Correction status:qualified
Teacher's comments:



一、概述
本课主要讲述了固定定位、浮动、浮动冲突和解决方式、绝对定位三列布局(为了引导圣杯和双飞翼)、圣杯三列布局和双飞翼三列布局。对对选择器能够熟练使用,对相对定位、绝对定位、浮动加强巩固。
二、作业内容
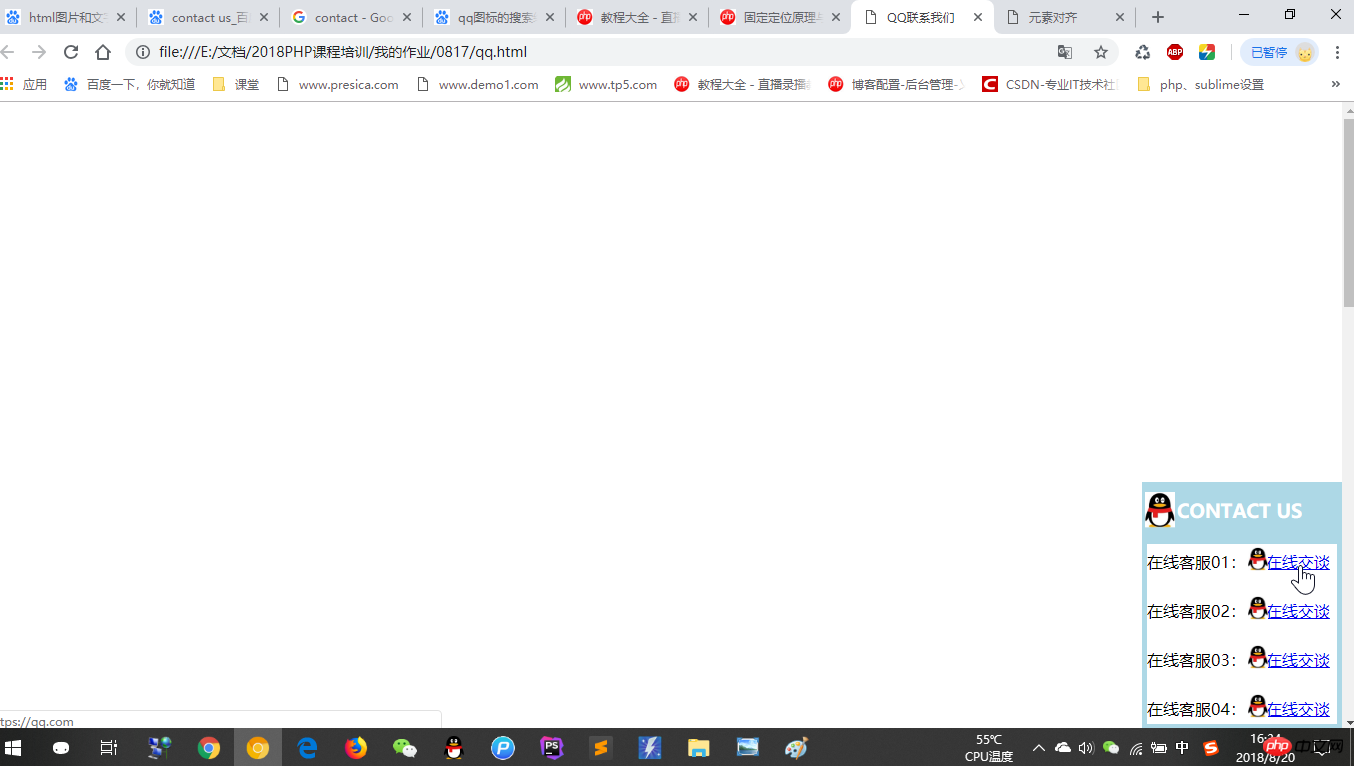
QQ联系我们-固定定位练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ联系我们</title>
<style type="text/css">
body{
margin: 0;
height: 2000px;
}
.main a img{
width: 20px;
position:relative;
top:2.5px; /*让图片对齐文字*/
}
.qqborder img{
width: 30px;
position:relative;
left:2.5px;
top:10px;
}
.qqborder {
width: 200px;
height: 250px;
background-color: lightblue;
display: table-cell;
vertical-align: middle;/*垂直居中,tablecell要写在父级容器里面*/
position: fixed;
bottom: 0;
right: 0;
}
.main{
width: 190px;
height: 180px;
background-color: white;
border-style: 3px solid lightblue;
margin: auto;
}
</style>
</head>
<body>
<div class="qq">
<div class="qqborder">
<img src="image/qq1.jpg"> <h3 style="display: inline;color: white;">CONTACT US</h3>
