http://sportspic.oss-cn-shanghai.aliyuncs.com/153051171285201-0.jpg" alt="">
<p> 北京时间7月2日,NBA自由市 场刚刚开启的第二天,我们就等来了詹皇的“决定三”,联盟第一人勒布朗-詹姆斯选择4年1.54亿美元加 盟湖人队,离开了征战15年的东部,加入西部大混战之中。
一时间整个联盟格局也发生了巨变,东部群龙无首,没有任何一位球员获得过常规赛MVP,不出意外凯尔特人将成为东部新的霸主,而另一边的西部将变得更加残酷,今年的最佳阵容的15人如今多达11位都来自西部,
整个西部将进入群雄逐鹿的时代,詹姆斯这一选择,也算是也自己找了一条比较艰难的道路,
来到西部并且加 盟一直没进季后赛的球队,而说服詹姆斯做出这个选择的正是湖人队总裁魔术师约翰逊。据美国媒体报道,詹姆斯最终选择做出这个决定是源于同魔术师约翰逊的一次对话,美国当地时间周六晚上,
湖人队总裁魔术师约翰逊亲自前往勒布朗-詹姆斯在洛杉矶的一处住宅,那天刚刚是詹姆斯独家归来回到洛杉矶日子。魔术师登门拜访的目的很明确,那就是说服詹姆斯加 盟湖人队,当晚总共有三个人参与了讨论:詹姆斯、魔术师、经纪人里奇-保罗,
他们之间的对话长达了3个小时,詹姆斯非常欣赏魔术师, 不仅仅是他球员时代的辉煌,还包括退役后的商业运作,最终在魔术师的说服下詹姆斯同意加 盟了湖人队。
</p>
</div>
</div>
<div class="left">
<span>球队导航</span>
<ul>
<li><a href="">骑士</a></li>
<li><a href="">勇士</a></li>
<li><a href="">火箭</a></li>
<li><a href="">湖人</a></li>
<li><a href="">76人</a></li>
<li><a href="">凯尔特人</a></li>
<li><a href="">猛龙</a></li>
<li><a href="">马刺</a></li>
<li><a href="">雷霆</a></li>
<li><a href="">查看更多</a></li>
</ul>
</div>
<div class="right">
<span>球星导航</span>
<ul>
<li><a href="">勒布朗·詹姆斯</a></li>
<li><a href="">凯里·欧文</a></li>
<li><a href="">斯蒂芬·库里</a></li>
<li><a href="">凯文·杜兰特</a></li>
<li><a href="">詹姆斯·哈登</a></li>
<li><a href="">安东尼·戴维斯</a></li>
<li><a href="">科怀·伦纳德</a></li>
<li><a href="">乔尔·恩比德</a></li>
<li><a href="">杰森·塔图姆</a></li>
<li><a href="">查看更多</a></li>
</ul>
</div>
</div>
<div class="footer">
<div class="content">
版权所有:www.nba.com 联系我们:www.nba.com
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
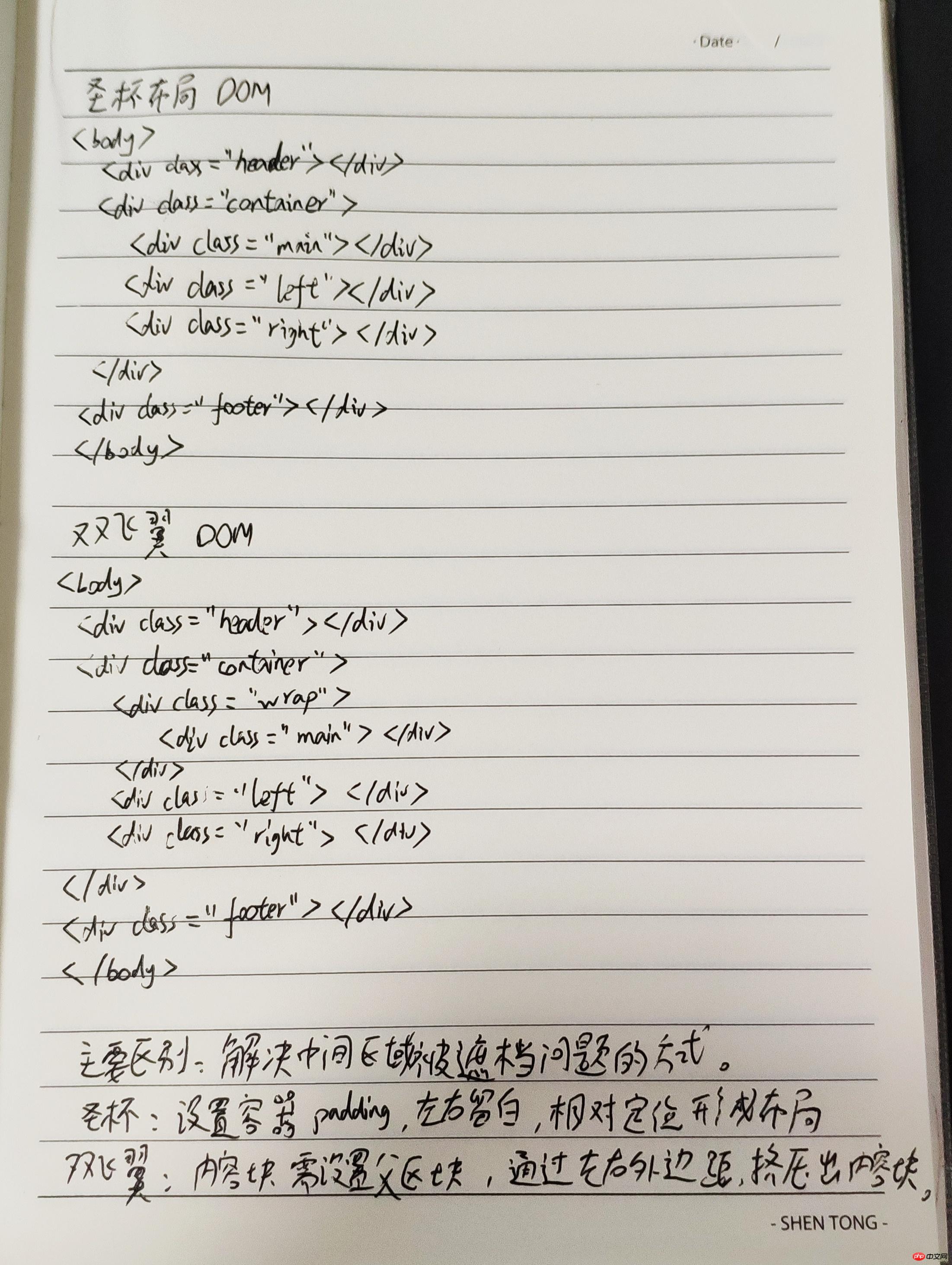
手写:圣杯与双飞翼的DOM结构及主要区别