Correction status:qualified
Teacher's comments:




<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>html5新增语义化布局标签与功能</title> </head> <body> <h1>html5新增语义化布局标签与功能</h1><br> <header> <h3>头部页眉:</h3> <h4>通常会放h1~h6的标签和nav导航(登录、注册、退出)</h4> </header><br><hr> <footer>尾部页脚:一般有网站备案号等内容</footer><br><hr> <main>主体:每个html页面仅能出现一次,表示主体内容,不允许放在其它标签内,内部可以是任意标签。</main><br><hr> <article>文档标签中可以包含各种类型的标签,就是一个容器,可以是文章标题,段落,图像、音视频...</article><br><hr> <aside>边栏主要定义页面内容之外的内容。</aside><br><hr> <nav>主要定义导航链接,内部常用ul,li,a标签。</nav><br><hr> <section>标签定义文档中的区块</section><br><hr> <div>自定义区块:没有太多的意义,常用于组合块级元素,以便通过样式表来对这些元素进行格式化。</div><hr> </body> </html>
点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档管理</title>
</head>
<body>
<style>
body{margin: 0;}
table {width: 800px;
margin: auto;
border-collapse: collapse;/*边框会合并为一个单一的边框。*/
text-align: center;}
table,tr,td{border: 1px solid black;}
table caption{font-size: 30px;
font-weight: bolder;/*粗体显示*/
margin-bottom: 20px;}
table tr:first-child{ margin-top: 20px;background-color: lightblue;}
td {padding: 10px;}
a {text-decoration-line: none;color: green;}
table a:hover {color: brown;text-decoration-line: underline;}
p {width: 800px;margin: auto;text-align: center;margin-top: 20px;}
p a{border: 1px solid black;
display: inline-block;/*这样才能进行宽高设置*/
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;}
p a:first-child {width: 56px;}
p a:last-child {width: 56px;}
.active { background-color: green;color: white;}
.more {border: none;} /*去掉中间页...的边框*/
</style>
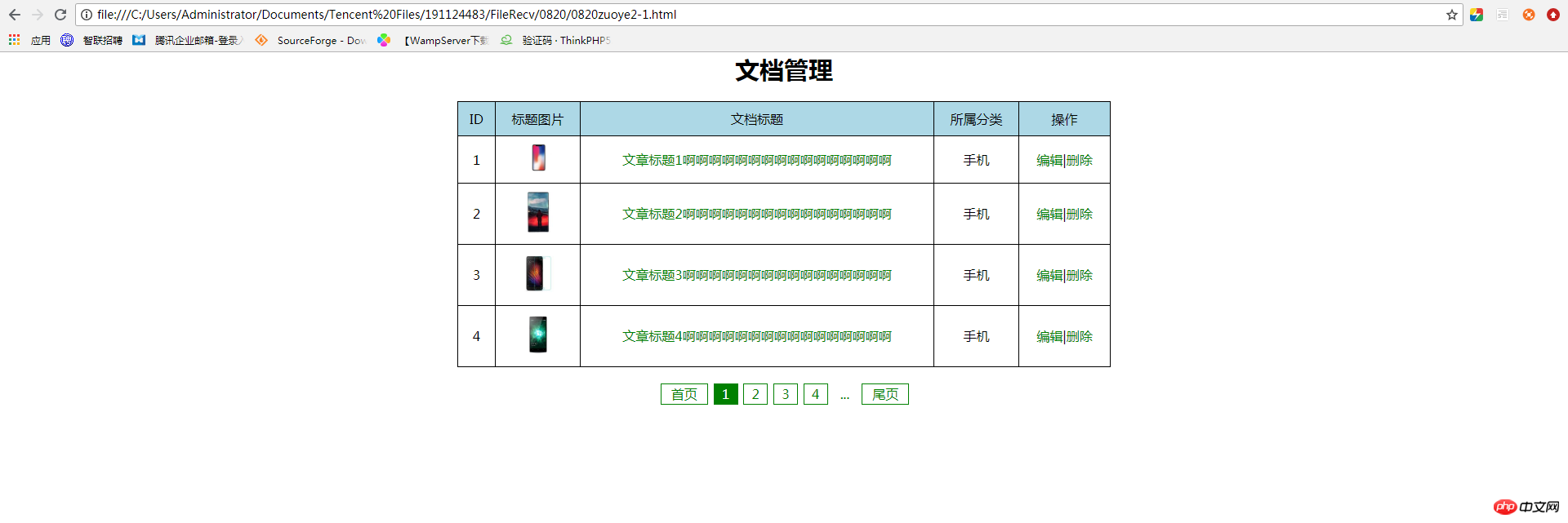
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>标题图片</td>
<td>文档标题</td>
<td>所属分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg" alt="" width="50px"></td>
<td><a href="">文章标题1啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</a></td>
<td>手机</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg" alt="" width="50px"></td>
<td><a href="">文章标题2啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</a></td>
<td>手机</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg" alt="" width="50px"></td>
<td><a href="">文章标题3啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</a></td>
<td>手机</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="static/images/4.jpg" alt="" width="50px"></td>
<td><a href="">文章标题4啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</a></td>
<td>手机</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a> <!-- 为了设置默认首页为第一页 -->
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分类管理</title>
</head>
<body>
<style>
body{margin: 0;}
table {width: 800px;
margin: auto;
border-collapse: collapse;/*边框会合并为一个单一的边框。*/
text-align: center;}
table,tr,td{border: 1px solid black;}
table caption{font-size: 30px;
font-weight: bolder;/*粗体显示*/
margin-bottom: 20px;}
table tr:first-child{ margin-top: 20px;background-color: lightblue;}
td {padding: 10px;}
a {text-decoration-line: none;color: green;}
p {width: 800px;margin: auto;text-align: center;margin-top: 20px;}
p a{border: 1px solid black;
display: inline-block;/*这样才能进行宽高设置*/
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;}
p a:first-child {width: 56px;}
p a:last-child {width: 56px;}
.active { background-color: green;color: white;}
.more {border: none;} /*去掉中间页...的边框*/
.disable {color: red;}
</style>
<table>
<caption>文档管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>手机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本电脑</td>
<td>顶级</td>
<td class="disable">禁用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>显示器</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a> <!-- 为了设置默认首页为第一页 -->
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>产品管理</title>
</head>
<body>
<style>
body{margin: 0;}
table {width: 800px;
margin: auto;
border-collapse: collapse;/*边框会合并为一个单一的边框。*/
text-align: center;}
table,tr,td{border: 1px solid black;}
table caption{font-size: 30px;
font-weight: bolder;/*粗体显示*/
margin-bottom: 20px;}
table tr:first-child{ margin-top: 20px;background-color: lightblue;}
td {padding: 10px;}
a {text-decoration-line: none;color: green;}
p {width: 800px;margin: auto;text-align: center;margin-top: 20px;}
p a{border: 1px solid black;
display: inline-block;/*这样才能进行宽高设置*/
width: 28px;
height: 24px;
border: 1px solid green;
margin-left:2px;
line-height: 24px;}
p a:first-child {width: 56px;}
p a:last-child {width: 56px;}
.active { background-color: green;color: white;}
.more {border: none;} /*去掉中间页...的边框*/
</style>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="static/images/1.jpg" alt="" width="50px"></td>
<td>iPhone X</td>
<td>5888</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="static/images/2.jpg" alt="" width="50px"></td>
<td>华为 P20</td>
<td>7888</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="static/images/3.jpg" alt="" width="50px"></td>
<td>小米 9</td>
<td>6899</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="static/images/4.jpg" alt="" width="50px"></td>
<td>OPPO X1</td>
<td>3999</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<p>
<a href="">首页</a>
<a href="" class="active">1</a> <!-- 为了设置默认首页为第一页 -->
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="" class="more">...</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例