<br><br>
<div class="main">
在线kf01:<a href="https://qq.com"><img src="image/qq1.jpg">在线交谈</a><br><br>
在线kf02:<a href="https://qq.com"><img src="image/qq1.jpg">在线交谈</a><br><br>
在线kf03:<a href="https://qq.com"><img src="image/qq1.jpg">在线交谈</a><br><br>
在线kf04:<a href="https://qq.com"><img src="image/qq1.jpg">在线交谈</a><br><br>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
结果图:
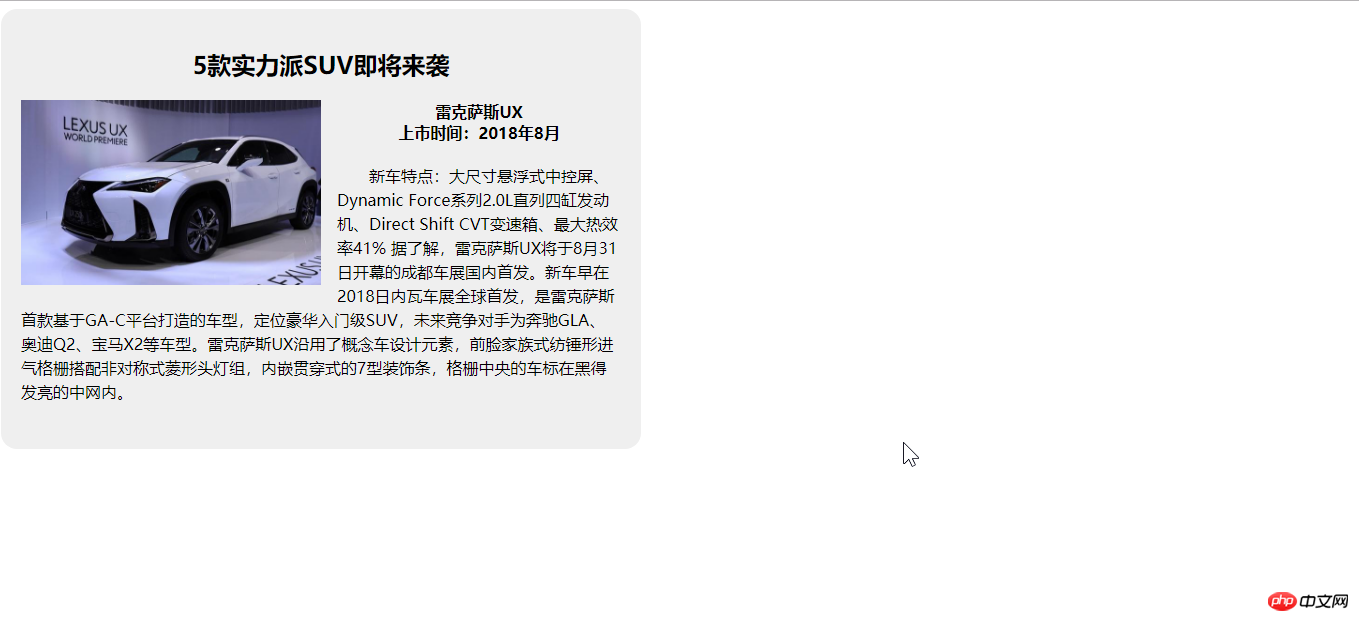
图文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style type="text/css">
.car img{
width: 300px;
float: left;
margin-right: 1rem;
margin-bottom: 1rem;
}
.car h2{
text-align: center;
}
.car{
width: 600px;
height: 400px;
background-color: #efefef;
border-radius: 1rem;
font-size: 1rem;
padding: 20px;
}
.car p{
text-indent: 2rem;
line-height: 1.5rem;
}
.car h4{
text-align: center;
}
</style>
</head>
<body>
<div class="car">
