Correction status:qualified
Teacher's comments:



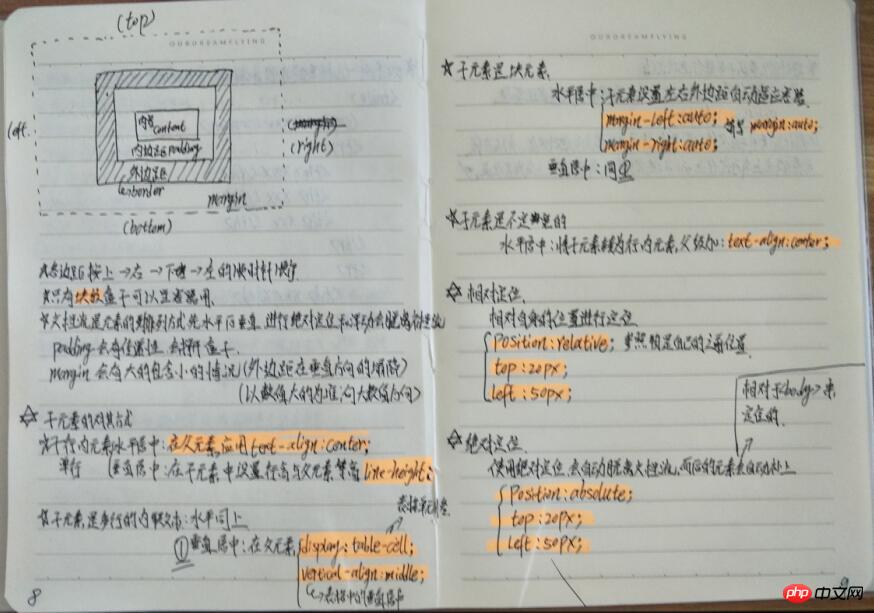
这节课主要是学习的盒子模型、常见的四种对齐方式、两种定位
其中盒子模型中明确了元素中content、padding、border 、margin这四者之间的关系。
四种对齐方式也是明确知道了行内元素与块级元素之间是如何对齐的。
两种定位:其中常用的是绝对定位,其中绝对定位需要定位父级,会按照定位父级的左上角为定位点进行定位。
编程实现盒模型的基本要素: 内容,内外边距与边框,并背诵padding与margin的简写规则;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型</title>
<style>
.box1 {
width: 300px;
height: 300px;
background-color: lightgreen;
margin: 50px;
border: 5px solid blue;
}
.box2 {
width: 300px;
height: 300px;
background-color: lightcoral;
padding:10px 20px 30px;
border:6px solid blueviolet;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2. 编程实现最常用的四种元素对齐方案;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对齐方式</title>
<link rel="shourtcut icon" type="image/x-icon" href="static/logo.jpg">
<style>
.box1{
width:200px;
height:200px;
background-color:yellow;
text-align:center;
}
.box1 a{
line-height:200px;
}
</style>
<style>
.box2{
width:200px;
height:200px;
background-color:greenyellow;
text-align:center;
display:table-cell;
vertical-align:middle;
}
</style>
</head>
<body>
<h3>元素的对其方式</h3>
<div class="box1"><a href="">php中文网</a></div>
<hr>
<div class="box2"><span>php中文网</span><br>
<span>www.baidu.com</span></div>
<br>
<style>
.box3{
width:200px;
height:200px;
background-color:greenyellow;
display:table-cell;
vertical-align:middle;
}
.box3 .child
{
width:100px;
height:100px;
background-color:red;
margin-left:auto;
margin-right:auto;
}
</style>
<div class="box3">
<div class="child"></div>
</div>
<br>
<style>
.box4{
width:200px;
height:200px;
background-color:red;
text-align:center;
display:table-cell;
vertical-align: bottom;
}
.box4 li{
display:inline}
ul{
margin:0;
padding:0;}
</style>
<div class="box4">
<ul >
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3. 编程实现用五个色块制作一个十字架(相对定位和绝对定位任选一种实现即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位十字架</title>
<link rel="shourtcut icon" type="image/x-icon" href="static/logo.jpg">
<style>
body{margin:0;}
.box{
width: 600px;
height: 600px;
background: burlywood;
position: relative;
}
.box1{
width:200px;
height:200px;
background-color:green;
text-align:center;
position: absolute;
left: 200px;
}
.box2{
width:200px;
height:200px;
background-color:pink;
text-align:center;
position: absolute;
top: 200px;
}
.box3{
width:200px;
height:200px;
background-color:blue;
text-align:center;
position: absolute;
left: 400px;
top: 200px;
}
.box4{
width:200px;
height:200px;
background-color:yellow;
text-align:center;
position:absolute;
left: 200px;
top: 400px;
}
.box5{
width:200px;
height:200px;
background-color:red;
text-align:center;
position:absolute;
left: 200px;
top: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
<br>
</body>
</html>点击 "运行实例" 按钮查看在线实例
很多都是看了两遍回放才理解的,但是看完两遍回放之后发现还是很简单的。
前段时间一直在准备其他的考试,没有跟上进度,尽快跟上进度吧。
手抄笔记: