Correction status:qualified
Teacher's comments:



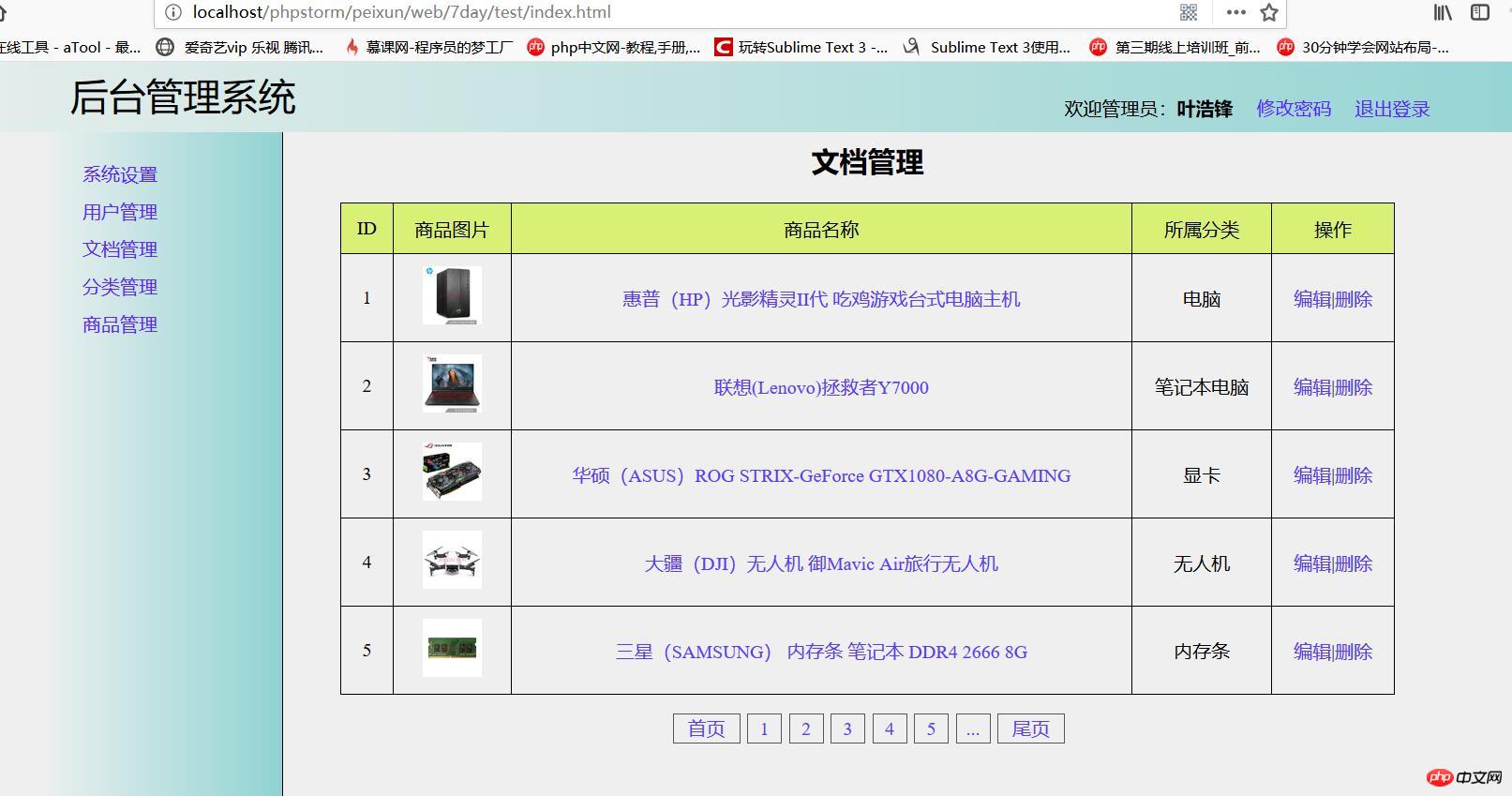
文档管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
<style>
table,th,td{
border:1px solid black;
}
table{
width: 900px;
margin: auto;
border-collapse:collapse;
text-align: center;
}
td{
padding:10px;
}
a{
text-decoration:none;
color:#593bfc;
}
a:hover{
color:red;
text-decoration-line: underline;
}
tr:first-child{
background-color: #d8f175;
}
table caption{
font-size:1.5rem;
font-weight:bolder;
margin-bottom: 20px;
}
p{
text-align: center;
}
p a:first-child{
width: 56px;
}
p a:last-child{
width: 56px;
}
p a{
display:inline-block;
width: 28px;
height: 24px;
border:1px solid #555555;
margin-left: 2px;
line-height: 24px;
}
</style>
</head>
<body>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>商品图片</td>
<td>商品名称</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="电脑" width="50px"></td>
<td><a href="">惠普(HP)光影精灵II代 吃鸡游戏台式电脑主机</a></td>
<td>电脑</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="笔记本" width="50px"></td>
<td><a href="">联想(Lenovo)拯救者Y7000</a></td>
<td>笔记本电脑</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="显卡" width="50px"></td>
<td><a href=""> 华硕(ASUS)ROG STRIX-GeForce GTX1080-A8G-GAMING </a></td>
<td>显卡</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="无人机" width="50px"></td>
<td><a href="">大疆(DJI)无人机 御Mavic Air无人机</a></td>
<td>无人机</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td><img src="./static/images/5.jpg" alt="内存条" width="50px"></td>
<td><a href="">三星(SAMSUNG) 内存条 笔记本 DDR4 2666 8G</a></td>
<td>内存条</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图:

分类管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style>
table,th,td{
border:1px solid black;
}
table{
width: 900px;
margin: auto;
border-collapse:collapse;
text-align: center;
}
td{
padding:10px;
}
a{
text-decoration:none;
color:#593bfc;
}
a:hover{
color:red;
text-decoration-line: underline;
}
tr:first-child{
background-color: #d8f175;
}
table caption{
font-size:1.5rem;
font-weight:bolder;
margin-bottom: 20px;
}
p{
text-align: center;
}
p a:first-child{
width: 56px;
}
p a:last-child{
width: 56px;
}
p a{
display:inline-block;
width: 28px;
height: 24px;
border:1px solid #555555;
margin-left: 2px;
line-height: 24px;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层次</td>
<td>商品显示</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>电脑</td>
<td>中高端</td>
<td>显示</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本电脑</td>
<td>中高端</td>
<td style="color:red;">不显示</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>显卡</td>
<td>高端</td>
<td>显示</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>无人机</td>
<td>高端</td>
<td>显示</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>内存条</td>
<td>高端</td>
<td>显示</td>
<td><a href="">编辑</a> | <a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图:

商品管理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文档管理</title>
<style>
table,th,td{
border:1px solid black;
}
table{
width: 900px;
margin: auto;
border-collapse:collapse;
text-align: center;
}
td{
padding:10px;
}
a{
text-decoration:none;
color:#593bfc;
}
a:hover{
color:red;
text-decoration-line: underline;
}
tr:first-child{
background-color: #d8f175;
}
table caption{
font-size:1.5rem;
font-weight:bolder;
margin-bottom: 20px;
}
p{
text-align: center;
}
p a:first-child{
width: 56px;
}
p a:last-child{
width: 56px;
}
p a{
display:inline-block;
width: 28px;
height: 24px;
border:1px solid #555555;
margin-left: 2px;
line-height: 24px;
}
</style>
</head>
<body>
<table>
<caption>商品管理</caption>
<tr>
<td>ID</td>
<td>商品图片</td>
<td>商品名称</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="电脑" width="50px"></td>
<td><a href="">惠普台式电脑</a></td>
<td>¥6500</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="笔记本" width="50px"></td>
<td><a href="">联想拯救者Y7000</a></td>
<td>¥7200</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="显卡" width="50px"></td>
<td><a href="">GTX1080</a></td>
<td>¥4300</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="无人机" width="50px"></td>
<td><a href="">大疆无人机</a></td>
<td>¥8000</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>5</td>
<td><img src="./static/images/5.jpg" alt="内存条" width="50px"></td>
<td><a href="">最新三星内存条</a></td>
<td>¥650</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<!--分页-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
预览图:

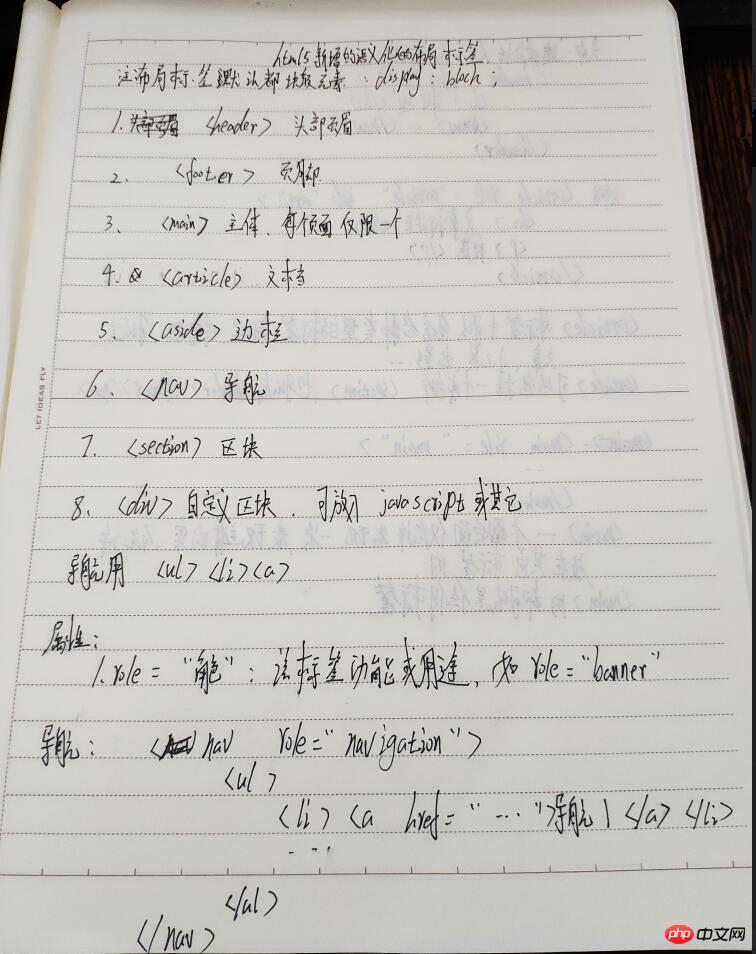
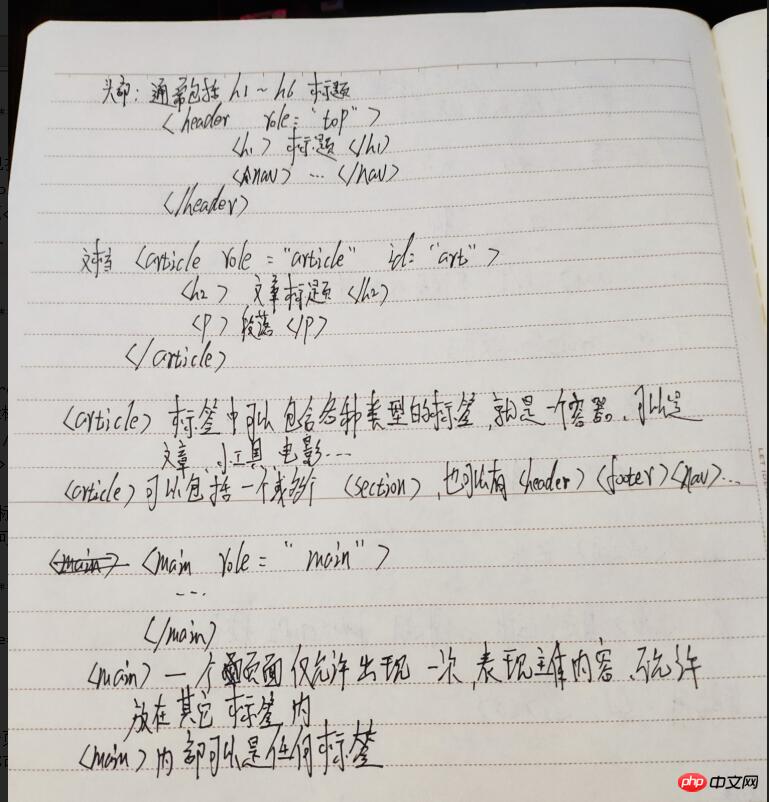
手抄笔记:


总结:
在html5中 新增加的布局元素取代了原来的div标签
有下列标签:
html5新增的语义化的布局标签
注:布局标签默认都是块级元素: display: block;
1.<header>头部页眉
2.<footer>页脚
3.<main>主体,每个页面仅限一个
4.<article>文档
5.<aside>边栏
6.<nav>导航
7.<section>区块
8.<div>自定义区块,可放javascript或其它