Correction status:qualified
Teacher's comments:



文档管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
<link rel="stylesheet" href="./static/css/style.css">
<style>
/*单元格边框*/
table tr td {
border: black 1px solid;
}
/*边框合并、表格宽度、文本居中、表格居中*/
table{
border-collapse: collapse;
width: 800px;
text-align:center;
}
/*表格说明字体、下边距*/
table caption{
font-size: 20px;
margin-bottom: 10px;
}
/*表格第一行背景色*/
table tr:first-child{
background: lightgreen;
}
/*图片大小、内边距*/
img{
width:80px;
padding: 10px;
}
/*操作部分的a边去掉下划线颜色深绿色*/
table a{
text-decoration: none;
color: darkgreen;
}
/*设置分页样式写在外部公共样式中*/
/*鼠标移上时增加背景色*/
p a:hover{
background: #66CCFF;
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>展示图</td>
<td>商品标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>0001</td>
<td><img src="static/images/1.jpg"></td>
<td>蒙牛特仑苏纯牛奶250ml*16盒营养升级 专属牧场</td>
<td>奶品水饮</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0101</td>
<td><img src="static/images/2.jpg"></td>
<td>山东栖霞优质红富士8个200g以上/个烟台苹*果水果新鲜</td>
<td>生鲜水果</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0110</td>
<td><img src="static/images/4.jpg"></td>
<td>三只松鼠美式薯条75g休闲零食办公室膨化小吃薯片</td>
<td>休闲食品</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>1001</td>
<td><img src="static/images/3.jpg"></td>
<td>胡姬花 特香型花生油5L/桶 食用油 人气爆款</td>
<td>粮油厨房</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
...
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
分类管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<link rel="stylesheet" href="./static/css/style.css">
<style>
/*单元格边框*/
table tr td {
border: black 1px solid;
}
/*边框合并、表格宽度、文本居中、表格居中*/
table{
border-collapse: collapse;
width: 600px;
text-align:center;
}
table caption{
font-size: 20px;
margin-bottom: 10px;
}
/*表格第一行背景色*/
table tr:first-child{
background: lightgreen;
}
/*正常状态字体颜色*/
.normal{
background: lightblue;
}
/*缺货字体颜色*/
.shortage{
background:orangered;
}
/*操作部分的a边去掉下划线颜色深绿色*/
table a{
text-decoration: none;
color: darkgreen;
}
p a:hover{
background: #66CCFF;
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>商品名称</td>
<td>所属类别</td>
<td>商品状态</td>
<td>操作</td>
</tr>
<tr>
<td>0001</td>
<td>牛奶</td>
<td>奶品水饮</td>
<td class="normal">正常</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0101</td>
<td>苹*果</td>
<td>生鲜水果</td>
<td class="normal">正常</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0110</td>
<td>薯条</td>
<td>休闲食品</td>
<td class="normal">正常</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>1001</td>
<td>花生油</td>
<td>粮油厨房</td>
<td class="shortage">缺货</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
...
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
产品管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<link rel="stylesheet" href="./static/css/style.css">
<style>
/*单元格边框*/
table tr td {
border: black 1px solid;
}
/*边框合并、表格宽度、文本居中、表格居中*/
table{
border-collapse: collapse;
width: 600px;
text-align:center;
}
table caption{
font-size: 20px;
margin-bottom: 10px;
}
/*表格第一行背景色*/
table tr:first-child{
background: lightgreen;
}
table a{
text-decoration: none;
color: darkgreen;
}
/*图片大小、内边距*/
img{
width:80px;
padding: 10px;
}
p a:hover{
background: #66CCFF;
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>展示图</td>
<td>品|牌</td>
<td>规格</td>
<td>价格(元)</td>
<td>操作</td>
</tr>
<tr>
<td>0001</td>
<td><img src="static/images/1.jpg"></td>
<td>蒙牛特仑苏</td>
<td>250ml*16</td>
<td>74.90</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0101</td>
<td><img src="static/images/2.jpg"></td>
<td>山东栖霞优质红富士</td>
<td>8个200g以上/个</td>
<td>31.80</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>0110</td>
<td><img src="static/images/4.jpg"></td>
<td>三只松鼠美式薯条</td>
<td>75g</td>
<td>12.90</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>1001</td>
<td><img src="static/images/3.jpg"></td>
<td>胡姬花特香型</td>
<td>5L</td>
<td>139.90</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
...
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
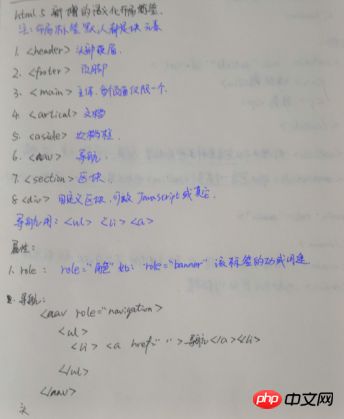
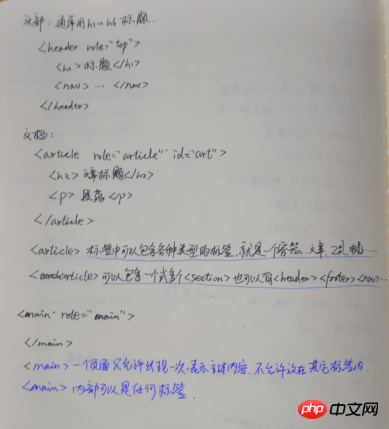
手抄代码: