Correction status:qualified
Teacher's comments:



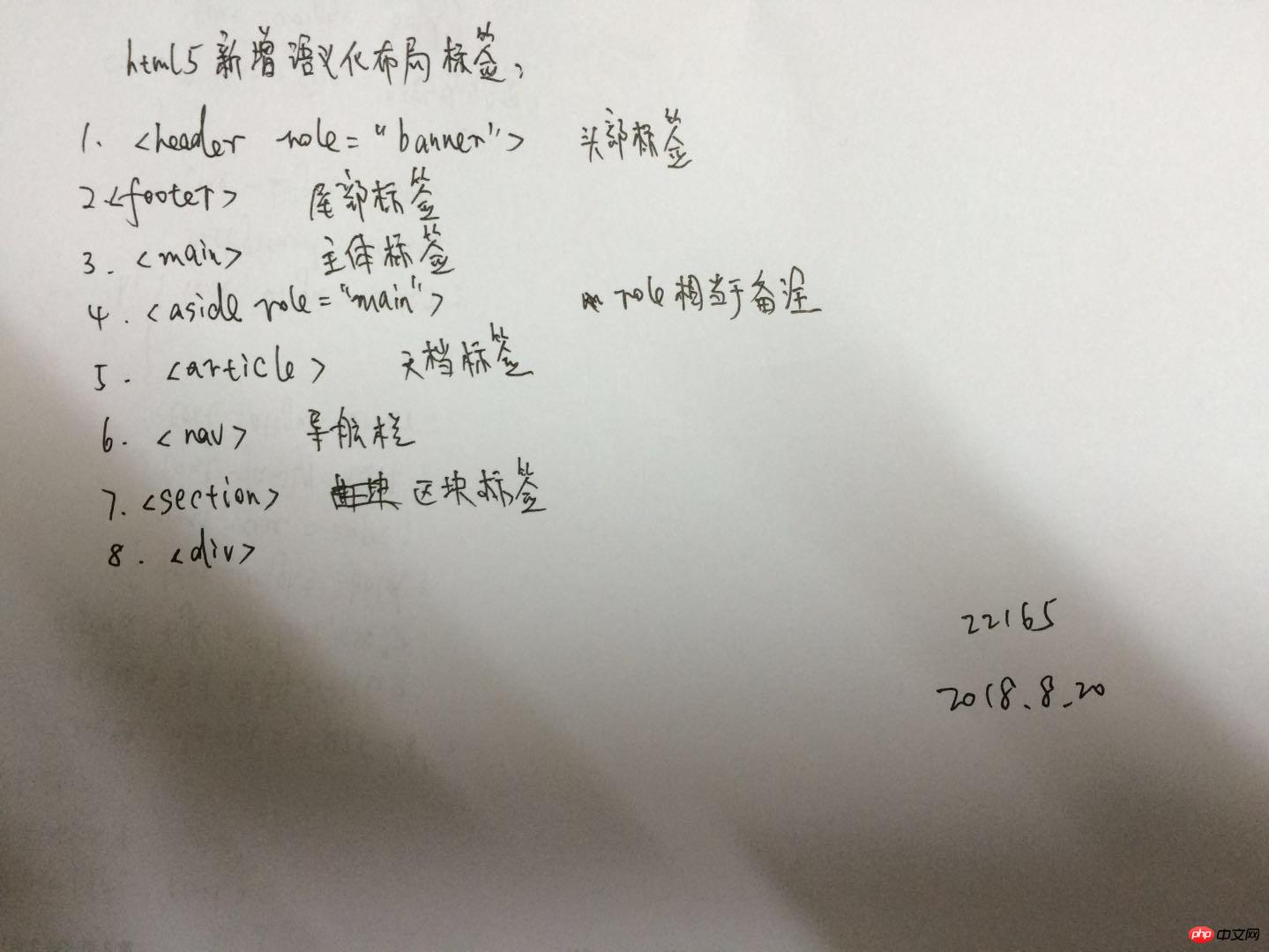
1.手写: html5新增语义化布局标签的名称与功能:

2.(1)完成后台管理页面的其它文档管理页面(article.html)页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>标题图片</td>
<td>文档标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg" alt=""></td>
<td>Apple公司最新旗舰产品:iPhon4e X 系列手机隆重上市</td>
<td>手机</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg" alt=""></td>
<td>华为P20手机将全面采用自主研发的麒麟系统片</td>
<td>手机</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg" alt=""></td>
<td>小米9手机预计在明年8月正式上市</td>
<td>手机</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="static/images/4.jpg" alt=""></td>
<td>OPPO手机勇夺印度市1场1销售冠军</td>
<td>手机</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>
<style>
caption {
font-size: 30px;
font-weight: bold;
margin-bottom: 20px;
}
table, tr, td {
border:1px solid skyblue;
margin-left: 100px;
}
tr:first-child {
margin-top: 20px;
background-color: gray;
}
table {
width: 800px;
margin: auto;
text-align: center;
}
table tr td img {
height: 40px;
}
table a {
color: green;
}
p a {
width: 30px;
text-decoration-line: none;
border:1px solid green;
border-radius: 3px;
display: inline-block;
}
p {
text-align: center;
}
p a:first-child {
width: 80px;
}
p a:last-child {
width: 80px;
}
.active {
background-color: black;
color: white;
}
.more {
border: none;
}
</style>
<!--
<style>
table, th, td {
border: 1px solid black;
}
table {
width: 780px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
/*首页样式*/
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
/*当前页样式*/
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
</style>-->点击 "运行实例" 按钮查看在线实例
2.(2)分类管理页面(category.html)页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
<tr/>
<tr>
<td>1</td>
<td>手机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>显示器</td>
<td>顶级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
<style>
caption {
font-size: 30px;
font-weight: bold;
margin-bottom: 20px;
}
tr:first-child {
margin-top: 20px;
background-color: gray;
}
table {
width: 600px;
text-align: center;
margin: auto;
border-collapse: collapse;
}
table tr td {
height: 50px;
border: 1px solid black;
}
table a {
color: green;
}
p {
margin: auto;
text-align: center;
}
.disable {
color: red;
}
p a {
width: 30px;
text-decoration-line: none;
border:1px solid green;
border-radius: 3px;
display: inline-block;
}
p {
padding-top: 20px;
text-align: center;
}
p a:first-child {
width: 80px;
}
p a:last-child {
width: 80px;
line-height: 24px;
}
.active {
background-color: black;
color: white;
}
.more {
border: none;
}
</style>
<!--<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>手机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本电脑</td>
<td>顶级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>显示器</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!–分页–>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>-->
</body>
</html>
<style>
/*table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
!*首页样式*!
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
!*当前页样式*!
.active {
background-color: green;
color: white;
}
.more {
border: none;
}
.disable {
color: red;
}*/
</style>点击 "运行实例" 按钮查看在线实例
2.(3)产品管理页面(product.html)页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg" alt=""></td>
<td>ip2hone X</td>
<td>5888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg" alt=""></td>
<td>华为 P20</td>
<td>7888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg" alt=""></td>
<td>XIAOMI 9</td>
<td>6899</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="static/images/4.jpg" alt=""></td>
<td>OPPO X1</td>
<td>3699</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
<style>
caption {
font-size: 30px;
font-weight: bold;
margin-bottom: 20px;
}
table, tr, td {
border:1px solid skyblue;
}
tr:first-child {
margin-top: 20px;
background-color: gray;
}
table {
width: 600px;
margin: auto;
text-align: center;
}
table tr td img {
height: 40px;
}
table a {
color: green;
}
p a {
width: 30px;
text-decoration-line: none;
border:1px solid green;
border-radius: 3px;
display: inline-block;
}
p {
text-align: center;
}
p a:first-child {
width: 80px;
}
p a:last-child {
width: 80px;
}
.active {
background-color: black;
color: white;
}
.more {
border: none;
}
</style>
<!--<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="" width="50"></td>
<td>iPhon3e X</td>
<td>5888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="" width="50"></td>
<td>华为 P20</td>
<td>7888</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="" width="50"></td>
<td>小米 9</td>
<td>6899</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="" width="50"></td>
<td>OPPO X1</td>
<td>3999</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!–分页–>
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>-->
</body>
</html>
<style>
/*table, th, td {
border: 1px solid black;
}
table {
width: 650px;
margin: auto;
border-collapse: collapse;
text-align: center;
}
td {
padding: 10px;
}
a {
text-decoration-line: none;
color: green;
}
a:hover {
color: brown;
text-decoration-line: underline;
}
tr:first-child {
margin-top: 20px;
background-color: lightblue;
}
table caption {
font-size: 1.5rem;
font-weight: bolder;
margin-bottom: 20px;
}
p {
text-align: center;
}
!*首页样式*!
p a:first-child {
width: 56px;
}
p a:last-child {
width: 56px;
}
p a {
display: inline-block;
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;
}
!*当前页样式*!
.active {
background-color: green;
color: white;
}
.more {
border: none;
}*/
</style>点击 "运行实例" 按钮查看在线实例