Correction status:qualified
Teacher's comments:



一、知识点
本次学习了css中常用的三种单位:px, em ,rem
学习了css常用选择器的使用方法。
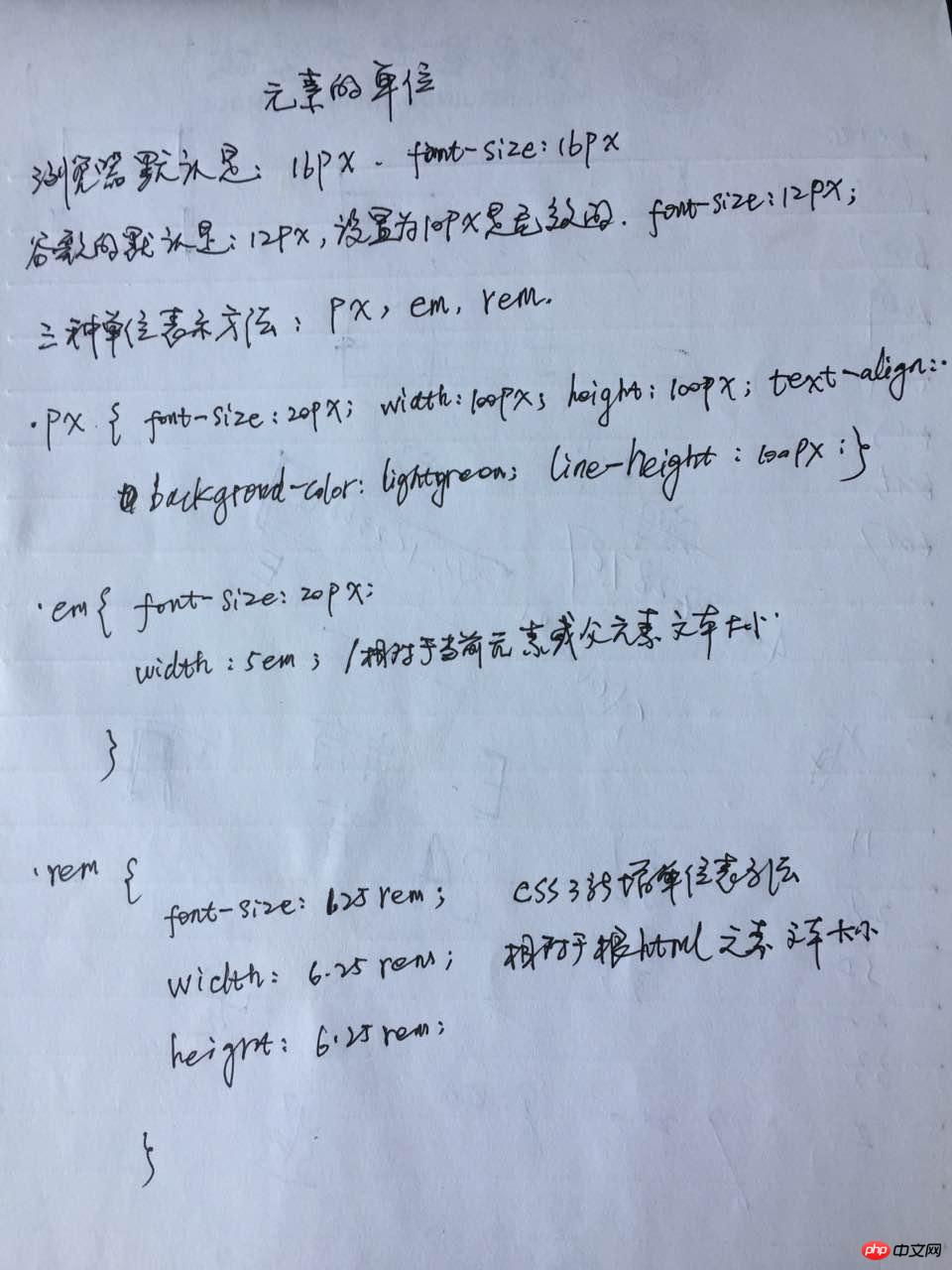
二、手抄:三种常用单位:

三、练习代码:
本段代码是课堂讲解的常用选择器的使用,包括id选择器、class类选择器、属性选择器、标签选择器等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常用选择器</title>
</head>
<style>
body{
margin: 2rem;
}
/*标签选择器*/
ul{
padding: 1rem .5rem;
margin: 0;
width: 100%;
border: 0.1rem dashed #666;
}
ul:after { /*子块撑开父块*/
/*在子元素尾部添加空内容元素*/ content: '';
/*并设置为块级显示*/ display: block;
/*清除二边的浮动*/ clear: both;
}
ul li {
/*去掉默认列表项样式*/ list-style: none;
/*左浮动*/ float: left;
/*设置宽度*/ width: 3rem;
/*设置高度*/ height: 3rem;
/*文本垂直居中*/ line-height:3rem;
/*文本水平居中*/ text-align: center;
/*设置边框圆角*/ border-radius: 50%;
/*设置阴影*/ box-shadow: 0.2rem 0.2rem 0.2rem #999;
/*背景色天蓝*/ background: skyblue;
/*每个球之间的外边距*/ margin: 0.2rem;
}
/*id选择器*/
#No_1 {
background-color: coral;
}
/*类选择器*/
.two {
background-color: gold;
}
/*属性选择器: 属性名*/
ul li[class] {
background-color: blueviolet;
}
/*属性选择器: 属性值*/
ul li[class="two"] {
background-color: grey;
}
/*属性选择器: 以指定属性值开头*/
ul li[class^="three"] {
background-color: brown;
}
/*属性选择器: 以指定属性值结束*/
ul li[class$="end"] {
background-color: red;
}
/*属性选择器: 属性值中包含指定子串*/
ul li[class*="th"] {
background-color: green;
}
/*后代选择器*/
ul li {
border: 0.1rem solid black;
}
/*子选择器*/
ul > li[class$="end"] {
background-color: greenyellow;
}
/*相邻选择器*/
ul li[class*="th"] ~ * {
/*选择当前元素之后的所有同级元素(不含当前)*/
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class*="three"] + li {
background-color: pink;
color: red;
}
/*群组选择器*/
h1, p {
font-size: 2rem;
font-weight: lighter;
margin: 0;
text-align: center;
}
/*伪类选择器: 链接*/
a {
font-size: 3rem;
display: block;
text-align: center;
background: #aaa;
}
/*访问前*/
a:link{
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点时*/
a:focus {
color: purple;
}
/*鼠标悬停时*/
a:hover {
