Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位实现QQ在线KF</title>
</head>
<style type="text/css">
body{
margin:0;/*去除默认边距值*/
background-color: #eee;
height:1800px;
}
h2,p{
text-align: center;
}
.box1{
width:80px;
height:150px;
border: 2px solid skyblue;
border-radius:20px;
background:white;
position:fixed;/*位置属性为固定定位*/
right: 0;
bottom:50%;
text-align: center;/*块内行内元素水平居中*/
}
a{
font-size:14px;
text-decoration: none;
display: inline-block;/*保留a内行内元素属性值*/
/*line-height: 75px;*//*设置行高为使其垂直居中于box1*/
margin-top: 38px;/*距离box1顶部38px使a垂直居中于box*/
}
</style>
<body>
<h2>固定定位的理解应用</h2><br>
<p>使用固定定位实现QQ在线KF悬浮窗</p><br>
<p>固定位置位于页面右侧距离可视化底部50%的位置</p> <br>
<p>除了固定定位还应用到盒子模型常见的边框设置和元素对齐</p>
<div class="box1">
<a href="http://www.php.cn">
<span>QQ在线KF</span><br>
<img src="images/QQ.jpg" style="width:60px;height:60px;display:inline-block;"><!-- 行内块转为行内且保留属性值 -->
</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
作业一本地运行效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动实现图文混排</title>
</head>
<style type="text/css">
body{
margin:0;/*去除默认边距值*/
background-color: #eee;
}
.box{
width:600px;
height:600px;
background-color: white;
margin:auto;
margin-top: 32px;
border-radius: 1.2rem;
box-shadow: 10px 10px 10px #999;
padding:1em;
}
h2,p{
margin:0;
}
.box h2{
text-align: center;
line-height: 60px;
margin-bottom: 1rem;
}
.box p{
text-indent:2rem;
line-height: 1.6rem;
}
.box img{
width:200px;
border-radius:0.5rem;
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
.shop{
text-decoration: none;
display:inline-block;
width:280px;
height:32px;
text-align: center;
line-height: 32px;
border:1px solid coral;
background-color: white;
color:black;
float: left;
}
.shop:hover{
background-color: coral;
color:white;
}
.mp4{
text-decoration: none;
display:inline-block;
width:280px;
height:32px;
text-align: center;
line-height: 32px;
border:1px solid skyblue;
background-color: white;
color:black;
float:right;
}
.mp4:hover{
background-color: skyblue;
color:white;
}
</style>
<body>
<div class="box">
<h2>浮动实现图文混排</h2>
<img src="../0816/images/homework.jpg">
<p>PHPPHP-logo.svg编程范型 面向对象、指令式编程设计者拉斯姆斯·勒多夫实现者The PHP Group稳定版本 7.2.9(2018年8月16日,3天前 )类型系统动态、弱类型操作系统跨平台许可证PHP许可证网站php.netwindows.php.net启发语言C、Perl、Java、C++、Python影响语言Php4delphiPHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。PHP的语法借鉴吸收C语言、Java和Perl等流行计算机语言的特点,易于一般程序员学习。PHP的主要目标是允许网络开发人员快速编写动态页面,但PHP也被用于其他很多领域。[1]PHP最初是由勒多夫在1995年开始开发的;现在PHP的标准由the PHP Group[2]维护。PHP以PHPLicense作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。[3]PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,透过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2013年4月的统计数据,PHP已经被安装在超过2亿4400万个网站和210万台服务器上[4]PHP在Windows上有专门的官方移植编译项目,并且分多个VC编译器版本和线程安全特性来提供不同的版本支持。</p>
<a href="http://www.taobao.com/" class="shop">书籍订购</a>
<a href="http://www.php.cn/" class="mp4">视频教程</a>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
作业2本地运行效果截图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局实战</title>
</head>
<style type="text/css">
body{/*去除默认边距*/
margin:0;
padding:0;
background-image:url(../0816/images/bg.jpg );
}
.header,.footer{
width:100%;
height:80px;
}
/*设置头尾内容板块儿样式*/
.content{
width:1200px;
min-height:100%;/*引用父块值也就是80px*/
margin: auto;/*在父块中自适应居中*/
text-align: center;/*实现文本水平居左*/
line-height: 80px;/*等高实现垂直居中*/
}
/*设置内容容器样式*/
.container{
width: 1200px;
margin:auto;
}
/*设置主体内容容器样式*/
.wrap{
width:100%;/*宽度与父块container宽度相同*/
float:left;/*左浮动*/
}
/*设置主体内容板块儿样式*/
.main{
height: 100%;/*宽度无需重复*/
margin:0 300px;/*此处做布局最后一步处理,给出左右边距挤出主要中间内容板块儿,宽度此时为600px,布局结束*/
text-align: center;
}
/*设置左侧样式*/
.left{
width:300px;
min-height:100%;
float:left;/*左浮动,前面有一个主体浮动元素,所以被挤在第二行*/
margin-left:-100%;
}
/*设置右侧样式*/
.right{
width:300px;
min-height:100%;
float:left;
margin-left: -300px;
}
/*这时发现底部因为浮动元素影响,底部板块儿顺着头部板块排列,因此需要清除两侧的浮动影响*/
.footer{
clear:both;
}
.content img{
display: inline-block;
width:220px;
height:80px;
border-radius: 1em;
float: left;/*左浮动实现图文排版*/
}
.a1{
text-decoration: none;/*去下划线*/
display:inline-block;/*给a添加宽高属性*/
width:120px;
color:white;
}
.a1:hover{/*制作导航鼠标悬停样式*/
background-color: skyblue;
color:white;
}
.box1{
display:inline-block;
width:190px;
height:160px;
border:1px solid white;
border-radius: 10px;
box-shadow: 5px 5px 5px #999;
background-color: white;
margin-top: 20px;
}
.box1 img{
width:180px;
height:110px;
border-radius:5px;
}
.a2{
text-decoration: none;/*去下划线*/
display:inline-block;/*给a添加宽高属性*/
line-height: 50px;
}
.box3{
width:80%;
height:100%;
background-color: white;
margin:auto;
margin-top: 20px;
border-radius: 1rem;
box-shadow: 5px 5px 5px #999;
padding:0.3em;
}
h2,p{
margin:0;
}
.box3 h2{
text-align: center;
line-height: 60px;
margin-bottom: 1rem;
}
.box3 p{
text-indent:2rem;
line-height: 1.6rem;
}
.box3 img{
width:100px;
border-radius:0.5rem;
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
</style>
<body>
<!-- 页面头部 -->
<div class="header">
<div class="content">
<img src="../0816/images/homework.jpg">
<a class="a1" href="">首页</a>
<a class="a1" href="">导航一</a>
<a class="a1" href="">导航二</a>
<a class="a1" href="">导航三</a>
<a class="a1" href="">导航四</a>
<a class="a1" href="">导航五</a>
</div>
</div>
<!--头部结束-->
<!-- 内容板块儿 大容器-->
