


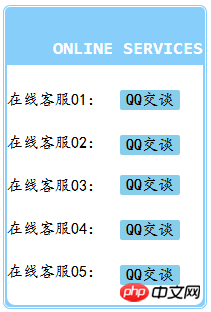
1、html中定位技术运用必不可少,此例主要运用html中的定位技术编写了QQ在线的编写:
<!DOCTYPE html>
<html>
<head>
<title>QQ在线人工</title>
<meta charset="utf-8">
<style type="text/css">
.container {
width: 200px;
height: 300px;
background-color: lightskyblue;
border-radius: 8px;
border-color: white;
border-style: double;
position: relative;
}
span {
font-family: Consolas;
font-weight: bold;
color: white;
font-size: 18px;
position: absolute;
top: 30px;
right: 2px;
}
.container ul {
width: 196px;
height: 240px;
background-color: white;
list-style: none;
border-radius: 0 0 8px 8px;
padding: 0;
margin-left: 2px;
margin-right: 2px;
margin-bottom: 2px;
position: absolute;
bottom: 0;
}
.container ul li {
list-style: none;
font-family: 楷体;
margin-left: 0;
margin-top: 25px;
margin-bottom: 20px;
}
.container ul .button1 {
width: 60px;
height: 20px;
background-color: skyblue;
border-radius: 2px;
text-align: center;
border-color: white;
font-family: 楷体;
position: absolute;
top: 25px;
right: 23px;
}
.container ul .button2 {
width: 60px;
height: 20px;
background-color: skyblue;
border-radius: 2px;
text-align: center;
border-color: white;
font-family: 楷体;
position: absolute;
top: 70px;
right: 23px;
}
.container ul .button3 {
width: 60px;
height: 20px;
background-color: skyblue;
border-radius: 2px;
text-align: center;
border-color: white;
font-family: 楷体;
position: absolute;
top: 110px;
right: 23px;
}
.container ul .button4 {
width: 60px;
height: 20px;
background-color: skyblue;
border-radius: 2px;
text-align: center;
border-color: white;
font-family: 楷体;
position: absolute;
top: 155px;
right: 23px;
}
.container ul .button5 {
width: 60px;
height: 20px;
background-color: skyblue;
border-radius: 2px;
text-align: center;
border-color: white;
font-family: 楷体;
position: absolute;
top: 200px;
right: 23px;
}
</style>
</head>
<body>
<div class="container">
<span>ONLINE SERVICES</span>
<div class="box1">
<ul>
<li>在线人工01:<div class="button1">QQ交谈</div></li>
<li>在线人工02:<div class="button2">QQ交谈</div></li>
<li>在线人工03:<div class="button3">QQ交谈</div></li>
<li>在线人工04:<div class="button4">QQ交谈</div></li>
<li>在线人工05:<div class="button5">QQ交谈</div></li>
</ul>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果截图:

说明:html中主要三种定位技术,相对定位、绝对定位、固定定位,其中固定定位属于绝对定位中的一种
2、float技术实现图文混排的案例:
<!DOCTYPE html>
<html>
<head>
<title>图文混排</title>
<meta charset="utf-8">
<style type="text/css">
.box {
width: 600px;
background-color: #efefef;
font-size: 1rem;
font-family: 楷体;
color: #555;
border-radius: 1rem;
padding: 20px;
}
h2 {
text-align: center;
font-family: 楷体;
margin-top: 0;
}
img {
width: 250px;
height: 150px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
p {
text-indent: 2rem;
line-height: 1.5rem;
}
</style>
</head>
<body>
<div class="box">
<h2>万里长城</h2>
<img src="images/wall.jpg">
<p>长城(Great Wall),又称万里长城,是中国古代的军事防御工程,是一道高大、坚固而连绵不断的长垣,用以限隔敌骑的行动。长城不是一道单纯孤立的城墙,而是以城墙为主体,同大量的城、障、亭、标相结合的防御体系。长城修筑的历史可上溯到西周时期,发生在首都镐京(今陕西西安)的著名的典故“烽火戏诸侯”就源于此。春秋战国时期列国争霸,互相防守,长城修筑进入第一个高潮,但此时修筑的长度都比较短。秦灭六国统一天下后,秦始皇连接和修缮战国长城,始有万里长城之称,明朝是最后一个大修长城的朝代,今天人们所看到的长城多是此时修筑。</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图片:

说明: 主要使用了float、html中一些基础的常用标签实现图文混排的效果图;
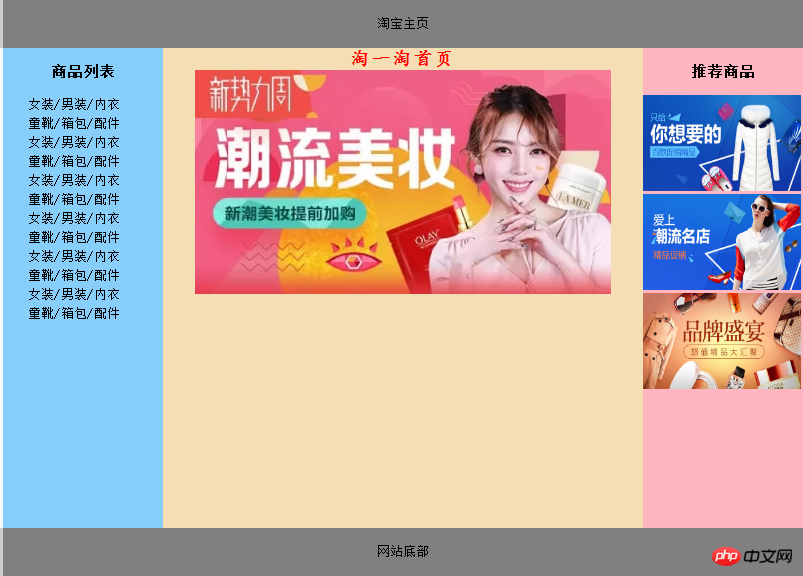
3、双飞翼布局实例,运用双飞翼DOM特点,主要内容区域必须有一个父级块,用来给主要内容区域添加样式:
<!DOCTYPE html>
<html>
<head>
<title>双飞翼布局</title>
<meta charset="utf-8">
<style type="text/css">
.header,.footer {
width: 100%;
height: 60px;
background-color: #ccc;
}
.content {
width: 1000px;
height: 60px;
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
background-color: green;
margin: auto;
position: relative;
overflow: hidden;
}
.wrap {
width: 100%;
background-color: yellow;
float: left;
}
.main {
min-height:600px;
background-color: wheat;
margin: 0 200px;
text-align: center;
}
.main span {
font-family: 楷体;
font-size: 1.5rem;
font-weight: bolder;
color: red;
}
.left {
width: 200px;
min-height:600px;
float: left;
margin-left: -100%;
background-color: lightskyblue;
}
.left h3 {
text-align: center;
}
.left li {
list-style: none;
text-indent: 2rem;
line-height: 1.5rem;
}
.right {
width: 200px;
min-height:600px;
float: left;
margin-left: -200px;
background-color: lightpink;
}
.right h3 {
text-align: center;
}
.right img {
width: 198px;
height: 120px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">淘宝主页</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">
<span>淘一淘首页</span>
<img src="images/4.jpg">
</div>
</div>
<div class="left">
<h3>商品列表</h3>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
<li>衣物/服饰/内衣</li>
<li>童靴/箱包/配件</li>
</div>
<div class="right">
<h3>推荐商品</h3>
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图片:

说明:运用双飞翼布局,简单了购物界面的简单布局。
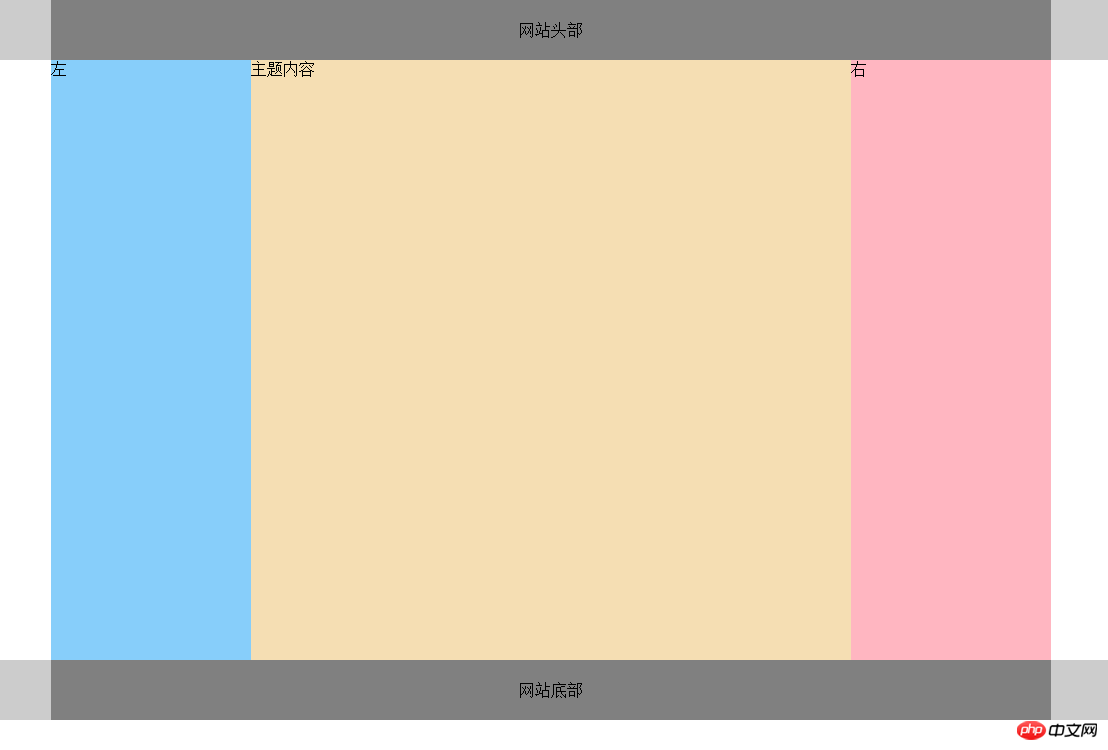
4、经典圣杯布局,圣杯DOM结构,左主右三个部分在一个父级容器中,先浮动,再通过定位固定布局:
<!DOCTYPE html>
<html>
<head>
<title>经典的三列圣杯布局</title>
<meta charset="utf-8">
<style type="text/css">
.header,.footer {
width: 100%;
height: 60px;
background-color: #ccc;
}
.content {
width: 1000px;
height: 100%;
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: green;
margin: auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 600px;
width: 100%;
float:left;
background-color: wheat;
}
.container .left {
width: 200px;
min-height:600px;
float: left;
margin-left: -100%;
background-color: lightskyblue;
position: relative;
left: -200px;
}
.container .right {
width: 200px;
min-height:600px;
float: left;
margin-left: -200px;
position: relative;
right:-200px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="main">主题内容</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果截图:
说明:上例主要运用了圣杯布局方式完成了简单的页面布局,不仅运用了float技术同时还运用了相对定位技术。
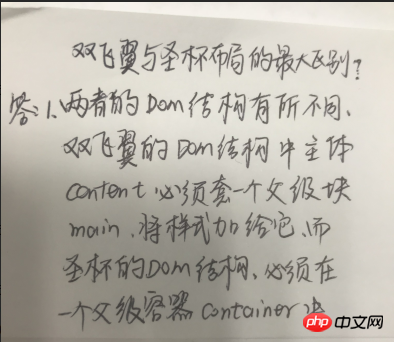
5、手抄截图:

说明:此图主要说明了经典的双飞翼布局与圣杯布局的区别在哪里,无论是双飞翼还是圣杯要求都要首先渲染主体部分,双飞翼的主体部分需要放在一个父级容器中,而圣杯的三个本分都放在同一个容器中渲染。
总结:
(1)此次学习了定位技术的运用,完成了课堂小案例的编写,进一步加深了三种定位技术的运用,position:(相对)relative,(绝对)absolute,(固定)fixed ,而固定定位是属于绝对定位中的一种。
(2)float技术运用实例,完成图文混排的效果页面,加深了对float的使用,其中:对于行内元素如果对其进行左右浮动,那对其宽高的设置也会生效。
(3)最后编写了双飞翼和圣杯布局的实例,无论是双飞翼还是圣杯要求都要首先渲染主体部分,双飞翼的主体部分需要放在一个父级容器中,而圣杯的三个本分都放在同一个容器中渲染。