color: green;
}
/*鼠标点击时*/
a:active {
color: blue;
}
/*伪类选择器: 位置*/
/*选择集合中的第一个元素*/
ul li:first-child {
background-color: #efefef;
background-color: #efefef!important;
}
/*选择集合中的最后一个子元素*/
ul li:last-child {
background-color: red;
}
/*按索引选择指定的元素,注意从1开始计数*/
ul li:nth-child(5) {
background-color: red;
}
/* 选择所有的偶数小球变色 */
/* 2n偶数, even偶数, 2n+1奇数, odd奇数*/
ul li:nth-child(even) {
background-color: purple!important;
}
/*伪类选择器: 根据子元素数量*/
/*选择具有唯一子元素的元素*/
ol:only-child {
background-color: lawngreen;
}
/* 选择指定类型的唯一子元素 */
ol li:only-of-type {
background-color: #d00;
}
/* 倒数选择指定位置的元素 */
ul li:nth-last-child(3) {
/*将倒数第3个小球变色,实际上第8号球*/
background-color: pink!important;
}
/*选择指定父级的第二个<li>子元素*/
ol li:nth-of-type(2) {
background-color: wheat;
}
/*选择页面中内容为空的元素*/
:empty {
width: 40rem;
height: 20rem;
background-color: coral;
overflow:scroll;
}
:empty::before {
content: '看到我了吗?亲';
}
:empty::after {
/*默认插入的元素为行内元素,不支持宽度设定,如果一定要设置可以通过背景图片实现*/
content: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534751080159&di=5d9f694158e79d84d9099c6226abaa09&imgtype=0&src=http%3A%2F%2Fstatic-news.17house.com%2Fweb%2Ftoutiao%2F201705%2F02%2F14937058241003024711.png");
}
</style>
<body>
<!--ul>li{$}*10 -->
<ul>
<li id="No_1">1</li>
<li class="two">2</li>
<li class="three dog end">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<h1>css选择器大法</h1>
<p>css选择器非常重要,对于后面的jquery学习至关重要</p>
<a href="http://php.cn">PHP中文网</a>
<ol>
<li>列表项1</li>
<!--
现在给ol再添加一个子元素<p>,有二个子元素了,所以子元素不再唯一,
如何才能选中唯一的li元素呢?only-of-type
-->
<p>我是一个段落</p>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ol>
<!--空区块-->
<div></div>
</body>
</body>
</html>点击 "运行实例" 按钮查看在线实例
四、总结:
1、选择器有如下几类:id选择器、标签选择器、属性选择器、层级选择器、子选择器、相邻选择器、相邻兄弟选择器、伪类选择器等;
2、id选择器具有唯一性,返回唯一元素,其余多返回元素集合;
3、属性选择器的使用很灵活,遵守正则表达式语法;
4、在dom树中寻找需要的元素,往往根据元素的位置来进行选择,如后代选择器、子选择器、父选择器、第一个元素、第n个元素等。这在后期编程中非常重要。