<div class="container">
<!-- 双飞翼主要特点内容板块儿主体优先,主体另套一个容器wrap -->
<div class="wrap">
<div class="main">
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
</div>
</div>
<!--主体结束-->
<div class="left">
<div class="box3">
<h2>浮动实现图文混排</h2>
<img src="../0816/images/homework.jpg">
<p>PHPPHP-logo.svg编程范型 面向对象、指令式编程设计者拉斯姆斯·勒多夫实现者The PHP Group稳定版本 7.2.9(2018年8月16日,3天前 )类型系统动态、弱类型操作系统跨平台许可证PHP许可证网站php.netwindows.php.net启发语言C、Perl、Java、C++、Python影响语言Php4delphiPHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。</p>
</div>
</div>
<div class="right">
<div class="box3">
<h2>浮动实现图文混排</h2>
<img src="../0816/images/homework.jpg">
<p>PHPPHP-logo.svg编程范型 面向对象、指令式编程设计者拉斯姆斯·勒多夫实现者The PHP Group稳定版本 7.2.9(2018年8月16日,3天前 )类型系统动态、弱类型操作系统跨平台许可证PHP许可证网站php.netwindows.php.net启发语言C、Perl、Java、C++、Python影响语言Php4delphiPHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。</p>
</div>
</div>
</div>
<!--页面内容结束-->
<!-- 页面底部 -->
<div class="footer">
<div class="content">
<a class="a1" href="">备案号1</a>
<a class="a1" href="">广告链接一</a>
<a class="a1" href="">广告链接二</a>
<a class="a1" href="">广告链接三</a>
</div>
</div>
<!--底部结束-->
</body>
</html>点击 "运行实例" 按钮查看在线实例
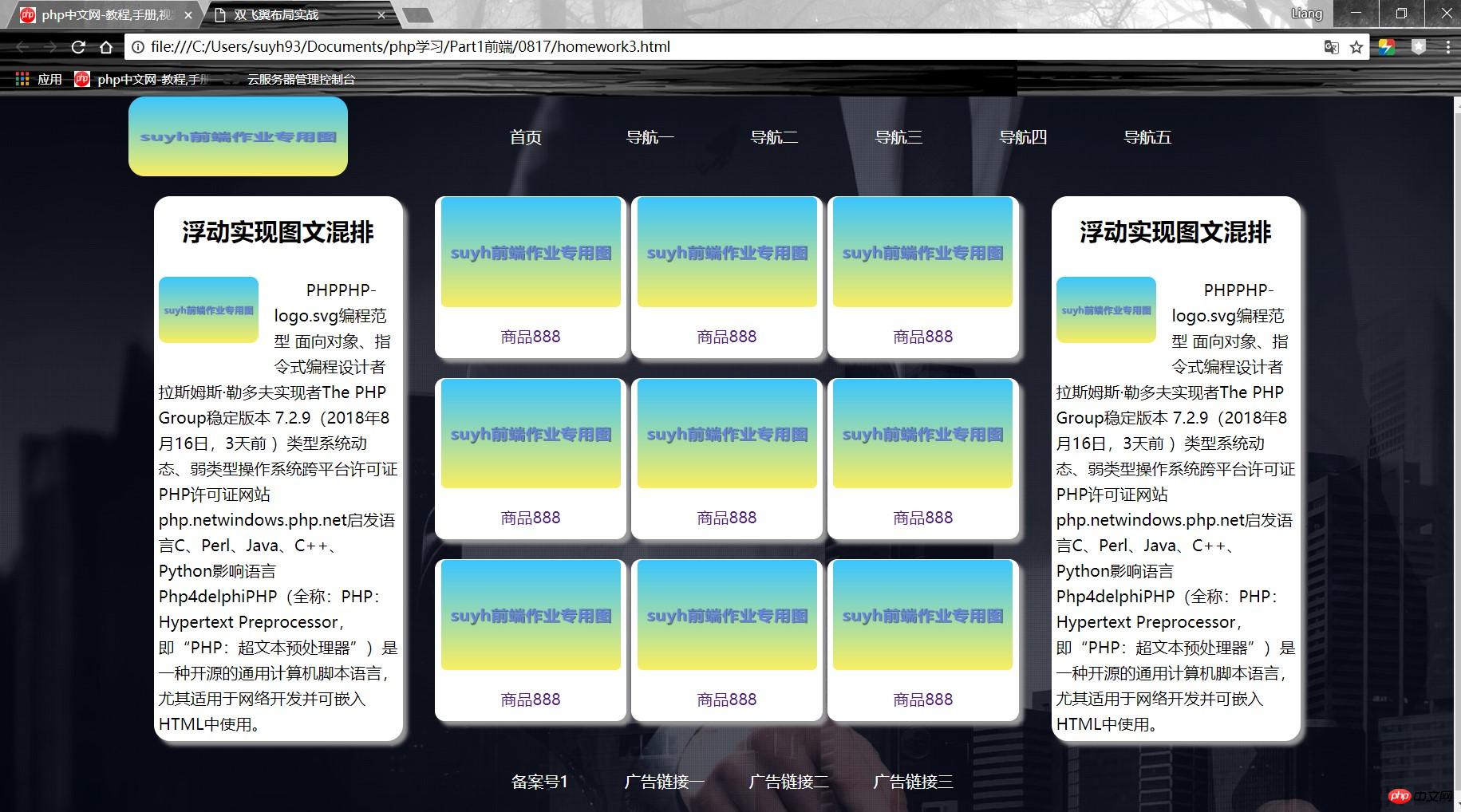
本地运行效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯三列布局实战</title>
</head>
<style type="text/css">
body{/*去除默认边距*/
margin:0;
padding:0;
background-image:url(../0816/images/bg.jpg );
}
.header,.footer{
width:100%;
height:80px;
}
/*设置头尾内容板块儿样式*/
.content{
width:1200px;
min-height:100%;/*引用父块值也就是80px*/
margin: auto;/*在父块中自适应居中*/
text-align: center;/*实现文本水平居左*/
line-height: 80px;/*等高实现垂直居中*/
}
/*设置内容容器样式*/
.container{
width: 600px;
margin:auto;/*自适应居中*/
padding:0 300px;/*因为左右浮动调整位置后刚好覆盖住main区块,所以设置原本容器的左右内边距撑开父级元素*/
overflow: hidden;/*使容器能够包住浮动区块*/
}
/*设置主体内容板块儿样式*/
.main{
height: 100%;/*宽度无需重复*/
text-align: center;
float:left;/*左浮动*/
}
/*设置左侧样式*/
.left{
width:300px;
min-height:100%;
float:left;/*左浮动,前面有一个主体浮动元素,所以被挤在第二行*/
margin-left:-100%;/*调整位置回至main起点*/
position: relative;/*相对定位开始*/
left:-300px;
}
/*设置右侧样式*/
.right{
width:300px;
min-height:100%;
float:left;
margin-left:-300px;
position: relative;/*相对定位开始*/
right:-300px;
}
/*这时发现底部因为浮动元素影响,底部板块儿顺着头部板块排列,因此需要清除两侧的浮动影响*/
.footer{
clear:both;
}
.content img{
display: inline-block;
width:220px;
height:80px;
border-radius: 1em;
float: left;/*左浮动实现图文排版*/
}
.a1{
text-decoration: none;/*去下划线*/
display:inline-block;/*给a添加宽高属性*/
width:120px;
color:white;
}
.a1:hover{/*制作导航鼠标悬停样式*/
background-color: skyblue;
color:white;
}
.box1{
display:inline-block;
width:190px;
height:160px;
border:1px solid white;
border-radius: 10px;