<h2>5款实力派SUV即将来袭</h2>
<img src="image/car.png">
<h4 >雷克萨斯UX<br>
上市时间:2018年8月</h4>
<p>
新车特点:大尺寸悬浮式中控屏、Dynamic Force系列2.0L直列四缸发动机、Direct Shift CVT变速箱、最大热效率41%
据了解,雷克萨斯UX将于8月31日开幕的成都车展国内首发。新车早在2018日内瓦车展全球首发,是雷克萨斯首款基于GA-C平台打造的车型,定位豪华入门级SUV,未来竞争对手为奔驰GLA、奥迪Q2、宝马X2等车型。雷克萨斯UX沿用了概念车设计元素,前脸家族式纺锤形进气格栅搭配非对称式菱形头灯组,内嵌贯穿式的7型装饰条,格栅中央的车标在黑得发亮的中网内。
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
结果图:

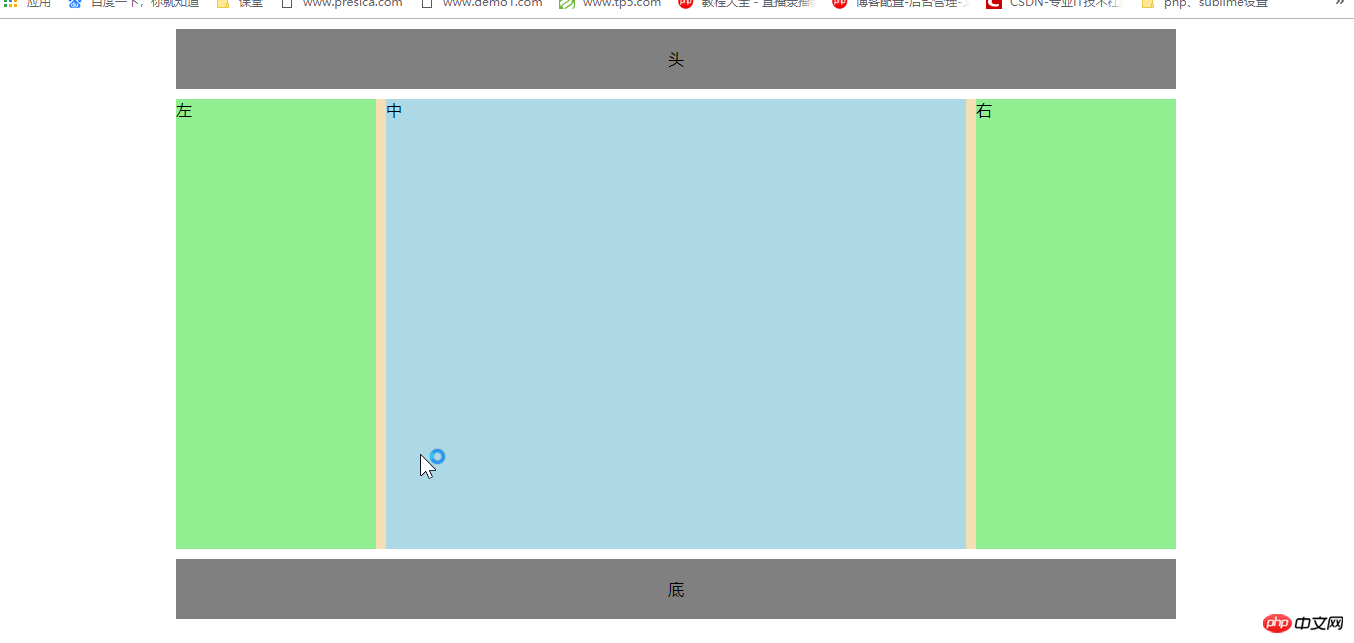
绝对定位布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位三列布局</title>
<style type="text/css">
.head, .foot{
width: 100%;
height: 60px;
margin-bottom: 10px;
margin-top: 10px;
/*background-color: #efefef;*/
}
.content{
width: 1000px;
min-height: 100%;
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
}
.main{
/*定位父级*/
position: relative;
width: 1000px;
height: 450px;
margin: auto;
background-color: wheat;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height:100%;
background-color: lightgreen;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height:100%;
background-color: lightgreen;
}
.center{
margin: 0 210px;
background-color: lightblue;
min-height: 100%;
}
</style>
</head>
<body>
<div class="head">
<div class="content">头</div>
</div>
<div class="main">
<div class="left">左</div>
<div class="center">中</div>
<div class="right">右</div>
</div>
<div class="foot">
<div class="content">底</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
结果图:

双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局</title>
<style type="text/css">
.head, .foot{
width: 100%;
height: 60px;
/*margin-bottom: 10px;
margin-top: 10px;*/
/*background-color: #efefef;*/
}
.content{
width: 1000px;
min-height: 100%;
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
.container{
width: 1000px;
margin:auto;
background-color: blue;
overflow: hidden;/*这里不懂*/
}
.wrap{
width: 100%;/*(1000px)*/
background-color: cyan;
float: left;
}
.main{
background-color: wheat;
min-height: 450px;
margin: 0 210px;/*给左右出空间*/
}
.left{
width: 200px;
min-height:450px;
background-color: lightblue;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
min-height:450px;
background-color: yellow;
float: left;
margin-left:-200px;
}
</style>
</head>
<body>
<div class="head">
<div class="content">头</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="foot">
<div class="content">底</div>
</div>
</body>
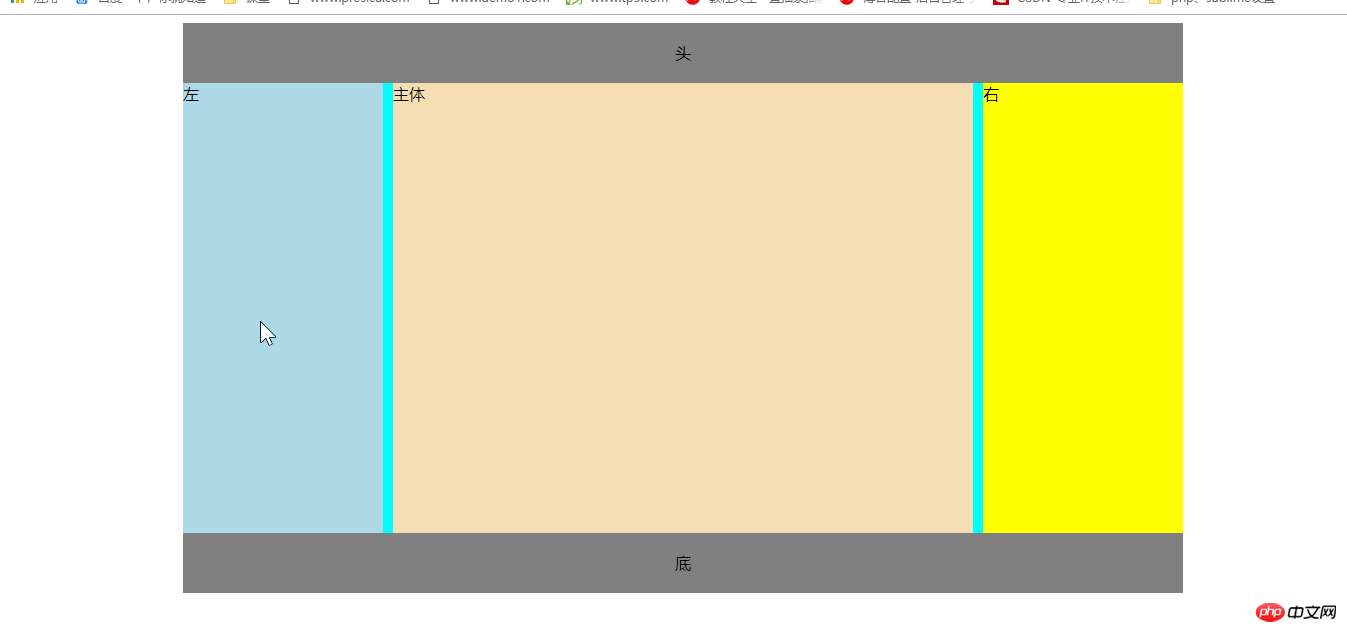
</html>点击 "运行实例" 按钮查看在线实例
结果图:

圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯三列布局</title>
<style type="text/css">
.head, .foot{
width: 100%;
height: 60px;
background-color: #efefef;
}
.content{
width: 1000px;
min-height: 100%;
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
}
.foot{
clear: both;
}
.container{
width: 600px;
margin: auto;
background-color: yellow;
}
.container .main{
width: 100%;
min-height: 450px;
background-color: wheat;
float: left;
}
.container .left{
background-color: green;
width: 200px;
min-height: 450px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.container .right{
background-color: lightblue;
width: 200px;
min-height: 450px;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="head">
<div class="content">头</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="foot">
<div class="content">底</div>
</div>
</body>
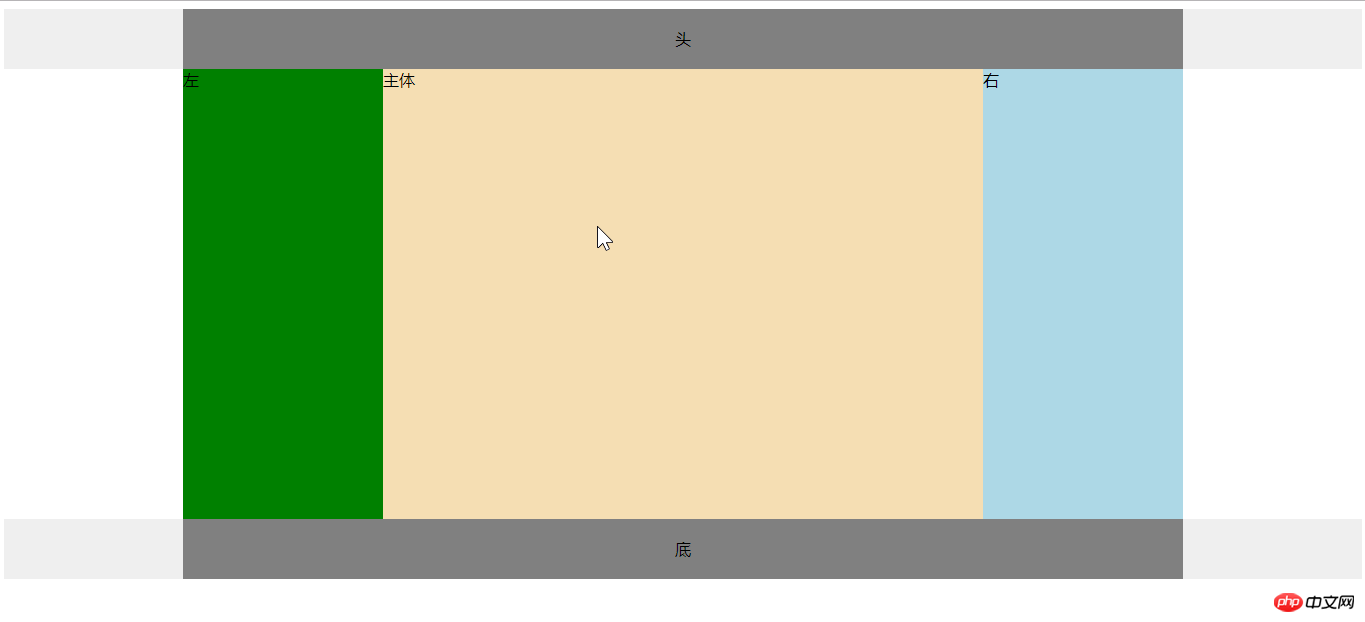
</html>点击 "运行实例" 按钮查看在线实例
结果图:

三、总结分析。
1、固定定位、浮动、浮动冲突和解决方式、
2、绝对定位三列布局(为了引导圣杯和双飞翼)、圣杯三列布局和双飞翼三列布局。
重点注意:.foot{clear: both;}
3、对对选择器能够熟练使用,对相对定位、绝对定位、浮动加强巩固。
4、.head, .foot{}要写逗号。
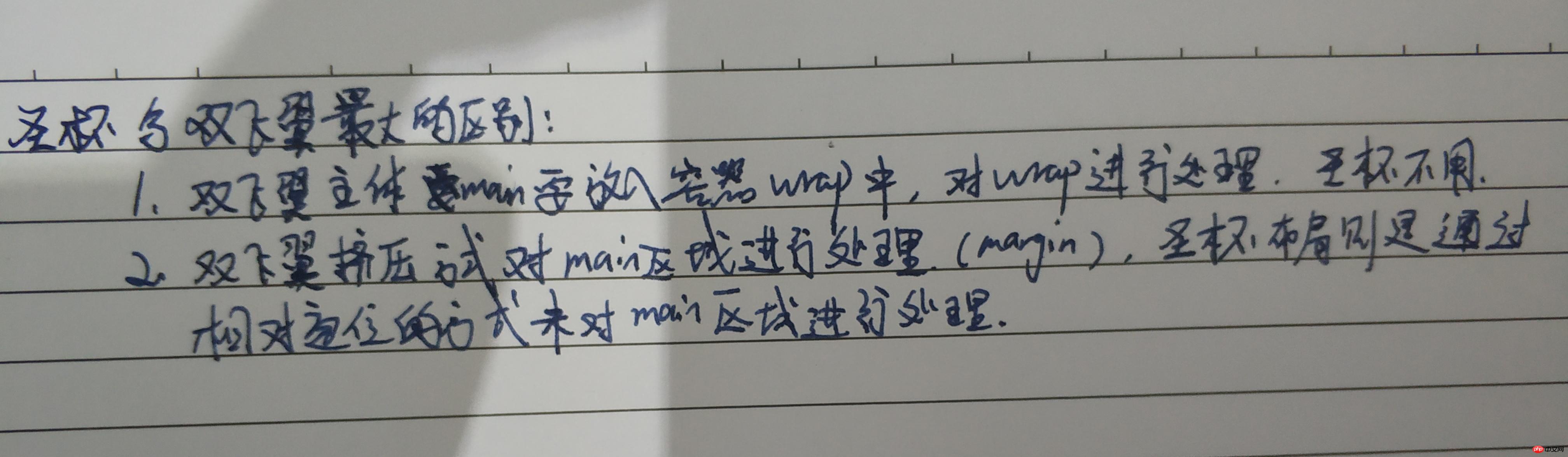
5、圣杯和双飞翼区别(手写)