box-shadow: 5px 5px 5px #999;
background-color: white;
margin-top: 20px;
}
.box1 img{
width:180px;
height:110px;
border-radius:5px;
}
.a2{
text-decoration: none;/*去下划线*/
display:inline-block;/*给a添加宽高属性*/
line-height: 50px;
}
.box3{
width:80%;
height:100%;
background-color: white;
margin:auto;
margin-top: 20px;
border-radius: 1rem;
box-shadow: 5px 5px 5px #999;
padding:0.3em;
}
h2,p{
margin:0;
}
.box3 h2{
text-align: center;
line-height: 60px;
margin-bottom: 1rem;
}
.box3 p{
text-indent:2rem;
line-height: 1.6rem;
}
.box3 img{
width:100px;
border-radius:0.5rem;
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
</style>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<img src="../0816/images/homework.jpg">
<a class="a1" href="">首页</a>
<a class="a1" href="">导航一</a>
<a class="a1" href="">导航二</a>
<a class="a1" href="">导航三</a>
<a class="a1" href="">导航四</a>
<a class="a1" href="">导航五</a>
</div>
</div>
<!-- 头部结束,内部开始 -->
<div class="container">
<div class="main">
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
<div class="box1"><img src="../0816/images/homework.jpg"><a class="a2" href="">商品888</a></div>
</div>
<div class="left">
<div class="box3">
<h2>浮动实现图文混排</h2>
<img src="../0816/images/homework.jpg">
<p>PHPPHP-logo.svg编程范型 面向对象、指令式编程设计者拉斯姆斯·勒多夫实现者The PHP Group稳定版本 7.2.9(2018年8月16日,3天前 )类型系统动态、弱类型操作系统跨平台许可证PHP许可证网站php.netwindows.php.net启发语言C、Perl、Java、C++、Python影响语言Php4delphiPHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。</p>
</div>
</div>
<div class="right">
<div class="box3">
<h2>浮动实现图文混排</h2>
<img src="../0816/images/homework.jpg">
<p>PHPPHP-logo.svg编程范型 面向对象、指令式编程设计者拉斯姆斯·勒多夫实现者The PHP Group稳定版本 7.2.9(2018年8月16日,3天前 )类型系统动态、弱类型操作系统跨平台许可证PHP许可证网站php.netwindows.php.net启发语言C、Perl、Java、C++、Python影响语言Php4delphiPHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。</p>
</div>
</div>
</div>
<!--内部结束底部开始-->
<div class="footer">
<div class="content">
<a class="a1" href="">备案号1</a>
<a class="a1" href="">广告链接一</a>
<a class="a1" href="">广告链接二</a>
<a class="a1" href="">广告链接三</a>
</div>
</div>
<!--底部结束-->
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄作业区别分析双飞翼布局与圣杯布局的区别:

总结:
1本次作业涵盖重要知识有固定定位、相对定位、浮动使元素脱离当前文档流、清除浮动影响
2通过固定定位实现页面静态悬浮窗口,语法position:fixed
3相对定位是相对元素自身原本位置做出调整,语法position:relative
4浮动后,元素会脱离当前文档流,以父级区块为根基做出对应调整(如在该父级区块内顺序排列之前有浮动元素则依次排列),语法:float:left(right)
5清除浮动是当文档流内非浮动元素受到浮动元素影响在页面的布置所需要做出的操作,常见解决方法有四种,本次作业应用了clear:both overflow:hidden(给父级元素添加隐藏属性使其能够容纳浮动区块)
6对于双飞翼布局和圣杯布局的理解还不是很透彻,但通过实站操作,整理的主要区别还是很明显,对于主题内容板块儿的显示实现方法使用的知识点是不同的,圣杯布局涉及知识点更多,尤其用到浮动与相对定位和盒子内边距的结合,涉及到的清除浮动影响和对浮动的应用理解需要更加深刻些
7关于浮动和布局还需要抽出更多时间结合浏览器控制台多研究!